Znajdź zawartość
Wyświetlanie wyników dla tagów 'design' .
-
Trudno nie przyznać, że narzędzia AI są ułatwieniem nie tylko w pracy, ale i w życiu prywatnym. Aktualnie bardzo szybko rozwija się ta usługa i jestem ciekaw, czy oswajacie się z nią, czy jednak omijacie je szerokim łukiem, twierdząc, że sztuczna inteligencja nie zastąpi człowieka. Sam osobiście korzystam z AI na tyle, na ile mi pozwala i ułatwia pracę. Połączenie chatu GPT + MidJourney jest potężne, zwłaszcza do generowania konceptów, persony itp. Jakie jest wasze zdanie? Co sądzicie o tej technologii? Uważacie, że w przyszłości wszystko zastąpi AI?
- 6 odpowiedzi
-
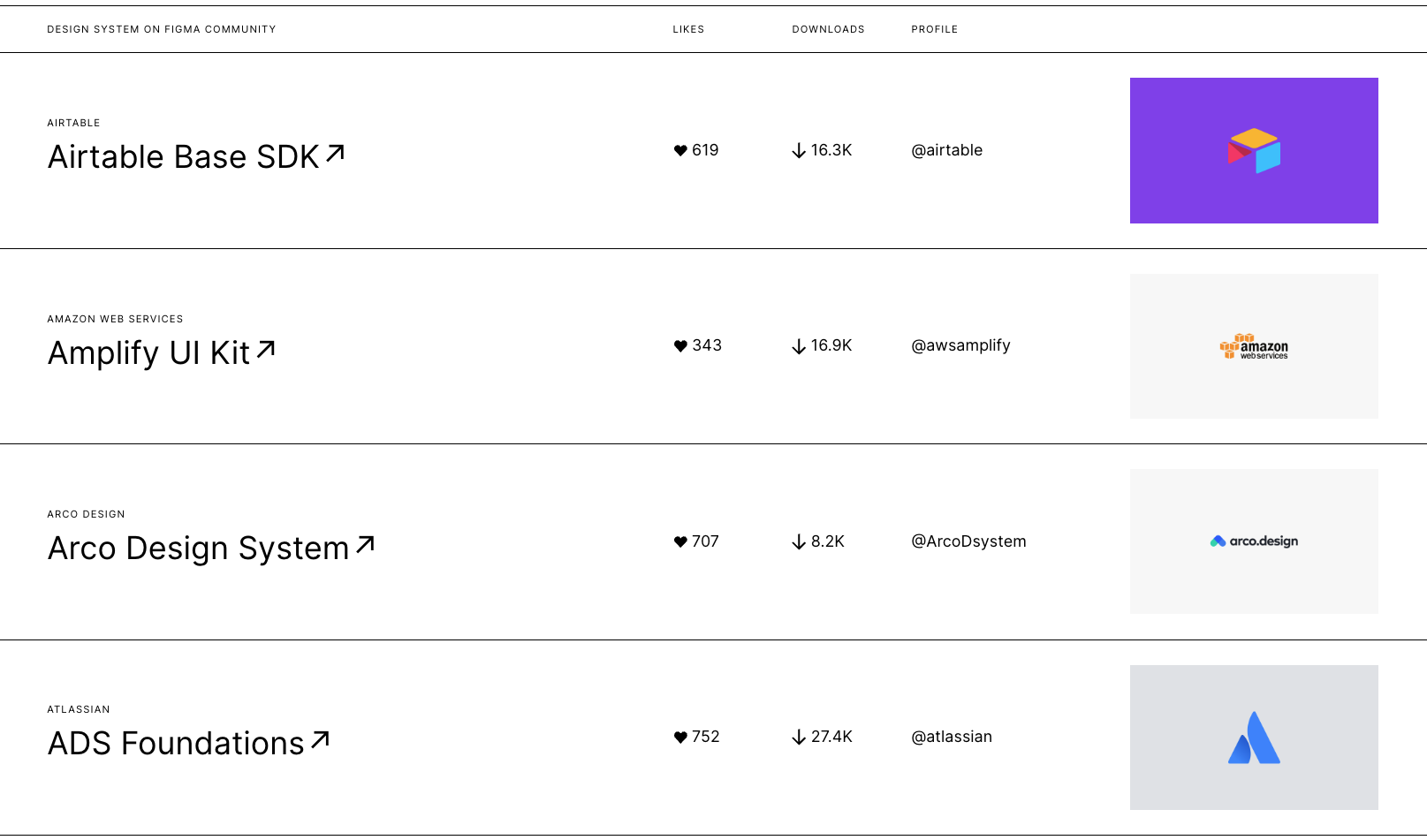
Designsystems.com to zbiór popularnych, otwartych design systemów, które możecie użyć w Figmie. Na tej stronie zebrane są przydatne UI/UX Kit'y, znanych firm takich jak: Atlassian Amazon Web Services Decathlon Github Gitlab Microsoft Monday Spotify Uber i wiele innych Ukryta zawartość
-

