Znajdź zawartość
Wyświetlanie wyników dla tagów 'web' .
-

Generator losowych, pasujących do siebie kolorów
Damian opublikował(a) temat w Narzędzia i materiały
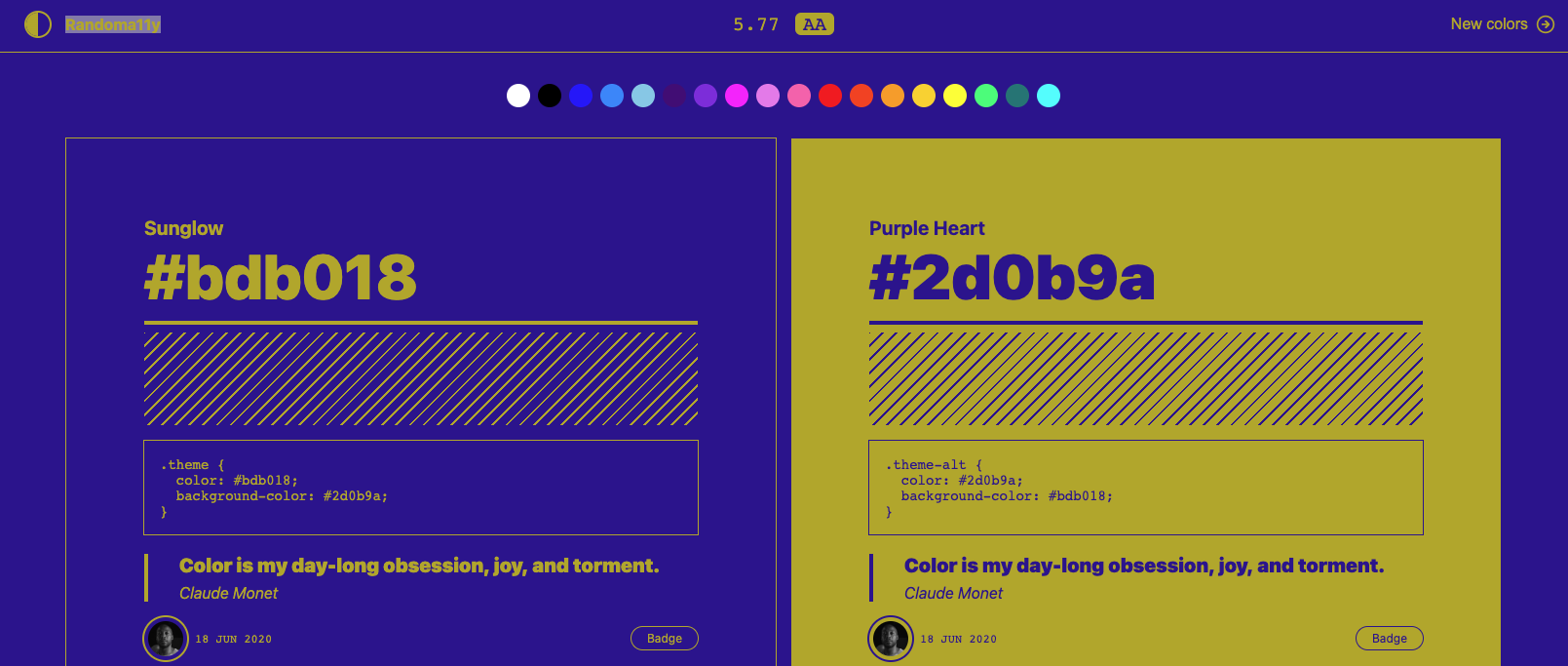
Randoma11y to strona, która oferuje generowanie losowych, pasujących do siebie kolorów. Możecie użyć ich w swoim projekcie, aby stworzyć paletę odcieni. Przeklikałem kilka razy ten generator i naprawdę tworzy fajne połączenia. Ukryta zawartość -
Świetny kurs dla początkujących, trochę kodowania, grafiki i sporo teori.
- 1 odpowiedź
-
- 4
-

