Ranking
Popularna zawartość
Zawartość, która uzyskała najwyższe oceny od 19.05.2018 uwzględniając wszystkie działy
-
Cześć Tak, ponownie widzicie mnie (i nie tylko) w czerwonym kolorze. Grafinity wróciło w nasze ręce, czyli moje, @Rafał oraz nowego administratora - @Marcin Lis. Przez te kilka lat, od momentu przejęcia forum przez inne osoby, z bólem patrzyliśmy, jak nasz twór coraz to bardziej topi się i osiada na dnie. Kilka dni temu padła decyzja, aby ponownie zająć się Grafinity i zmienić je na #GreatAgain. Czy się uda? Na pewno będzie ciężko. Kiedy? Na pewno potrzebujemy sporo czasu. Czy coś się zmieni? Na pewno dużo aspektów, jak nie większość. Zdajemy sobie sprawę, że od jakiegoś okresu, fora nie cieszą się taką popularnością jak kiedyś. Wszyscy przeszli na grupy facebookowe, na portale typu behance, dribbble. Sporo też osób zaczynających przygodę z grafiką, pracuje teraz na etacie w agencjach lub ma swoją działalność gospodarczą i nie ma czasu, na przesiadywanie na forum. Jednak chcemy spróbować po raz ostatni. Chcemy połączyć te wszystkie potrzeby i przyzwyczajenia z aktualnych serwisów i wprowadzić je tutaj. To nie będzie typowe forum, które jest zasypane działami i nie oferuje nic w zamian. To będzie coś, na co warto poświęcić wolny czas (i fundusze oczywiście też), aby stworzyć miejsce przyjazne dla wszystkich. Miejsce, w którym każdy znajdzie coś dla siebie, w którym otrzyma pomocną dłoń w nurtujących pytaniach