Znajdź zawartość
Wyświetlanie wyników dla tagów 'figmie' lub '' .
-
Czym że byłaby praca bez skrótów klawiszowych? Pewnie trochę męczarnią. Skróty bardzo przyśpieszają pracę, dlatego warto je znać. Na oficjalnym kanale Figmy na YT, rozpoczęła się seria krótkich poradników, pokazujących te najważniejsze. Źródło: Ukryta zawartość
- 1 odpowiedź
-
- 3
-

-
- przydatnych
- skrótów
-
(i 3 więcej)
Oznaczone tagami:
-

Generator gotowego kodu HTML z projektu w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Za pomocą Frontdrop możesz wygenerować kod HTML Twojego projektu z Figmy. Wystarczy zainstalować plugin, wybrać frame i kliknąć button. Możesz potem gotowy kod użyć na swojej stronie internetowej: import { Button, Card } from "@frontdrop/yourcompany" function Welcome(props) { return <div><Card /></div>; } Jak to działa? Ukryta zawartość Frontdrop demo.mp4 -
#Config2022 przyniósł również zmiany w komponentach, a dokładniej w ich właściwościach. Po aktualizacji możecie znacząco skrócić swój design system. Dla przykładu — z lewej strony znajdują się komponenty po aktualizacji właściwości, a po prawej przed zmianami: Robi wrażenie! Dowiedz się więcej, jak zarządzać komponentami w Figmie:
-
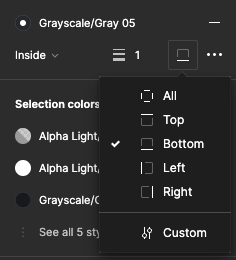
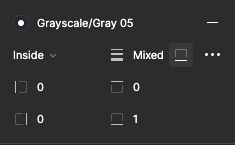
Kolejna wyczekiwana zmiana w ramach #Config2022, to dodanie opcji pojedynczego obrysu. Wcześniej ludzie kombinowali w różny sposób — poprzez inner shadow lub tworząc zwykły prostokąt. Teraz jest to bardzo ułatwione. Możemy w szybki sposób skonfigurować typ obrysu: Dodana została również możliwość ustawienia własnych wartości. Możemy dodać np: border-top na 2 px, a bottom na 1 px: ___ Przyda Wam się ta funkcja? ?
- 1 odpowiedź
-
- 1
-

-
- single-stroke
- czyli
- (i 9 więcej)
-
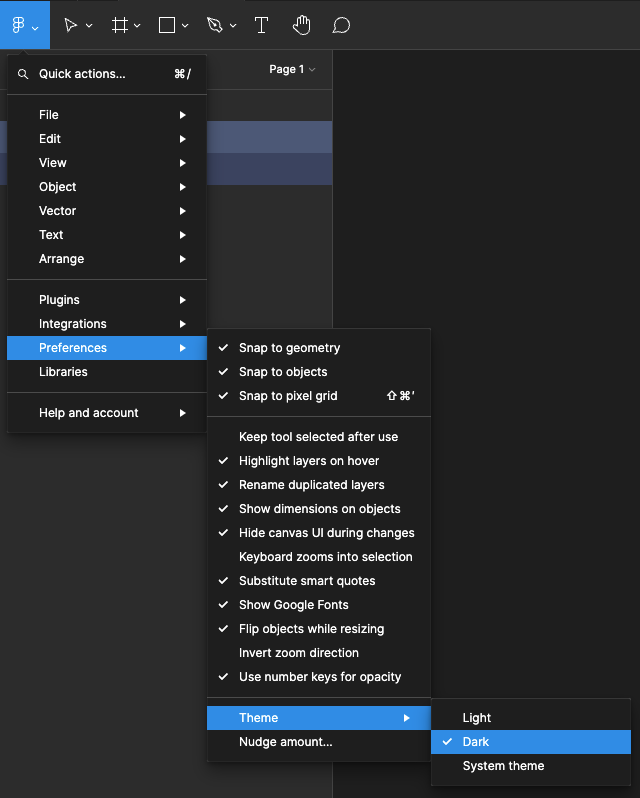
Na pewno zmiana, na którą wielu czekało (w tym ja). To była jedna z bardziej pożądanych przeze mnie funkcji w Figmie. Co prawda, można było kupić i instalować zewnętrzne modyfikacje, które ten ciemny tryb wprowadzało, ale nie były one dopracowane i po aktualizacji zazwyczaj nie działały. W ramach #Config2022 został oficjalnie wprowadzony dark mode. Nocne marki z pewnością są bardzo zadowolone ? Jak włączyć Dark Mode w Figmie? Jak wygląda ciemny tryb?