Znajdź zawartość
Wyświetlanie wyników dla tagów 'figma' .
Znaleziono 29 wyników
-
Wczoraj w życie weszły 32 nowości do Figmy, z których możemy już korzystać i testować. Szczerze mówiąc, jeszcze nie zapoznałem się ze wszystkimi funkcjami, ale jak wpadnie mi w oko coś ciekawego, to na pewno rozwinę temat. Przetłumaczona lista nowych funkcji i poprawek w najnowszej aktualizacji (lub oryginał tutaj): Nowa funkcja podglądu na filled frame po najechaniu na tryby mieszania warstw. Wsparcie dla maskowania luminancji. Multi-selekcja do lepszego znajdowania i edytowania elementów. Dostosowanie wysokości tekstowych pudełek do podstawy. Listy numerowane nie muszą już zaczynać się od „1”. Cytaty i nawiasy mogą wystawać poza polem tekstowym. Możliwość wyszukiwania pliku przy uruchamianiu nowej karty w aplikacji na komputer. Podgląd plików w nowej karcie po najechaniu kursorem na nią. Nowe efekty haptyczne w aplikacji na komputerze. Możliwość dodawania pogrubienia, kursywy i linków do komentarzy. Zintegrowane powiadomienia o komentarzach do pliku. Szybkie przenoszenie i łączenie projektów poprzez kliknięcie prawym przyciskiem myszy. Funkcje właściwości komponentów, takie jak zagnieżdżone instancje, są teraz domyślnie włączone dla wszystkich. Dodatkowe funkcje właściwości komponentów, takie jak preferowane instancje, są również teraz domyślnie włączone dla wszystkich. Obraz przycina się, gdy proporcje są idealne podczas zmiany rozmiaru. Można również tymczasowo wyłączyć przyciąganie za pomocą klawisza Ctrl. Można teraz wybrać konkretną warstwę wypełnienia, aby wkleić i zastąpić obrazami lub wideo bez nadpisywania wszystkich wypełnień. Można łatwo wyrównać obrazy nawet w trybie edycji. Można łatwo wyrównać warstwy nie-instancji względem zagnieżdżonych instancji. Klikając prawym przyciskiem myszy na linijkach, można szybko je usunąć wraz ze wszystkimi pionowymi prowadnicami. Teraz można stosować aktualizacje biblioteki do pojedynczej instancji lub stylu. Importowanie plików SVG zostało ulepszone, w tym obsługa ścieżek maskujących i poprawa błędu z dodatkowymi segmentami ścieżki. Można użyć API Fetch do wtyczki, aby uprościć żądania sieciowe. Można użyć API createImageAsync do wtyczki, aby łatwo tworzyć obrazy. Widget Photobooth teraz pokazuje lustrzane odbicie. W FigJam dodano opcję wypełnienia przezroczystością dla kształtów. Można ustawić domyślny kolor dla kształtów FigJam z paska narzędzi. Dodano kilka efektów animacji, aby odróżnić notatki samoprzylepne od kształtów w FigJam. Elementy mogą teraz pozostać na górze podczas pionowego przewijania w prototypowaniu. Zarchiwizowane ramki są teraz wybieralne w ustawieniach prototypowania. Efekty rozmycia tła na ramkach nakładkowych wyświetlają się poprawnie w prototypach. Linki prototypowania (tj. z innych stron) mogą teraz otwierać się w tym samym zakładce. Teraz można wielokrotnie tworzyć węzły prototypowania. Źródło: Ukryta zawartość
-
- 4
-