i problemach, w którym znajdzie ciekawe rozwiązania i materiały, przydatne w pracy designera. W tym wszystkim pomoże nam również @Dawid, który będzie się zajmował głównie naszymi profilami social media oraz @Piotr Bartnik, który będzie moderował działy. Co na początek? Reorganizacja działów. Dotychczasowe grupy zostały usunięte i wkrótce zostaną zastąpione nowymi. Co potem? Standardowo, czyli nowy szablon ? Musimy sprostać oczekiwaniom i aktualnie panującym trendom w projektowaniu. Logo również prawdopodobnie czeka mały lifting. Projektem zajmę się ja (i liczę też na pomoc @fantovsky ). Czego oczekujemy od Was? Cierpliwości i zaangażowania. Potrzebujemy dużo czasu, aby wprowadzić w życie nasze pomysły, ale też potrzebujemy Waszego wsparcia i aktywności. Jest coś, czego od nas oczekujecie, co byście chcieli mieć na forum? Napiszcie. Czas na pytania i odpowiedzi. #MakeGrafinityGreatAgain15 punktów
-
Cześć, jeśli czytasz ten temat, to właśnie używasz nowego Grafinity Nareszcie po kilku miesiącach udało nam się wdrożyć nową wersję forum 🥳 Nie będę się rozpisywać, z jakiego powodu tyle to trwało, dlaczego podjęliśmy takie, a nie inne decyzje itp. Po prostu przejdę do konkretów i pokrótce opiszę, co i jak się zmieniło. Szablon Jak pewnie zauważyliście, na forum zawitał nowy szablon. Chcieliśmy trochę inaczej podejść do tematyki forum. Aktualnie powszechnie znane są wszelkiego rodzaju dashboardy, które charakteryzują się