-
Postów
224 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
9
Typ zawartości
Forum
Pliki
Sklep
Opinie o użytkowniku
Galeria
Odpowiedzi opublikowane przez Norbert
-
-
Cytat
Ty zapewne z politowaniem patrzysz na takie jak ja osoby, które posługują się np. ... Divi.
Nie, nie patrzę się na kogoś z góry w momencie, gdy wiem nieco więcej na dany temat. Jeżeli ktoś jest usatysfakcjonowany z danego rozwiązania, które niekoniecznie jest zgodne z czyjąś opinią, to nie oznacza, aby narzucać komuś swoje zdanie 😉
-
 1
1
-
-
Ah te czasy z używaniem table'a do pozycjonowania elementów na stronie 😜 Gdyby było RWD, to sądzę, że mógłbyś jeszcze opchnąć za kilka tysiaków 😉
-
 1
1
-
-
Cytat
A jak ocenił byś od strony praktycznej zastosowanie takiego zabiegu, dopuszczalny, niedopuszczalny. "Łyknąłem" ten szablon, bo z tych które brałem pod uwagę sprawiał wrażenie najmniej obciążonego wszystkim co tylko można dodać.
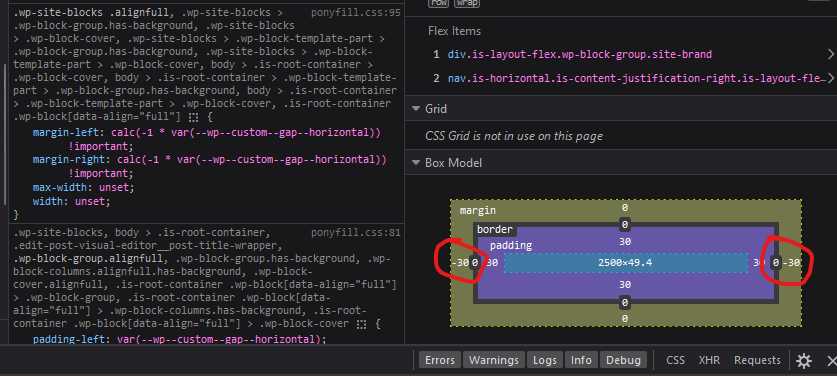
Hmm... kodując szablon własnoręcznie nie zaleca się używać takich metod, które dodatkowo komplikują wygenerowanie strony internetowej. W tym przypadku utworzono główny kontener o pewnym paddingu, który zawiera w sobie header i pozostałe elementy HTML, po czym zastosowano ten sam zabieg dla wspomnianego headera. W skrócie, proces ten spowodował zsumowanie wartości, tym samym uzyskując podwójny padding. Dlaczego tak zrobiono? Nie wiem, ale ktoś chciał uzyskać inny efekt i postanowił wymusić ujemne marginesy na innym kontenerze (znajdującym się w headerze).
Ogólnie RWD działa całkiem dobrze z małymi wyjątkami - dotyczy to rozdzielczości wynoszącej ok. 630px. Nie mam pojęcia, czy jest sens analizować każdego elementu strony skoro całość bazuje na Gutenbergu. Nigdy nie miałem styczności z tym, więc nie chciałbym wprowadzać Ciebie w błąd.
Cytatgutenbergu jest to element którym "myszką" można ustalać odstęp pionowy między blokami, fakt można to zrobić marginesami i padingiem, ale to chyba pomyślane było o tych co ... po prostu chcą sobie myszką w górę/w dół pomerdać by znaleźć światło 🙂
Niby jest to wygodniejsze, choć z drugiej strony mogli inaczej to zrobić np. wpisując wartość marginesu / paddingu w odpowiednie pole tekstowe. W ten sposób ominiętoby problem z pustym divem i zachowano czystość w DOM 😉
CytatJeśli masz jakąś alternatywę dla wordpressa, to chętnie ją poznam, początkowo stało to na Typolight (które zmieniło nazwę na Contao
taki CMS na którym w tamtym okresie montowałem strony dla klientów. W CMS-ach typu drupla, joomla się nie odnajdywałem. Później wordpress. Jam grafik nie informatyk, szukam rozwiązań jak najwygodniejszych dla mnie 🙂Ta zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszęNa ten moment nie przychodzi mi nic do głowy, jeśli chodzi o darmowe i szybkie rozwiązania. Może @Rafał zna jakieś alternatywy. Jeśli chcesz przyciągać ludzi, aby jak najczęściej odwiedzali bloga, to zastanowiłbym się na Twoim miejscu, czy nie warto zainwestować w nowy layout + kodowanie.