-

-
- figma
- little big updates
- (i 4 więcej)
-
-
- 1
-

-
- breakpoints
- rwd
-
(i 3 więcej)
Oznaczone tagami:
-
2 pobrania
Landing page z wieloma widokami, które również zostały przystosowane do urządzeń mobilnych. Ponadto w przejrzysty sposób rozpisano użyte fonty, kolorystykę elementów, cieni i innych komponentów. Także polecam, jeśli ktoś chce pobawić się w implementację aplikacji, która wyróżnia się wysoką jakością projektu jak na standardy prac freebie.-
- themeforest
- ensome
- (i 6 więcej)
-
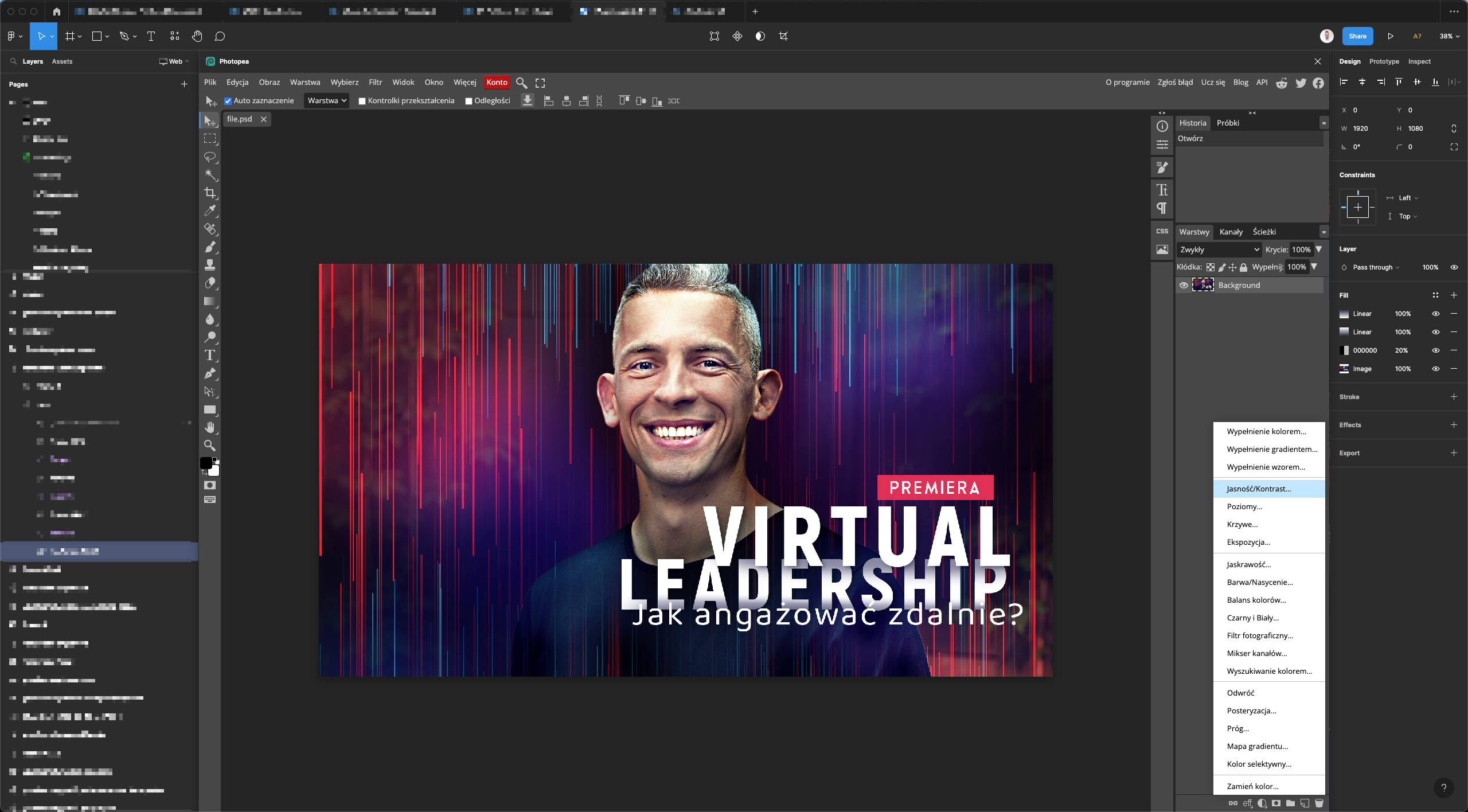
Gdy rano się obudziłem, jeszcze trochę zaspany, odczytałem tiktoka od @fantovsky. Jednym okiem patrzę i widzę Photoshopa uruchomionego w Figmie. Przez chwilę pomyślałem, że to sen, ale naprawdę to się stało — powstał plugin, który wprowadza możliwość otwarcia Photopea (darmowy photoshop online) w Figmie! Wygląda to tak (Photopea jest po prostu osadzone w oknie Figmy):
-