boczną, przypiętą nawigacją. Są one centrum sterowania danego produktu. W przypadku Grafinity chcieliśmy stworzyć centrum, ale dla projektantów i klientów. Menu możecie zwijać do widoku z samymi ikonami, dzięki czemu maksymalnie wykorzystacie przestrzeń okna przeglądarki na zawartość forum. Szablon jest dostępny w wersji jasnej i ciemnej, więc każdy może go dostosować pod swoje upodobania. Niestety, ale nie możemy napisać, że jest on ukończony w 100% - bo nie jest. Będziemy jeszcze redesignować widok postów, profili, galerii i plików oraz inne, kosmetyczne zmiany, które na pierwszy rzut oka nie są widoczne. Jeśli coś zauważycie, to proszę, zgłoście to nam tutaj, a my dopiszemy sobie do listy. Rebranding Pierwszy raz od 2015 roku forum zmienia swoje logo. Nowa koncepcja powstała we współpracy z @Adipe(dziękujemy raz jeszcze! 🤩). Sygnet teraz, to świeże spojrzenie na połączenie nieskończoności (nazwa grafinity wywodzi się od słów „grafika” oraz „infinity”) z monogramem litery G. Poprzednie logo było ciężkie i toporne. Teraz jest lekkie, nadal proste i po prostu świeże. Nowe funkcjonalności Tak, jak zapowiadaliśmy, wprowadzamy nowe funkcje i możliwości. Poprzednie zastosowania do np.: przedstawiania prac, były archaiczne. Galeria — to nowy moduł do przedstawiania swoich projektów do oceny. W galerii możesz dodawać projekty, oceniać inne, komentować, reagować na komentarze do innych oraz swoich prac. Na stronie główniej