-
Co do kwestii technicznych, to DOM (Document Object Model) kuleje m.in. ze względu na użycie bezsensownych ujemnych marginesów (patrz. 1) czy elementów, które mogłyby nie istnieć (patrz. 2). Poza tym, kontent bywa zbyt za wąski przez co odniosłem wrażenie jakby czegoś brakowało na stronie (patrz. dowolny artykuł). Mógłbyś sprecyzować przeznaczenie aplikacji? Ma być to portfolio, blog czy jeszcze coś innego? Kolejna kwestia jest taka, czy koniecznie musi być to wordpress?
[1]

[2]

-
Cytat
Hah no coś w tym jest. 😅 Tak mnie do tego ciągnie, a dodatkowo mógłbym porobić fajne loga z moim pseudonimem. Jednakże pójdę waszymi radami i daruję sobie to, a pseudo użyję tylko na deviancie, i może ewentualnie instagramie.
Niegłupi pomysł. W razie czego, w każdym momencie możesz zmienić zdanie odnośnie swojej identyfikacji na rynku pracy 🙂
Cytattak poza tym, to zastanawiam się jak to ze zdjęciem profilowym na mojej stronce portfolio. Czy dodać moje własne zdjęcie z jakąś lekką obróbką graficzną, czy raczej imię + nazwisko w jakiejś fajnej czcionce i z lekki efektem, czy może zdjęcie przerobione na portret? Pytam bo wybór raczej czysto subiektywny, lecz być może okiem starszych i doświadczonych kolegów nie koniecznie jak z tym pseudonimem.
Hmm... jeśli dobrze zrozumiałem pytanie, to wszystko zależy od stylu, w jakim layout został zaprojektowany. Osobiście nie widziałem ani razu, aby ktoś kombinował ze swoim zdjęciem.
-
Cytat
Zdaje sobie sprawę, tylko myślałem, że w socialach, nie jest to aż tak ważne jak np. na gł. stronie z portfolio gdzie posługiwanie się imieniem i nazwiskiem to oczywistość. Dodatkowo podchodzę do tego tematu w taki sposób, bo widzę wiele osób które posługują się właśnie pseudonimami (czy to na PL czy zagranicznej scenie), na YT czy instagramie. Także wydaje mi się, że tam podejście jest raczej bardziej nieformalne.
Dla przykładu na takim deviant arcie, nie ma raczej sensu posługiwać się np. pierwszą literą imienia i całym nazwiskiem, ale raczej jakimś pseudonimem.
Dodatkowo myślałem, że posługiwanie się pseudonimem da większą rozpoznawalność, bo jednak imię i nazwisko tak nie zapada w pamięci jak dobry pseudonim artystyczny.
Ewentualnie można byłoby przy imieniu i nazwisku, dodać w nawiasie właśnie ten pseudonim artystyczny?
Wspomniane przez Ciebie zjawisko może być spowodowane wieloma czynnikami. Niektórzy na początku swojej przygody graficznej wstydzą się nabytych umiejętności, dlatego używają pseudonimów do kształtowania swojej osoby. Co nie zmienia faktu, że w przyszłości człowiek jest zmuszony identyfikować się imieniem i nazwiskiem ze względu na utworzenie pożądnego portfolio + CV. Tak poza tym, DeviantArt jest raczej portalem służącym do zabawy niż do prezentowania prac graficznych dla poważnych klientów. Najczęściej jednak poleca się Behance lub Dribbble. Co do Twojego pytania, to wydaję mi się, że mieszanie imienia i nazwiska z pseudonimem artystycznym jest... nijakie i trochę dziecinne - oczywiście jest to tylko moje zdanie.
CytatPewnie. Z każdej kategorii jak do tej pory (oprócz reklamówek i broszurek bo to nic ciekawego): rysunek, fotomanipulacja i mascot logo w stylu piłkarskim.
Co do fotomanipulacji, to trudno jest mi cokolwiek ocenić, ponieważ nie znam złożoności projektu oraz ilość użytych materiałów. Natomiast reszta prac wymaga poprawek takich jak nadmierny blur czy jakość linii. Jeżeli chciałbyś dostać feedback od użytkowników, to polecam założyć tematy w odpowiednich działach i tam powrzucać obrazy.