Generator projektu graficznego ze strony HTML w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Był już temat, w którym to pokazywałem narzędzie do generowania kodu HTML z projektu, mowa o tym: Teraz przyszedł czas na odwrotny proces 😄 Dzięki temu pluginowi, możecie w łatwy sposób przekonwertować stronę web na projekt graficzny w Figmie. Wystarczy wkleić link i plugin zrobi resztę za Ciebie. Znajdziecie go w naszych plikach: Pewnie niektórzy zastanawiają się — fajne, ale po co? Z własnego doświadczenia wiem, że czasami przydają się komponenty (lub nawet całe sekcje i bloki) z innych, dobrze znanych stron, gdy np.: potrzeba wizualizacji integracji narzędzia, które aktualnie projektujesz. -
-
1 pobranie
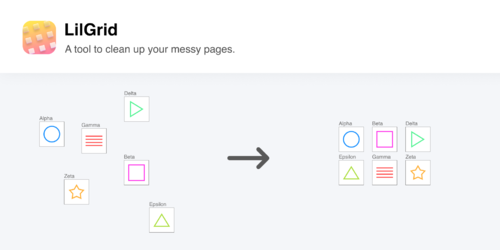
Wybierz wszystkie warstwy tekstowe, dla których chcesz wygenerować „Lorem ipsum”, a następnie kliknij „Generuj” – wygeneruje to dla każdej warstwy osobno. „Automatyczne generowanie” automatycznie wypełni wybrane warstwy idealną ilością „Lorem ipsum”, aby dopasować je do istniejącej ramki. -
-
0 pobrań
Pozwól Destroyerowi "detachować" komponenty, usuwać układy automatyczne i odłączać style. Kiedy pracujesz wspólnie i chcesz szybko wypróbować pomysł, odłączenie komponentu i usunięcie automatycznych układów zawsze jest kłopotliwe. Wybierz, co chcesz zniszczyć: Wszystko Tylko komponenty Wszystkie style Tylko auto-layouty Tylko style kolorów Tylko style efektów Tylko style tekstowe -
-
- 1
-

-
- frightland
- darmowy
- (i 5 więcej)
-
-
- typescales
- figma
-
(i 1 więcej)
Oznaczone tagami:
-
-
- auto
- documentation
-
(i 2 więcej)
Oznaczone tagami:
-
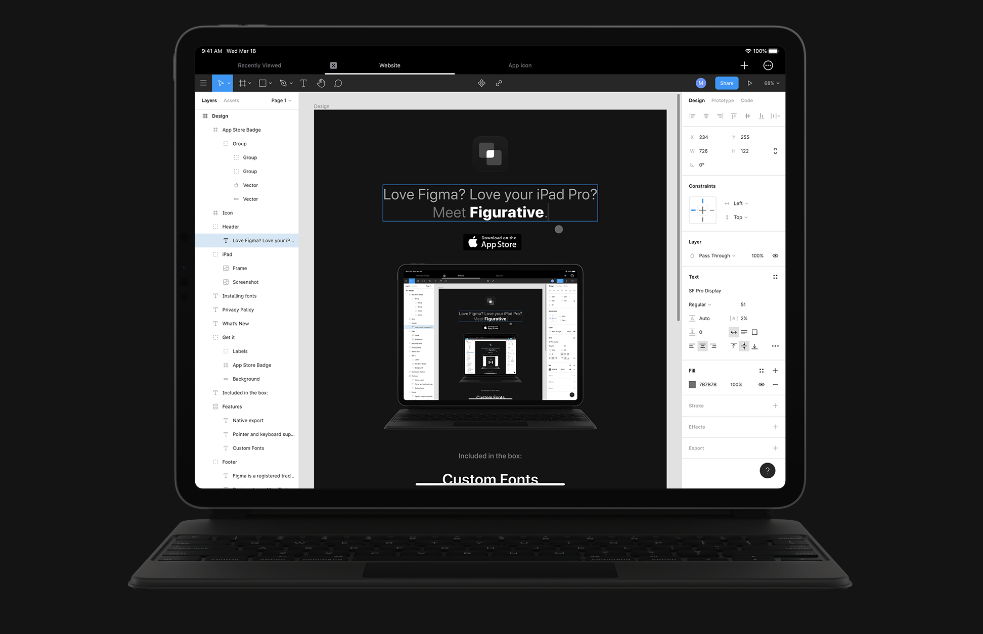
Pewnie są osoby, które w codziennej pracy używają iPada i zapewne próbowali używać Figmy na tym urządzeniu, po czym zawiedli się, że po prostu nie działa. Z pomocą przychodzi Figurative, który przenosi Figme na jabłkowy tablet. Aplikacja jest w pełni darmowa. Ukryta zawartość
-
19 pobrań
Darmowy zestaw UI kit dla aplikacji, które łączą twórców z ich społecznością. Umożliwia członkom tworzenie społeczności poprzez promowanie, udostępnianie i omawianie wspólnych tematów. Contentics to miejsce, w którym twórcy mogą łączyć się ze swoimi odbiorcami. Nawiązuj połączenia, znajdź nowe sposoby angażowania swoich odbiorców i rozwijaj swój biznes.