jest widget z najnowszymi 10 projektami, a po wejściu w galerię, widnieje podział na kategorie. Dodatkowo, w profilu każdego użytkownika możesz sprawdzić wszystkie projekty dodane przez daną osobę. ⚠️ Dział „Galeria prac” zostanie przeniesiony do archiwum za 7 dni (30 października), więc jeśli chcecie zachować wybrane prace na swoim profilu, to po prostu przejrzyjcie swoje tematy i dodajcie projekty do nowej galerii. Pliki do pobrania — kolejny z nowych modułów, który służy do uploadowania różnego rodzaju plików od użytkowników, dla użytkowników. Aktualnie wieje tam pustkami, ale „spokojnie, zaraz się rozkręci". Jeśli macie ciekawe materiały, które zalegają Wam na dysku, to byłoby świetnie, gdybyście się nimi podzielili z innymi, a najbardziej zaangażowanych nagrodzimy rangami+ (które poniżej wyjaśnię). ℹ️ Wkrótce do plików wprowadzimy opcję sprzedawania swoich prac. Oznacza to, że będziecie mogli dodawać prace z plikami źródłowymi, za ustaloną przez Was kwotę, którą będziecie mogli wypłacić na konto bankowe. Coś w rodzaju marketplace, ale ze stworzonymi przez Was gotowymi projektami (gdy Zleceniodawca nie wybierze Waszej pracy w zleceniu, będziecie mogli ją sprzedać innej osobie, z dostosowaniem nazwy czy drobnymi poprawkami — to już zależy od tego, jak się umówicie). Konta+ — wprowadziliśmy rangi premium, które możecie zasubskrybować na miesiąc lub na rok i są one wyświetlane w profilu. Aktualnie są to grupy typu