Szczerze mówiąc, na Twoim miejscu powstrzymałbym się z autoreklamą (na ten moment) oraz skupiłbym się na udoskonalaniu umiejętności tak, aby w przyszłości móc pochwalić się schludnym i "wychuchanym" portfolio 🙂
-
 1
1
-
 1
1
-
-
1. Co do fanpage'a, to proponuję wziąć kategorię "projektant graficzny". Poza tym, facebook nie wymusza na użytkowniku, aby podał konkretny typ nazwy tzn. swojej działalności albo osoby. Zarówno możesz wpisać w odpowiednie pole "Jan Kowalski" jak i "JKowalsky" 🙂
2A Widzę, że nie do końca zrozumiałeś o czym wspomniał Damian i Pinkpixel. Chcąc zostać zawodowym grafikiem komputerowym nie powinieneś przedstawiać się jako "Ciasteczko Graphics" czy "Ciastko Designs" z prostej przyczyny - klient zacząłby się zastanawiać, czy nabijasz się z niego oraz czy trafił do odpowiedniej osoby, której może ufać.
2B. Osobiście uważam, że jeżeli chcesz dostawać jedynie feedback, to zakładanie X-kont na social media jest zbędne. W takim przypadku wystarczy udzielać się w miejscach, w których spotkasz ludzi o podobnych zainteresowaniach np. Grafinity, Behance albo grupy facebookowe o odpowiedniej tematyce.
3. Bardzo często zdarza się, że początkujący graficy chcą założyć portfolio zbyt wcześnie. Oczywiście nie mam zamiaru zniechęcać Ciebie. Tak z czystej ciekawości, mógłbyś przedstawić swoje 3 najlepsze prace, które chciałbyś zawrzeć w portfolio?
-
 1
1
-
-
Cześć wszystkim 🙂
Po napisaniu komponentu oraz szybciej weryfikacji na serwerze lokalnym postanowiłem wysłać PR. Wszystko przebiegło pomyślnie, lecz po otworzeniu strony pojawił mi się poniższy błąd. Domyślam się, czym jest to spowodowane, lecz nie rozumiem, dlaczego akurat pojawia się wyłącznie po stworzeniu builda.
Link do repozytorium:
Ta zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszęLink do strony internetowej:
Ta zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszęTa zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszęNatomiast problem dotyczy:
Ta zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszęTa zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszę -
Poza stroną internetową czy behance, to polecam utworzyć konto na dribbble. Kiedyś należało dostać zaproszenie od innego grafika by móc wysyłać swoje prace. Potem regulamin został zmieniony, a na chwilę obecną nie wiem na jakiej zasadzie działa serwis.
-
 1
1
-
-
@ilayda Proszę zastosować się do następującego wzoru. W przeciwnym wypadku, temat zostanie ukryty.
Ta zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszę-
 1
1
-
-
58 minut temu, Damian napisał(a):
Chyba jeden z gorszych task managerów, z jakiego korzystałem 😅 Oprócz ładnego designu, mało ma do zaoferowania — jeśli chodzi o darmowy plan, a podejrzewam, że @Norbert nie będzie płacił za soft do wykorzystania personalnego.
Oczywiście to tylko moje zdanie i każdy ma swoje preferencje.
Przetestuję oraz zobaczę co i jak. Jeśli aplikacja będzie dobra, to jak najbardziej jestem skłonny zapłacić za licencję. Tak poza tym, to dzięki wszystkim za propozycje 😉
-
Cześć wszystkim 🙂 Od dłuższego czasu szukam ciekawego programu do planowania wydarzeń bądź czynności do wykonania. Korzystałem zarówno z ClickUp'a jak i Google calendar. Pierwszy z nich ma zbyt wiele zbędnych funkcji jak dla mnie. W wyniku czego, wydaję mi się mało przejrzysty w codziennym użytkowaniu. Natomiast drugi nie udostępnia aplikacji na komputer.
Dlatego przychodzę do Was z pytaniem - znacie coś godnego polecenia? Zależy mi, aby był dostępny na macOSa i Windowsa.