Generator projektu graficznego ze strony HTML w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Był już temat, w którym to pokazywałem narzędzie do generowania kodu HTML z projektu, mowa o tym: Teraz przyszedł czas na odwrotny proces 😄 Dzięki temu pluginowi, możecie w łatwy sposób przekonwertować stronę web na projekt graficzny w Figmie. Wystarczy wkleić link i plugin zrobi resztę za Ciebie. Znajdziecie go w naszych plikach: Pewnie niektórzy zastanawiają się — fajne, ale po co? Z własnego doświadczenia wiem, że czasami przydają się komponenty (lub nawet całe sekcje i bloki) z innych, dobrze znanych stron, gdy np.: potrzeba wizualizacji integracji narzędzia, które aktualnie projektujesz. -

Checklist Design - listy najważniejszych funkcji do audytów UX
Damian opublikował(a) temat w Narzędzia i materiały
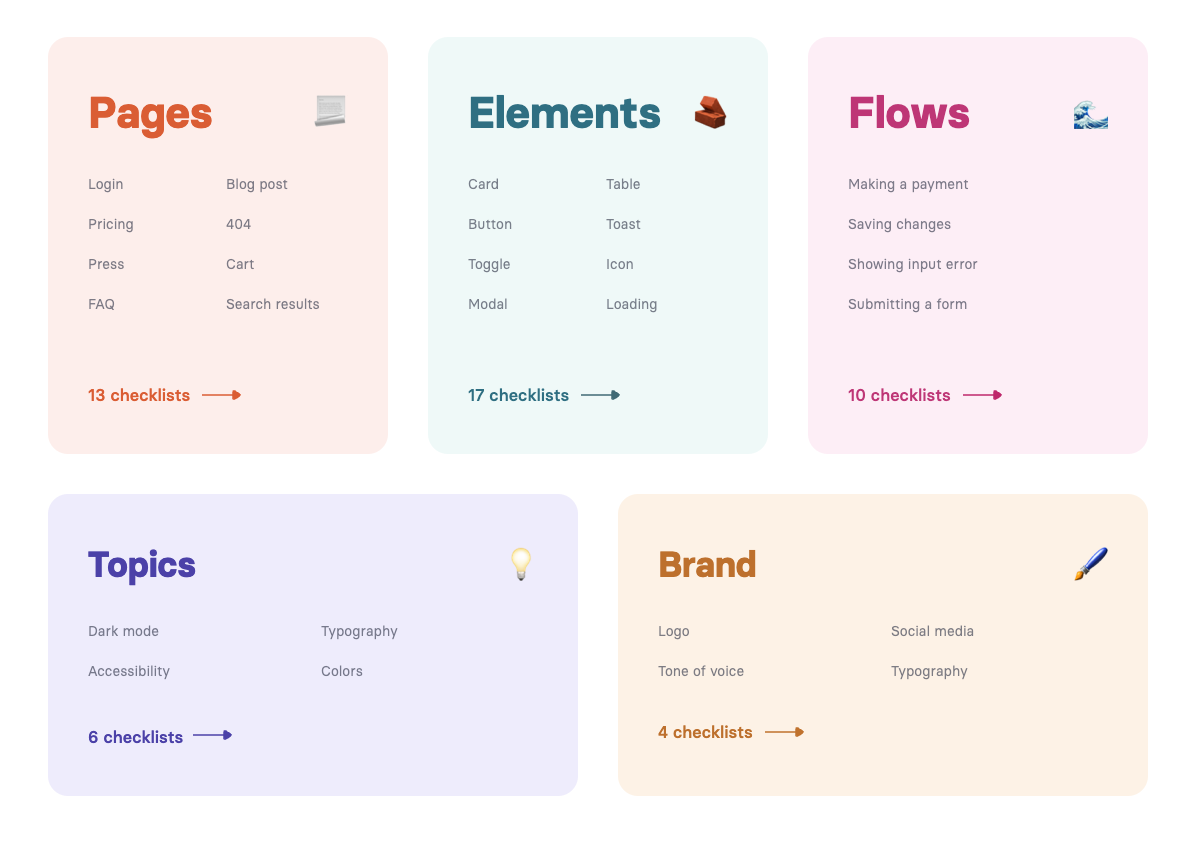
Podczas projektowania i przeprowadzania audytu UX, ważne jest, aby nie zapominać o najważniejszych elementach. Z pomocą przychodzi tutaj Checklist Design, który oferuje gotowe listy zadań do poszczególnych komponentów / sekcji w projekcie, aby o niczym ważnym nie zapomnieć. Na stronie znajdziecie około 50 gotowych check list: Jak to wygląda? Ukryta zawartość -
Świetny kurs dla początkujących, trochę kodowania, grafiki i sporo teori.
- 1 odpowiedź
-
- 4
-