Użytkownik+ oraz Zleceniodawca+. Z biegiem czasu i w miarę możliwości chcemy rozwijać te rangi o nowe, jeszcze lepsze przywileje. Szczegóły dostępnych planów znajdziecie tutaj. Opinie o użytkownikach — dodaliśmy możliwość wystawienia opinii po np.: wykonanym zleceniu. Opinie można wystawić pozytywną, jak i negatywną, w zależności od efektu współpracy. Są one zsumowane i wyświetlane w formie gwiazdek w skali 1-5. My, administracja, również będziemy wystawiać opinie po np.: porzuceniu zlecenia. Znajdziecie je w widoku profilu (możecie też dodać swoim zleceniodawcom/wykonawcom za poprzednie zlecenia). Pamiętajcie, że Wasza aktywność najbardziej motywuje nas do dalszego rozwijania Grafinity. Liczymy na to, że teraz ona jeszcze bardziej wzrośnie. A teraz słuchamy Waszych opinii o zmianach...14 punktów
-
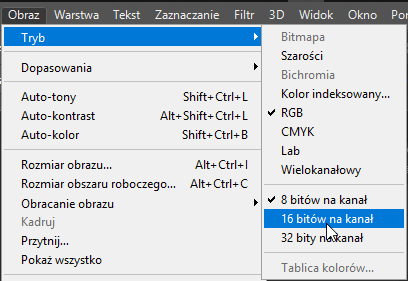
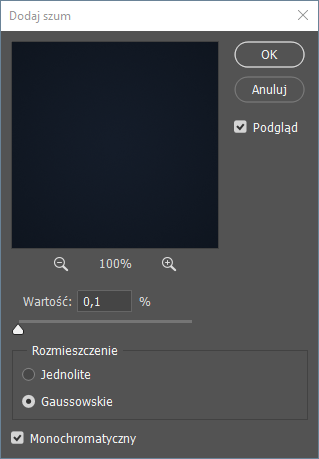
Pewnie spotykaliście się ze zjawiskiem "schodkowego" gradientu. Często zdarza się tak z gradientami, które są w ciemnych odcieniach. Pokażę Wam prosty trik, co zrobić, aby się tego pozbyć. Zrobię to na poniższym, przykładowym obrazku: Na początku musimy zmienić tryb pliku na 16 bitów na kanał: Następnie z zakładki filtr dodajemy szum: Ustawiamy wartości jak na obrazku. Ważne jest, aby zaznaczyć opcję Gaussowskie. I gotowe ? Schodki zniknęły, a gradient jest gładki jak pupa niemowlęcia.11 punktów
-
