Znajdź zawartość
Wyświetlanie wyników dla tagów 'plugin' .
-
-
- 1
-

-
- breakpoints
- rwd
-
(i 3 więcej)
Oznaczone tagami:
-
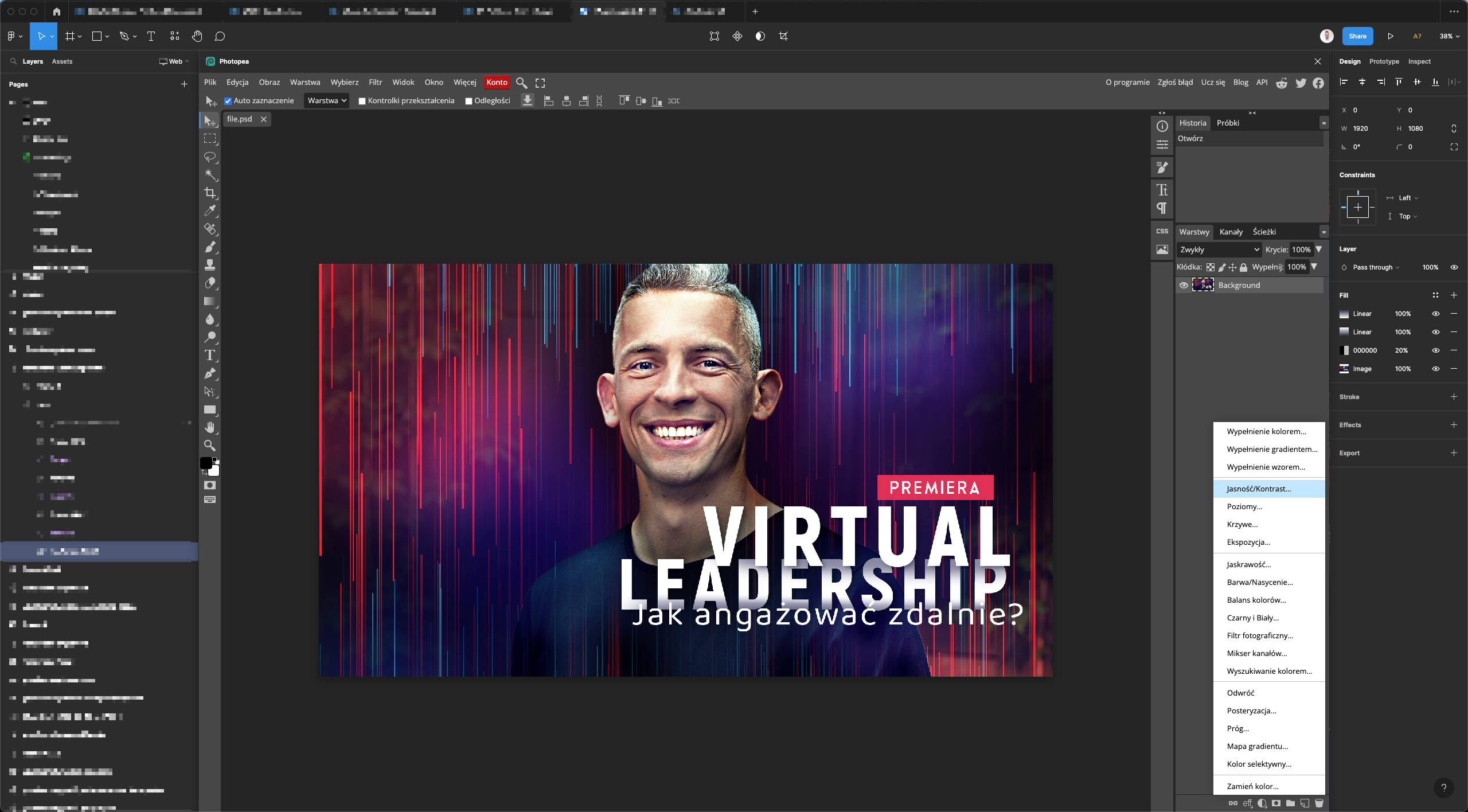
Gdy rano się obudziłem, jeszcze trochę zaspany, odczytałem tiktoka od @fantovsky. Jednym okiem patrzę i widzę Photoshopa uruchomionego w Figmie. Przez chwilę pomyślałem, że to sen, ale naprawdę to się stało — powstał plugin, który wprowadza możliwość otwarcia Photopea (darmowy photoshop online) w Figmie! Wygląda to tak (Photopea jest po prostu osadzone w oknie Figmy):
-

Generator projektu graficznego ze strony HTML w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Był już temat, w którym to pokazywałem narzędzie do generowania kodu HTML z projektu, mowa o tym: Teraz przyszedł czas na odwrotny proces 😄 Dzięki temu pluginowi, możecie w łatwy sposób przekonwertować stronę web na projekt graficzny w Figmie. Wystarczy wkleić link i plugin zrobi resztę za Ciebie. Znajdziecie go w naszych plikach: Pewnie niektórzy zastanawiają się — fajne, ale po co? Z własnego doświadczenia wiem, że czasami przydają się komponenty (lub nawet całe sekcje i bloki) z innych, dobrze znanych stron, gdy np.: potrzeba wizualizacji integracji narzędzia, które aktualnie projektujesz. -
-
1 pobranie
Wybierz wszystkie warstwy tekstowe, dla których chcesz wygenerować „Lorem ipsum”, a następnie kliknij „Generuj” – wygeneruje to dla każdej warstwy osobno. „Automatyczne generowanie” automatycznie wypełni wybrane warstwy idealną ilością „Lorem ipsum”, aby dopasować je do istniejącej ramki. -
-
0 pobrań
Pozwól Destroyerowi "detachować" komponenty, usuwać układy automatyczne i odłączać style. Kiedy pracujesz wspólnie i chcesz szybko wypróbować pomysł, odłączenie komponentu i usunięcie automatycznych układów zawsze jest kłopotliwe. Wybierz, co chcesz zniszczyć: Wszystko Tylko komponenty Wszystkie style Tylko auto-layouty Tylko style kolorów Tylko style efektów Tylko style tekstowe -
-
- typescales
- figma
-
(i 1 więcej)
Oznaczone tagami:
-
-
-
- auto
- documentation
-
(i 2 więcej)
Oznaczone tagami: