Znajdź zawartość
Wyświetlanie wyników dla tagów 'config2022' .
-
#Config2022 przyniósł również zmiany w komponentach, a dokładniej w ich właściwościach. Po aktualizacji możecie znacząco skrócić swój design system. Dla przykładu — z lewej strony znajdują się komponenty po aktualizacji właściwości, a po prawej przed zmianami: Robi wrażenie! Dowiedz się więcej, jak zarządzać komponentami w Figmie:
-
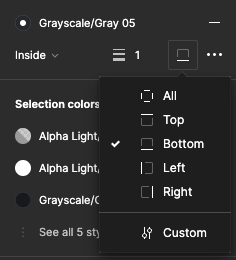
Kolejna wyczekiwana zmiana w ramach #Config2022, to dodanie opcji pojedynczego obrysu. Wcześniej ludzie kombinowali w różny sposób — poprzez inner shadow lub tworząc zwykły prostokąt. Teraz jest to bardzo ułatwione. Możemy w szybki sposób skonfigurować typ obrysu: Dodana została również możliwość ustawienia własnych wartości. Możemy dodać np: border-top na 2 px, a bottom na 1 px: ___ Przyda Wam się ta funkcja? ?
- 1 odpowiedź
-
- 1
-

-
- single-stroke
- czyli
- (i 9 więcej)
-
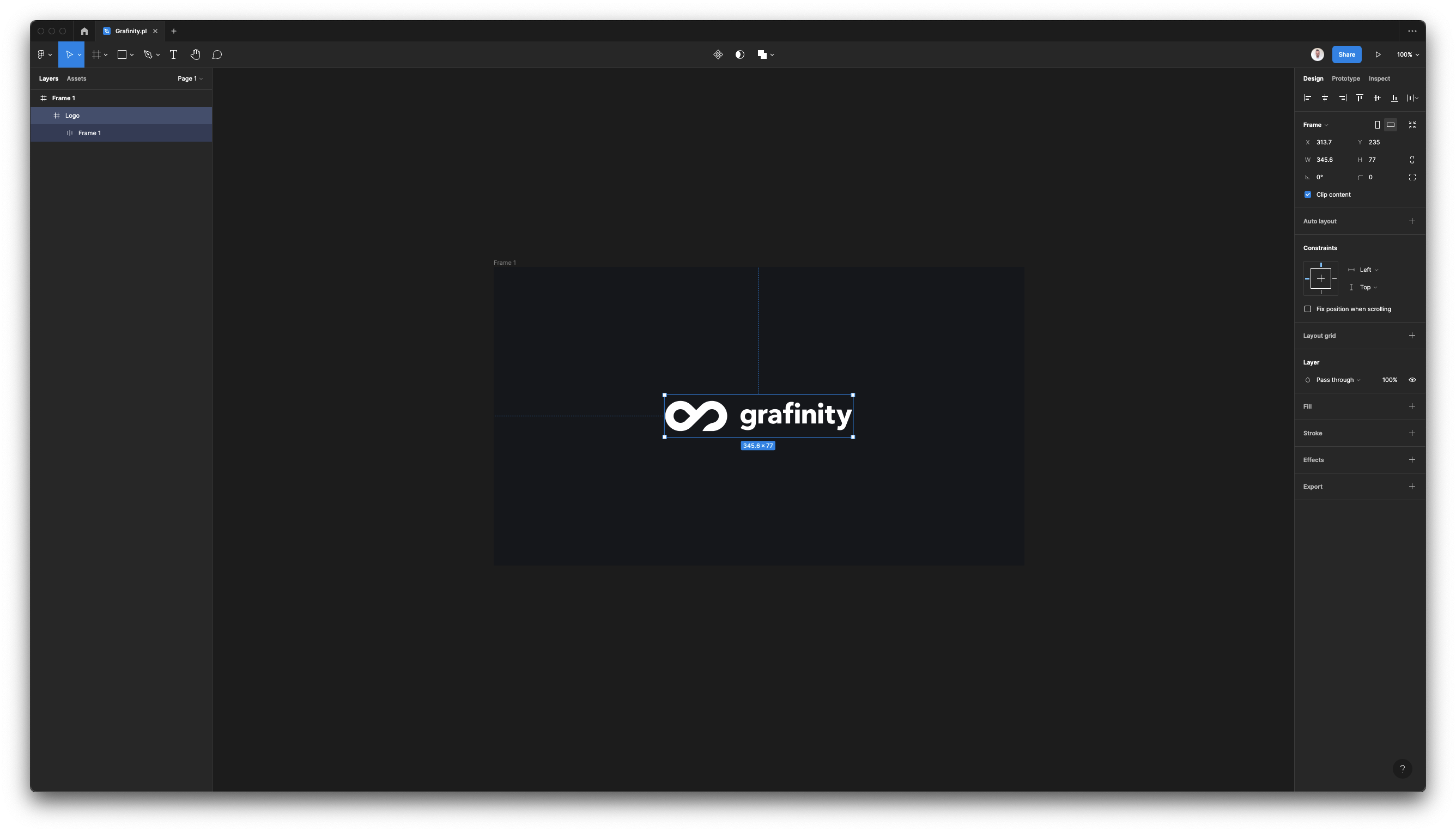
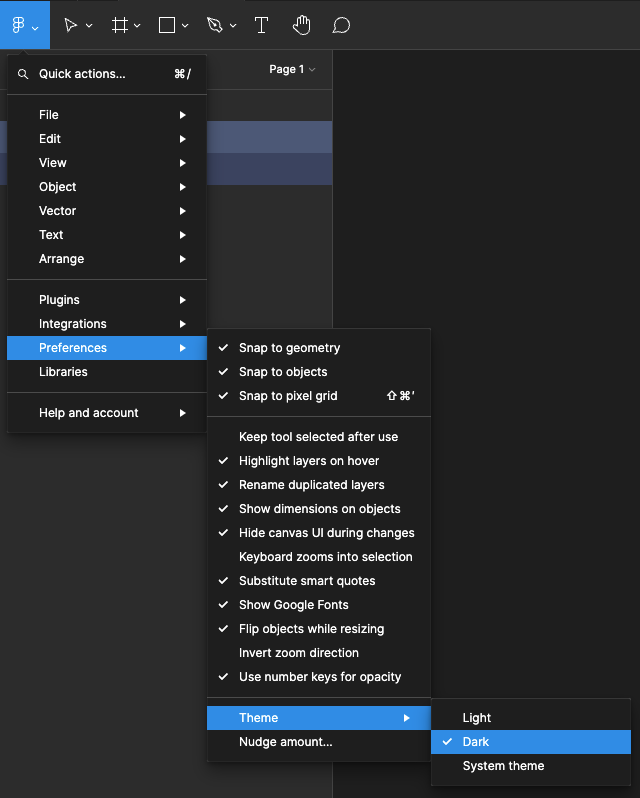
Na pewno zmiana, na którą wielu czekało (w tym ja). To była jedna z bardziej pożądanych przeze mnie funkcji w Figmie. Co prawda, można było kupić i instalować zewnętrzne modyfikacje, które ten ciemny tryb wprowadzało, ale nie były one dopracowane i po aktualizacji zazwyczaj nie działały. W ramach #Config2022 został oficjalnie wprowadzony dark mode. Nocne marki z pewnością są bardzo zadowolone ? Jak włączyć Dark Mode w Figmie? Jak wygląda ciemny tryb?
-
Kilka dni temu odbyła się konferencja #Config2022, która wniosła wiele zmian w Figmie. Chyba największe poprawki otrzymała funkcja auto-layout. Ja się najbardziej cieszę z dodania opcji "position:absolute;" oraz możliwość ustawienia ujemnego paddingu. W poniższym filmie znajdziecie tutorial dot. nowości w auto-layout.