Jesteśmy świeżo po aktualizacji skryptu forum do najnowszej wersji Invision Community. Aktualnie wgraliśmy ponownie szablon tymczasowy, bo poprzedni się rozsypał przez update, ale spokojnie — to już ostatnia prosta do wprowadzenia nowego Grafinity. W tajemnicy mogę Wam zdradzić, że administratorzy i moderatorzy już korzystają z nowej wersji 🤠 Ten tydzień zostawiamy sobie do testów wewnętrznych, wyłapujemy małe błędy i je łatamy, aby wypuścić maksymalnie gotowy produkt. W weekend powinniśmy już wszyscy korzystać z nowego forum.9 punktów
-
Prawdopodobnie jest to najlepszy zbiór ponad 100 darmowych narzędzi i stron z plikami dla designerów z jakim się spotkałem. Wszystko w jednym linku. Znajdują się w nim strony z: mockupami fontami stockami inspiracjami psd i inne fajne rzeczy [hide]Ukryta zawartość]9 punktów
-
7 punktów
-
Ja do tej pory używałem zwykłego biurka, bez regulacji wysokości. Mam dosyć spore problemy z kręgosłupem i praca przy biurku po kilku godzinach była dla mnie męczarnią. Niedawno zmieniłem biurko na regulowane elektrycznie. Bóle ustały. Najwidoczniej zwykłe biurko miałem zbyt nisko i obciążałem barki przez to, że opierałem łokcie na blacie i pochylałem je do przodu. Sporym plusem jest też możliwość zmiany pozycji z pracy z siedzącej na stojącą (nie używam zbyt często). Dla mnie niezbędne jest też miejsce, na wyprostowanie nóg siedząc. Jako designer, muszę mieć również zachowany porządek, więc cable management bardzo mile widziane. U mnie wygląda to tak:6 punktów