-

-

-
- eduweb
- uxwebdesign
- (i 4 więcej)
-

Eva Design System - generator palety kolorów do tworzenia interfejsów.
Marcin opublikował(a) temat w Narzędzia i materiały
Hej, Przychodzę do was z ciekawą stroną Eva Design System, która umożliwia nam stworzenie prostej, bardzo estetycznej palety kolorów do interfejsu aplikacji czy strony internetowej. Wybieramy przewodni kolor naszej aplikacji, a reszta kolorów dotycząca informowania użytkownika m.in. o błędach, ostrzeżeniach, ogólnych informacjach czy pozytywnej odpowiedzi zostaje wygenerowana na podstawie podanego koloru wraz ze wszystkimi potrzebnymi odcieniami. Jeśli spodoba nam się np. kolor ostrzeżeń i informacji, a błędów i pozytywny nie spełni naszych oczekiwań, możemy kliknąć kłódkę przy zadowalających nas kolorach i ponownie wygenerować kolory, które pojawia się w delikatnie innych odcieniach. Jak zapewniają twórcy, mechanizm jest oparty o deep learning, czyli jedną z podkategorii uczenia maszynowego, jak możemy zaobserwować nauczyła się tego bardzo dobrze ? Może nam to przyspieszyć pracę we wczesnych fazach projektu, ale nie tylko. Narzędzie przydatne jest nie tylko dla designerów, ale nawet programistów. Gdyby grafik nie przygotował nam całej palety kolorów oraz nie chcielibyśmy zawracać mu głowy, po prostu wpiszmy nasz kod koloru i odcienie tego koloru oraz reszty interfejsu zostanie wygenerowana nawet z możliwością eksportu w różnych formatach. -
Dzień dobry, Co sądzicie o mojej nowej stronie usługowej? Moja strona Jeszcze pracuję nad optymalizacją ? Proszę o opinie ? Dzięki
-
Czesc, mam pytanie Zaznaczylem miejsca na czerwono, jak zrobic taki równy odstęp od lewej i prawej w photoshopie? oraz odstęp od textu w menu żeby był rowny?
-
Cześć! Jestem w zasadzie na samym początku mojej nauki, dlatego przeszukuję internet pod kątem ciekawych i przydatnych kursów. Stąd moje pytanie, czy ktoś z was ukończył może kurs zamieszczony na platformie udemy: Graphic Design Bootcamp (Ukryta zawartość). Jeśli tak, czy możecie podzielić się ze swoimi odczuciami odnośnie tego kursu? Jest on warty uwagi? Byłbym niezmiernie wdzięczny za szczere opinie!
-
Każdy kto posiada smartfon z systemem Android w wersji 4.4 lub wyższej jest w stanie zauważyć, że styl w jakim tworzone są aplikacje jest mocno schematyczny i można by rzecz powtarzalny. Owszem, tylko co z tego? Otóż to, że dzięki tej standaryzacji Google wypracowało swój własny, odrębny design, który mimo że pierwotnie był skierowany wyłącznie na smartfony z powodzeniem może służyć na stronach WWW! Dobrze, ale czym właściwie jest ten unikatowy design słynny dla Google'a? Material design, bo taką nazwę nosi czerpie swój styl z prostoty, użyteczności i stanowi niejako sposób komunikacji użytkownika z interfejsem. Cytując zamysł twórców zawarty na oficjalnej stronie Google'a: Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science. Material design - Introduction Za cel postawili sobie stworzenie wizualnego języka, który łączy klasyczne reguły dobrego design'u z innowacją oraz możliwościami technologii i nauki. Co jak najbardziej im się udało, ponieważ Material design jest przejrzysty, zachowując nacisk na czytelności dodatkowo jest intuicyjny, wprowadza nowe pomysły (o których za chwilę), a także pozwala nauczyć się jak tworzyć w rytmie Materiału. 3 najważniejsze zasady Material design'u Teraz postaram się wytłumaczyć co autorzy mieli na myśli piszą te trzy jakże wyraziste sentencje. 