-
Miałem szansę posiedzieć na Ergotechu, ale niestety lub stety mój tyłek nie docenia foteli pow. 1000 zł, ale pewnie dlatego, że często kładę nogi na blat biurka. Ogólnie znajomy jest zadowolony z zakupu
-
 1
1
-
-
Co do programu, to polecam sketchbooka. Jak na start, to powinien wystarczyć + jest za darmo 😉
-
 1
1
-
 1
1
-
-
36 minut temu, Rafał napisał(a):
Nie przemawiają do mnie tak ograniczone skrypty.
Owszem jest to dobre rozwiązanie jak potrzebujesz tylko określone funkcje a co gdybyś w przyszłości chciał rozbudować strone o bloga czy ewentualnie o inne funkcje?
Dla mnie zawsze najlepszym rozwiązaniem bedzie wordpress, postawisz na tym portfolio, sklep, blog i inne rzeczy 😄
Dlatego przed implementacją strony dobiera się takie narzędzia, aby pozwoliły na ewentualną rozbudowę aplikacji. Poza tym, wordpress nie należy do najlżejszych CMS-ów, biorąc pod uwagę np. Strapi
-
6 godzin temu, Rafał napisał(a):
Płatność jest jednorazowa?
Tak, Affinity nie oferuje tzw. subskrypcji - płaci się raz i korzysta do woli.
Link:
Ta zawartość jest ukryta. Jeśli chcesz mieć do niej dostęp, proszę -
Dla leniwych wklejam link do filmiku objaśniajacego nowe funkcje:
-
 1
1
-
-
-
Cześć wszystkim, jako, że Grafinity ponownie zmieniło właściciela oraz stara gwardia ma chęci, aby przywrócić forum do stanu świetności, to proponuję nieco zmienić podejście do jego odbudowy. O co mi chodzi? Na ten moment mało cokolwiek wiemy z perspektywy zwykłego użytkownika. Może czas zmienić to i dać możliwość podglądu waszej pracy? Jestem pewny, że wpływ społeczności nieco namąci Wam w wykonywaniu określonych zadań, aczkolwiek przyczyni się do zbadania rynku. W chwili obecnej, fora graficzne słabo funkcjonują ze względu na powstanie discorda, konieczności zalogowania się do kolejnego konta czy długi czas otrzymania odpowiedzi związaną z aktywnością ludzi. Od kilku lat oferowany jest m.in. dział ze zleceniami, a także oceną prac graficznych (głównie identyfikacje wizualne i layouty). Reszta kulała lub była zbędna. Osobiście uważam,że warto byłoby przeprowadzić ankietę, dzięki której moglibyście wywnioskować co użytkownicy chcą tutaj robić niż ponownie tworzyć kilka działów / funkcjo, które nie będą odwiedzane / używane. Kto wie, może znajdzie się grupa, która przyczyni się do powstania czegoś nowego. Oczywiście mogę mylić się lub nie mieć w czymś racji, więc zapraszam wszystkich do wspólnej dyskusji 😉
-
 1
1
-
 1
1
-
-
Cześć, rozumiem, że starasz się przedstawić w najlepszym świetle, aczkolwiek trochę wyolbrzymiłeś swoje umiejętności. Zacząwszy od projektu strony internetowej, kończąc na implementacji.
1. Po załadowaniu witryny, rzuca się w oczy źle wycięta twarz z poszarpanymi krawędziami i bez jakichkolwiek przejść typu gradient.
2. Po co jest pasek na górze "Jesteś tutaj: Start", jeśli i tak nie przesuwa się w dół? Poza tym, osoba widzi, w której obecnie jest sekcji
3. Nie oceniam opisu, aczkolwiek pracodawcę średnio obchodzi ile lat pracowałeś w "branży IT" - jest to zbyt ogólnie ujęte. Co więcej, nie ryzykowałbym ze stażem. Przykładowo osoba z 3-letnim doświadczeniem może o wiele lepiej radzić sobie z grafiką lub stronami www. Oznacza to, że albo bardzo wolno się uczysz lub nie jesteś na tyle dobry by pracować u kogoś. Do poprawy jest również ułożenie elementów i RWD
4. Nigdy nie rozumiałem, dlaczego ludzie stosują % do określania swoich umiejętności. Co to znaczy 90% treści do stron i grafika reklamowa lub tworzenie stron www w 80%? Czyli... strona nie jest skończona? Lepiej opisać krótko o stosowanych technologiach bez robienia z siebie super tech leada.