-
Witam. Pomyślałem że okej opcją byłoby dodanie do zleceń minimalne wynagrodzenie wynoszące na przykład 100 lub 200 zł or something like. Gdyż wypadałoby uszanować czas, rynek i prace grafika. Bo jak widzę zlecenia które mają w wynagrodzeniu 30 lub 50 zł no to kurcze coś nie tak...6 punktów
-
5 punktów
-
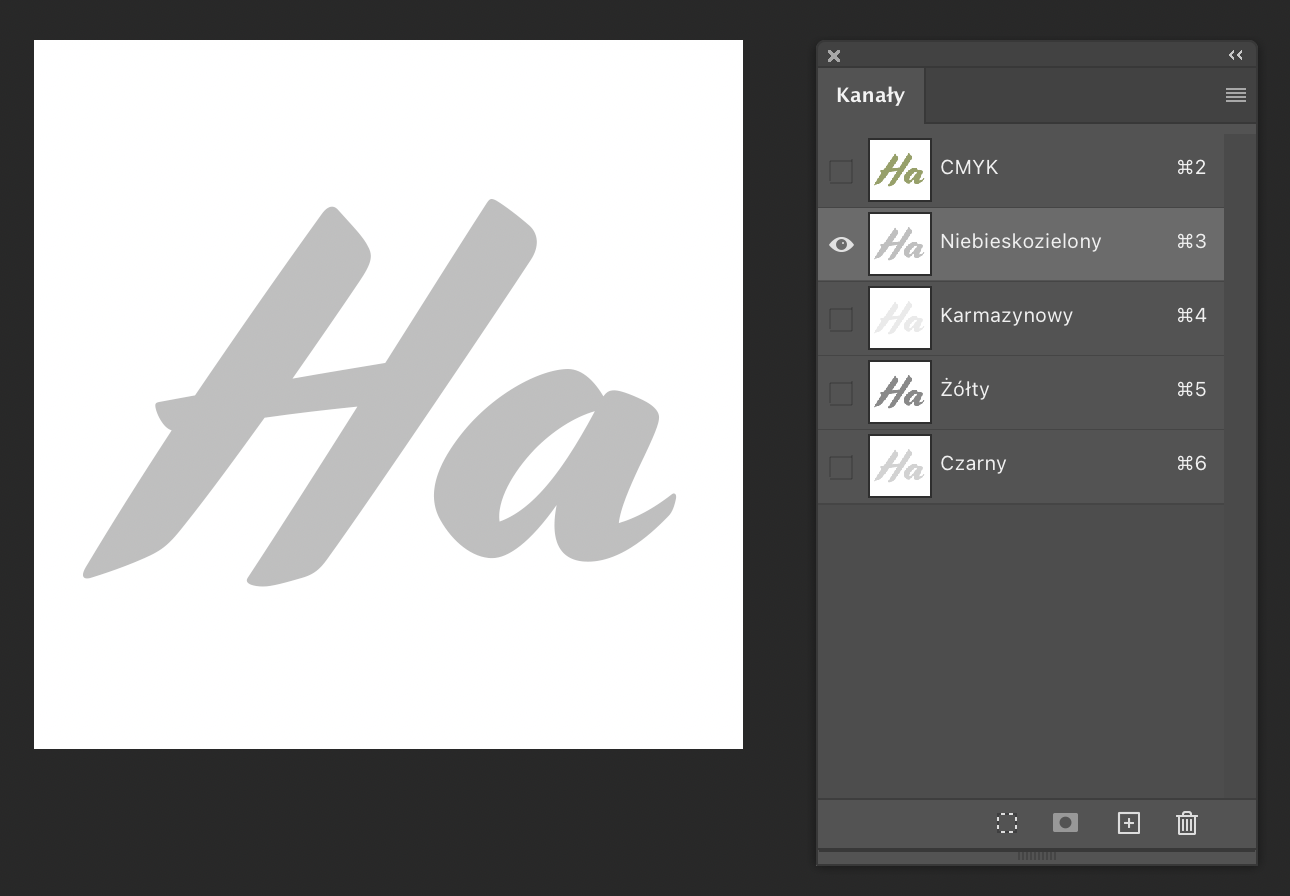
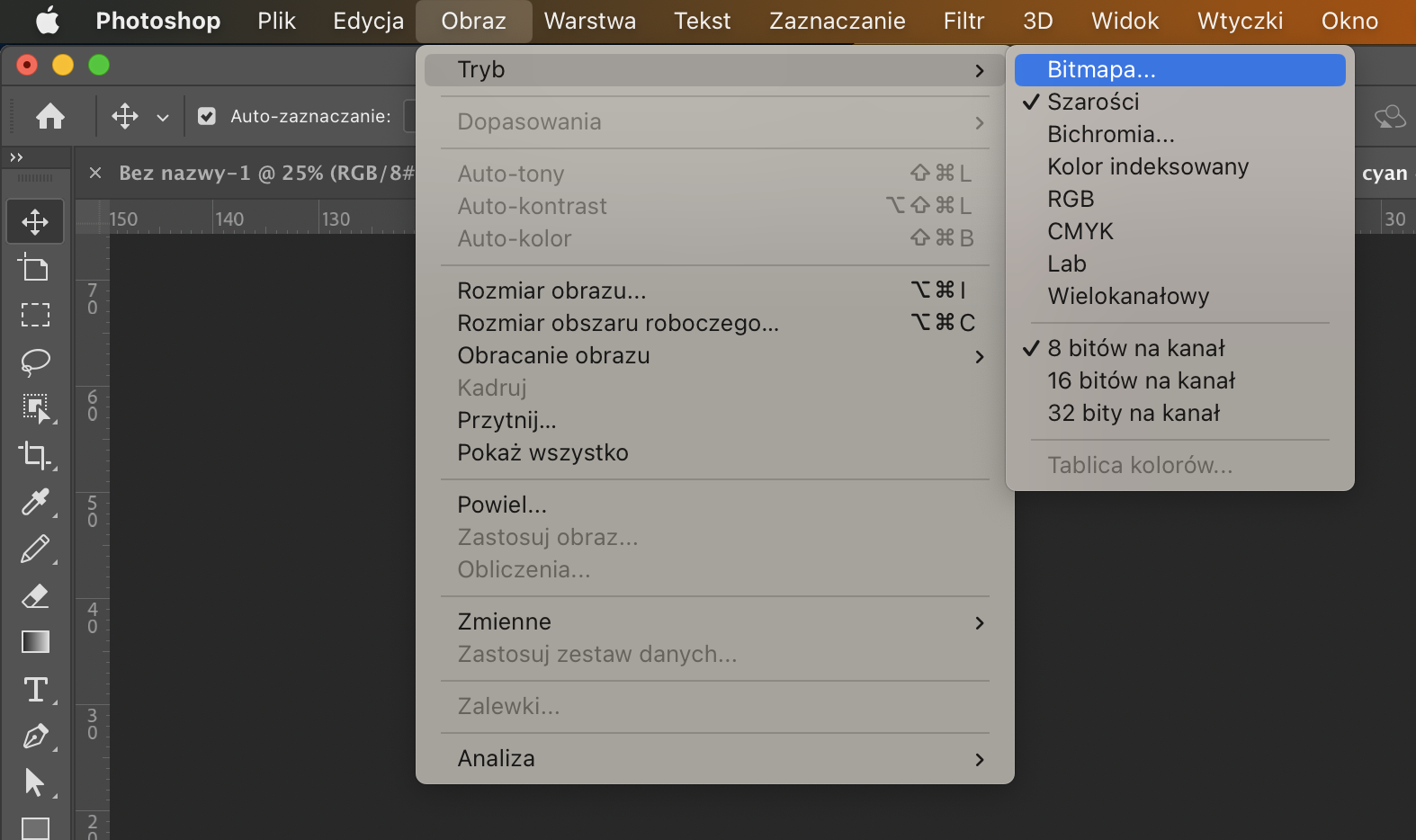
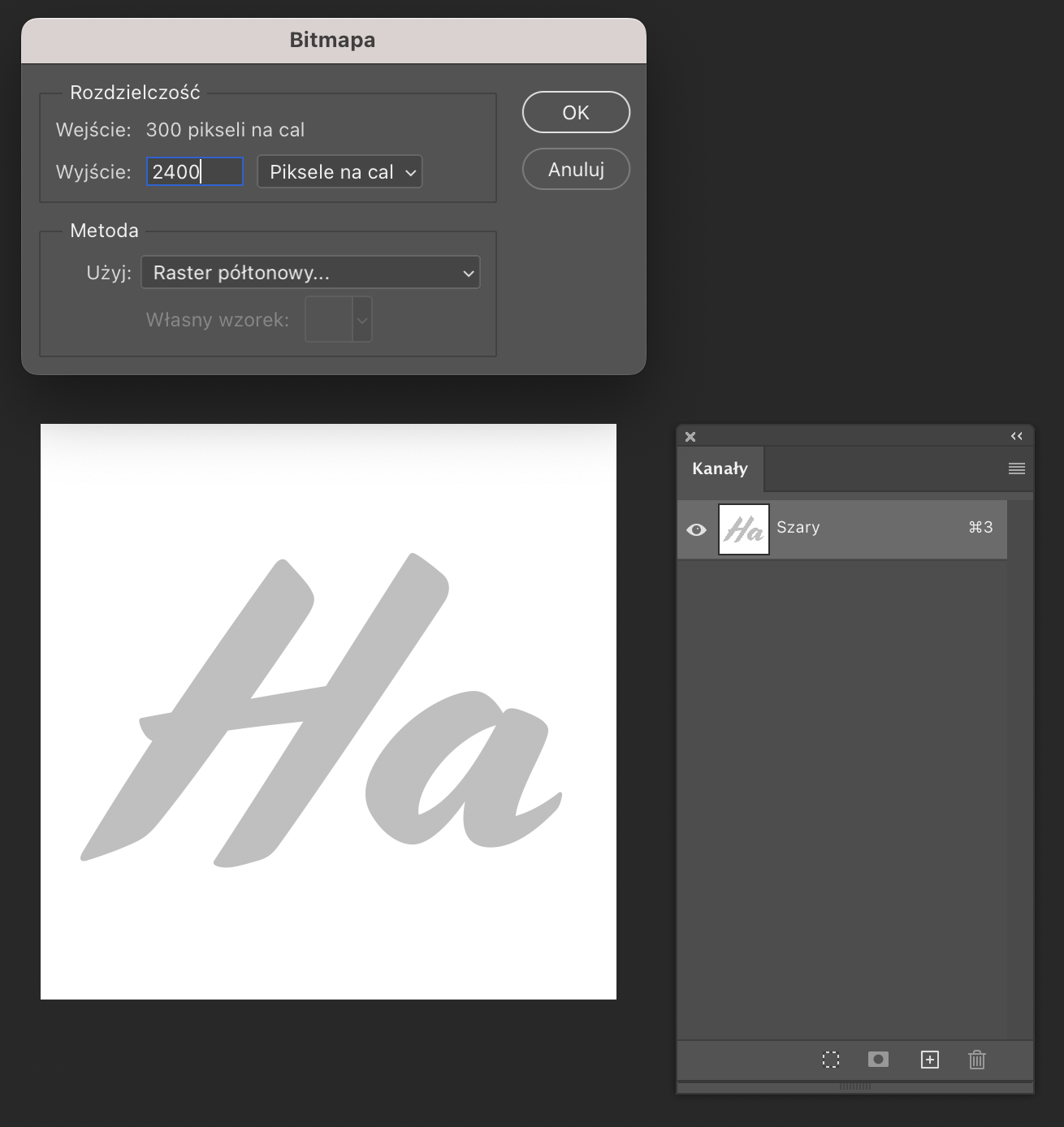
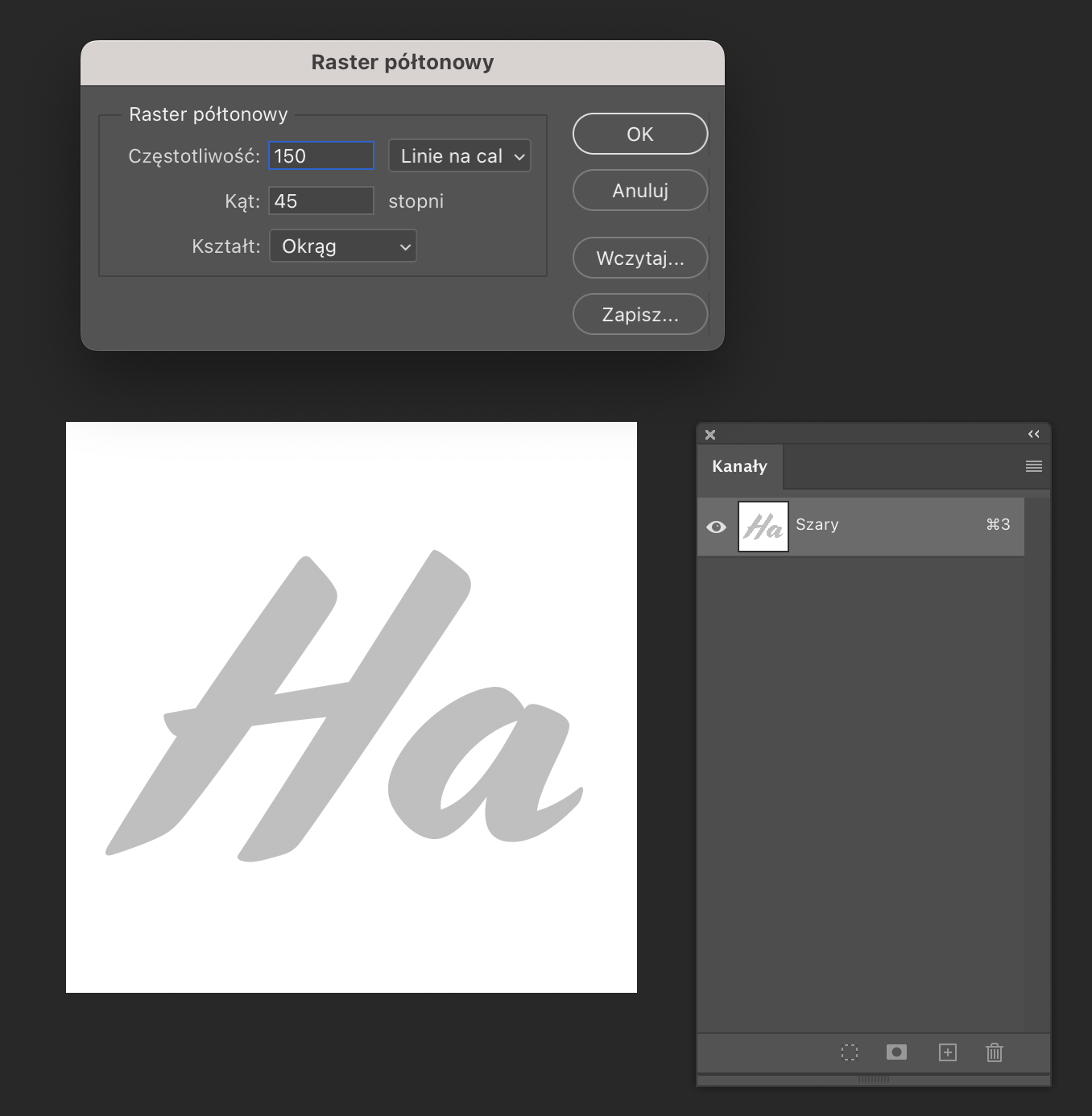
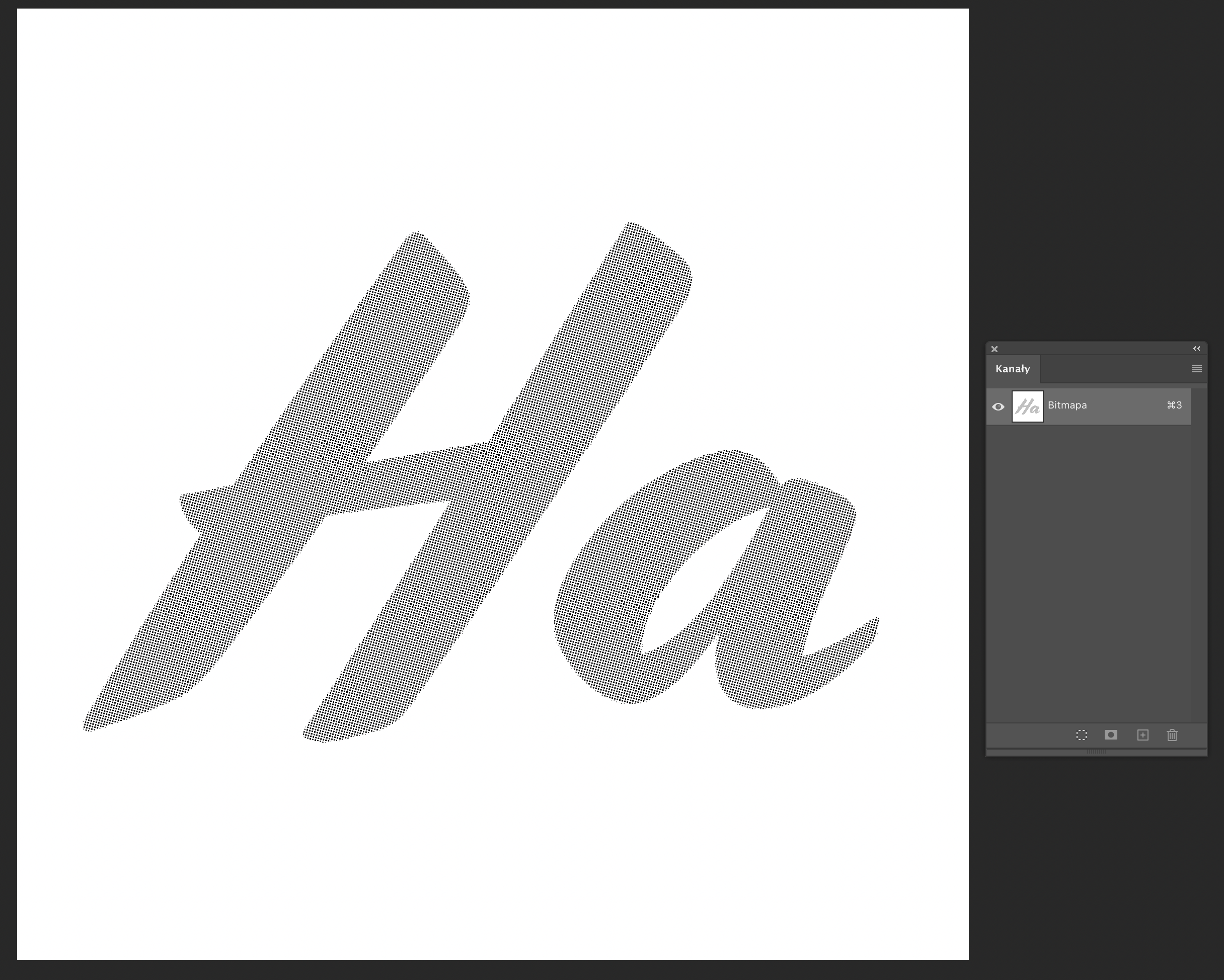
PPI - PIXELS per inch, ile pikseli na calu kwadratowym (ile pikseli ma matryca w aparacie cyfrowym, albo z jaką rozdzielczością skanuje skaner) DPI - DOTS per inch, ile kropek na calu kwadratowym (ile kropek jest w stanie zreprodukować drukarka, naświetlarka). Jednostka DPI używana jest teraz zamiennie i w sumie jest to błąd, choć już tak zakorzeniony, że ci co wiedzą, wiedzą o co biega i potrafią sobie "w myśl" te jednostki przypisać właściwie. LPI - LINES per inch, ile linii (kropkowanych linii) na długości 1 cala (jaka jest gęstość kropek rastra dla naświetlarki, drukarki), po polsku liniatura. LPI - jest dla osoby zajmującą się projektowaniem i jednocześnie przygotowaniem do druku jednostką, od której powinno się zacząć. To ona determinuje w jakiej rozdzielczości powinien być przygotowany projekt, zdjęcia, ilustracje w postaci bitmap. Ta wartość określa jak gęsto będą rozmieszczone punkty klasycznego rastra