-

-

-
- eduweb
- uxwebdesign
- (i 4 więcej)
-
Witam, zrobiłem portfolio jako stronę www . To na bazie joomla , bo od lat upodobałem sobie tego cms-a . Zamierzam zdobyć dodatkową pracę - a może się uda . Co myślicie na ten temat. - Od razu piszę i mówię , że strona nie jest i nie będzie pozycjonowana a roboty są zablokowane - i tu żadna reklama bo mi na niej nie zależy Ukryta zawartość I tak na marginesie. Czy wysyłając takie portfolio do pracodawcy - przejdzie i jakimi kryteriami się kierują przy zatrudnieniu ?
- 1 odpowiedź
-
Ukryta zawartość Co sądzicie o moim portfolio, co byście zmienili?
-
Cześć, Zajmuje się tworzeniem stron internetowych toteż postanowiłem w końcu odświeżyć część swojej strony osobistej (by nie było tak, że szewc w dziurawych butach chodzi). Technologicznie i optymalizacyjnie postawiłem na szybkość działania rozwiązań - PageSpeed Insights (score 100/100 pkt na każdej podstronie), chrome audits (min. 95/100 pkt w każdej kategorii, na każdej podstronie). Pod względem wskaźników mogłem zmierzyć jak wypadły moje prace, natomiast chciałbym się dowiedzieć jak wygląda to pod względem UI. Co jest do poprawy? Strona tutaj
-
Ukryta zawartość Moje pierwsze portfolio, co sądzicie? co byście zmienili?
- 4 odpowiedzi
-
[MyDevil.net] Web Application Firewall, PHP 7.3 i PROMOCJA
MyDevil.net opublikował(a) temat w Oferty firm hostingowych
Web Application Firewall, PHP 7.3 i Świąteczna promocja Web Application Firewall (WAF) Pierwszą nowością na naszych serwerach Ukryta zawartość jest Ochrona Aplikacji Webowych (Web Application Firewall - WAF). Dostępnych jest 5 poziomów zabezpieczeń dla stron naszych użytkowników: - Poziom 1: podstawowa ochrona przed typowymi atakami ze zmniejszoną czułością blokowania ataków. - Poziom 2: podstawowa ochrona przed typowymi atakami z normalną czułością blokowania ataków. - Poziom 3: bardziej zaawansowana ochrona, która obejmuje dodatkowe zabezpieczenia przed atakami SQL oraz XSS injection. - Poziom 4: przedostatni poziom ochrony, zawiera wszystkie powyższe oraz blokuje ataki zawierające często wykorzystywane przy atakach słowa z listy (keyword lists). - Poziom 5: ostatni poziom - dodatkowo blokuje niektóre znaki specjalne, które często wykorzystywane są przy atakach. Oraz możliwość całkowitego wyłączenia ochrony (Poziom 0 - ochrona wyłączona). Domyślny poziom ochrony to 1 dla wszystkich nowo dodanych stron, natomiast dla istniejących vhostów ochrona jest wyłączona i należy ją włączyć w razie potrzeby przy pomocy opcji waf z poziomu SSH: devil www options DOMENA waf 0|1|2|3|4|5 lub z poziomu panelu DevilWEB: Strony WWW (WWW Websites) ➡ Zarządzaj (Manage) ➡ Szczegóły (Details) ➡ Ochrona Aplikacji Webowych (WAF) (Web Application FIrewall). UWAGA! Włączenie ochrony na poziomach wyższych niż poziom 1 może powodować fałszywe alarmy (false positives), więc jeśli została wygenerowana strona błędu 403 przy normalnym użytkowaniu strony, należy zmniejszyć poziom zabezpieczeń. Fałszywe alarmy można również zgłaszać nam poprzez skontaktowanie się z nami wysyłając wiadomość e-mail na admin@mydevil.net lub tworząc ticket - podając adres strony, poziom zabezpieczenia oraz datę wystąpienia. PHP 7.3 Informujemy o udostępnieniu jako alternatywnej wersji PHP 7.3. Binarka z poziomu systemu dostępna jest pod poleceniem php73. Aby przełączyć stronę na nową wersję PHP należy dodać w .htaccess (w przypadku braku pliku należy go utworzyć): AddType application/x-httpd-php73 .php Więcej na ten temat można znaleźć na stronie: Ukryta zawartość Świąteczna promocja Zapraszamy wszystkich do wzięcia udziału w promocji "Świeta z MyDevil.net 2018" obniżającej cenę nowych jak i przedłużanych kont hostingowych pakietów: MD1, MD2, MD3, MD4 oraz kont VPN o 30%! Promocja trwa do 03.01.2019 godziny 23:59. Nie przegap okazji na tańsze przedłużenie istniejącego lub zakup nowego konta hostingowego. Promocja łączy się z kodami polecającymi jak i programem lojalnościowym. Wesołych Świąt życzy administracja MyDevil.net. Regulamin promocji: Ukryta zawartość,34.html -
Czesc, mam pytanie Zaznaczylem miejsca na czerwono, jak zrobic taki równy odstęp od lewej i prawej w photoshopie? oraz odstęp od textu w menu żeby był rowny?