5. Sekcja specjalizacja i co tam robi obrazek ze wschodem lub zachodem zdjęcia? Zbędny element
6. Edukacja - nie wiem, czy taki układ był planowany, ale nie wygląda to dobrze. Błędy te same co wyżej, brak RWD, dodaj bardziej szczegółowe i konkretne opisy i nie stosuj %. Jeśli średnio znasz angielski, to napisz co potrafisz.
7. Ostatnie prace - przyciski do poprawy wizualne i po kliknięciu pozostaje prostokątny border
8. Umiejętności - rozumiem, że miała być to sekcja oferty. Z drugiej strony jest tam box z "nauka łatwo się uczę". Musisz być zdecydowany, co chcesz umieścić.
9. Kontakt - brak możliwość widocznego zaznaczenia nr tel.
Każdy pracodawca ma inne kryteria oceny. Jeden ma wywalone na nowe technologie, a drugi je uwielbia. Co nie zmienia faktu, że pracownik powinien zwracać uwagę na szczegóły. Ponadto byłoby miło, gdyby posiadał umiejętność analizowania problemów np. czy Joomla jest potrzebna do portfolio itd. Co więcej, zajmując się wszystkim i niczym, nie da się skutecznie rozwijać swoich umiejętności. Na dzień dzisiejszy, wątpię aby takie portfolio przeszło. Jeśli nie śpieszy Ci się, to polecam porobić kilka nowych projektów (nie muszą być super złożone) tak, aby móc się czymś pochwalić.
// Edit
zapomniałem dodać, że ważnym aspektem jest dobra znajomość j.angielskiego - bez niego może być ci ciężko.
-
Tak jak napisał Bambi, możesz spróbować przenieść AI z folderu Applications na dysk zewnętrzny. Oczywiście formatując go wcześniej poprzez wybranie opcji MacOS Extended - jeśli dobrze pamiętam nazwę. Jak to zrobić? Od groma poradników znajdziesz bez problemu na necie. Następnie aby nie pomylić się przy reinstalacji systemu, polecam odłączyć wspomniany dysk.
-
 1
1
-
-
tak jak Blaza napisał, musisz sprecyzować Ola co chcesz robić. Za dużo jest dziedzin w grafice komputerowej, aby określić co jest potrzebne
-
Tak jak w temacie, wnioskuję o poprawienie regulaminu, a dokładniej §2 pkt. 1, który brzmi następująco:
Cytat1. Na forum nie można publikować treści pornograficznych, wulgarnych, rasistowskich, obrażających lub wyśmiewających innych użytkowników, związanych z propagowaniem uzależnień, antysemityzmu, faszyzmu oraz innych szerzących nienawiść treści. Zabronione jest również szerzenie piractwa w postaci rozprowadzania nielegalnego oprogramowania.
W dniu dzisiejszym moderator oznajmił użytkownikom, że zdobywanie płatnych programów w sposób magiczny jest dozwolony. Zgodnie z tym warto byłoby usunąć ostatnie zdanie dot. rozprowadzania nielegalnego oprogramowania tak, aby nie wprowadzać innych w błąd.
-
 1
1
-
 1
1
-
-
Wiem, że nie jest to temat do oceniania prac, aczkolwiek widać, że jesteś początkującym rysownikiem - wystarczy popatrzeć m.in. na postać, która narysowana jest z różnej perspektywy. Zatem wątpię, aby ktoś chciał zapłacił Ci 500 zł za taki obraz.




Szukam roadmapy, do nauki grafiki
w Rozwiązane
Opublikowano
Cześć,
co z tego orientuję się, to takowej mapy nie znajdziesz ze względu na złożoność dziedzin grafiki komputerowej. Bardzo mało jest osób, które swobodnie poruszają się we wszystkim. Osobiście uważam, że jest to niemożliwe, jeśli ktoś chce zostać profesjonalistą w tym, co chce robić.
Jako, że jesteś osobą początkującą, to radzę Ci skupić się na jednej dziedzinie np. UI/UX albo animacjach i po prostu uczyć się pewnych zagadnień, poznawać schematy, czytać artykuły itd. W skrócie, tak jak powiedział Damian, zdecyduj się 🙂 Oczywiście nie jest to łatwe, ale każdy z nas musiał podjąć taką decyzję.