'Material is the metaphor' - czyli Materiał jest metaforą, to jak to w końcu jest? Ten Material to tak na prawdę nie Material? Już tłumaczę, Materiał w przeciwieństwie do jakiegokolwiek płaskiego obiektu posiada warstwy (tak, podobnie do ogrów i cebuli...), ale zaraz, zaraz warstwy? Przecież strona internetowa czy interfejs w aplikacji na telefonie jest płaski! Właśnie w tym momencie pojawia się metafora, Design ten wyróżnia plany, sprawia że wizualna strona aplikacji nie jest jako jedna zwięzła część, Material wykorzystując cienie, położenie względem osi Z (Trójwymiar, posiada trzy wymiary jak sama nazwa wskazuje, tak jak układ kartezjański posiada oś X i Y, pozioma, pionowa, tak siatka trójwymiarowa posiada trzy osi X, Y oraz Z, czyli pozioma, pionowa i głębia) oraz kolory, aby uprzestrzennić płaską strukturę aplikacji, ukazując przy tym hierarchię elementów (o czym za moment). Kolejnym postulatem jest: 'Bold, graphic, intentional' - Pogrubiony, obrazowy, zamierzony, brzmi całkiem po chińsku (prawie jak język webdeveloper'a ?), spieszę z wytłumaczeniem. Cała sentencja odnosi się bezpośrednio do użyteczności i intuicyjności Materiału, każdy element na stronie musi być wyraźny, kojarzący się od razu z funkcją jaką pełni w interfejsie w aplikacji oraz służyć określonym celom, wszystko powinno być przemyślane. Teraz posługując się bezpośrednio przykładem, gdy wchodzimy w aplikację gdzie musimy się zarejestrować lub zalogować, aby przeglądać treść, normalnie szukalibyśmy jakiegoś przycisku, tekstu, odnośnika, który mówiłby cokolwiek o Rejestracji, przykładowo: 'Zarejestruj się, aby przeglądać publikacje', Material design kompletnie wyrzuca warstwę tekstową zastępując ją odgórnie przypisanym symbolem ludzika, gdzie będziemy mogli się zalogować po kliknięciu, ikonka ta musi znajdować się na samej górze strony, w celu łatwej dostępności, wykonywać jakiś ruch, aby ukazać do czego służy (o czym za chwilę). W ten sposób, Google wprowadziło standard dla swojego interfejsu, przypisując odpowiednim ikonom określone funkcje, których całą listę znajdziecie pod tym adresem: Ukryta zawartość Przyszedł czas na ostatnią regułę zapisaną w świętej księdze Material Design'u (nie, no nie ma takiej, ale uznajmy że oficjalna strona pełni taką funkcję), czyli 'Motion provides meaning' - Ruch przewiduje znaczenie, aha... Dobrze, tutaj poruszamy wspomniany przeze mnie temat 'Jakiegoś ruchu', którego zadaniem jest nieść znaczenie, czyli dawać korzystającemu informację o tym, że element różni się od pozostałych pełniąc jakąś funkcję. Przykładowo przycisk na stronie będzie różnił się od pozostałej treści głównie tym, że wygląda jak przycisk i można go wcisnąć, Material design zadba również o to że wypełnienie przycisku po wciśnięciu zostanie ukazane płynną animacją napełniania kolorem, błyskiem lub innym efektem zwracającym uwagę użytkownika. Dzięki ruchowi jesteśmy sygnalizowani o możliwościach interakcji z interfejsem aplikacji lub strony, tak jak np. pole wyboru z różnymi opcjami, gdy klikniemy na jedną z możliwości zostaniemy poinformowani o zaznaczeniu efektem pląśnięcia (nie wiedziałem jak lepiej nazwać ten efekt). Niby jest to trochę zbędne jednakże ukazuje ideę Ruchu w design'ie, ponieważ standardowe podejście do designu eliminuje wszelkie efekty rozpraszające użytkownika na treści, a tutaj pozwala zrozumieć symbolikę popartą poruszaniem. Aczkolwiek całość musi być wciąż minimalistyczna, czyli przetłok animacji nie jest tutaj mile widziany! Przykład ruchu, dobrego i złego dostępny tutaj: Ukryta zawartość Myślę, że jak na pierwszą ogólnikową lekcję na temat Material Design'u wystarczy, przedstawiłem podstawowe zasady jakimi kieruje się ten styl, w następnych będę już bezpośrednio rozkładał na czynniki pierwsze poszczególne elementy i tłumaczył dlaczego są istotne w Material Design'ie! Oczywiście, jeśli zachęciłem Cię do zainteresowania się temat Material Design'u, miło czytało Ci się ten artykuł lub po prostu doceniasz mój sposób prowadzenia lekcji, zostaw 'Lubię to!', aby zmotywować mnie jeszcze bardziej do kolejnych lekcji oraz w celu szerszej publikacji w sieci. A tymczasem do kolejnej lekcji w Pełni! Część grafik oraz treść artykułu są moją własnościa - Furu.Art, zakaz kopiowania na inne blogi, fanpage czy strony, bo nogi z **** powyrywam!


![Lostify - Mobile App [WIP]](https://grafinity.pl/uploads/monthly_2023_01/small.1782044772_Frame33.png.5a3327db7c451d5790be76a460404b9a.png)