w druku offsetowym. Przykładowe wartości dla różnego rodzaju druków: 50-60 LPI - to standardowa liniatura druku bilboardów sitodrukiem 100-133 LPI - liniatura wykorzystywana w druku gazetowym. Gazety codzienne, na papierze gazetowym, czyli cienkim i podłym :), papiery niepowlekane, gorszej jakości. 144-150 LPI - standardowa liniatura przy druku wszelkiego rodzaju publikacji, foldery, wizytówki, podręczniki, książki, standardowe papiery powlekane. 175 LPI (czasami wyżej) - druki o bardzo wysokiej jakości, albumów, reprodukcje obrazów, fotografii, wykonywane na zajebistej jakości papierach. Skąd to 300 DPI (PPI) przy zaleceniach dla zdjęć do druku? Liniatura x 2 daje nam rozdzielczość w PPI jaką powinno mieć zdjęcia o takich wymiarach jakie chcemy mieć na wydruku druku. 150LPI * 2 = 300PPI. Taka sama liniatura jest zarówno w osi poziomej jak i pinowej, bo punkty rastra muszą być rozmieszczone w takiej samej odległosci w obu osiach (na siatce kwadratowej). Pierwotnie było to 296 PPI, bo częsciej stosowana była liniatura 144LPI, dla uproszczenia przyjęto 300PPI a zamiast 144 zaczęto stosować liniaturę 150LPI. O ile zawyżanie rozdzielczości zdjęcia nie daje żadnych wymiernych efektów, poza wzrostem objętości pliku, to zaniżanie rozdzielczości będzie skutkowało uwidocznieniem w zdjęciu pikseli z jakich to zdjęcie jest zbudowane. Z mojego doświadczenia taką graniczną wartością jest około 200PPI, wprawne oko zacznie już chwytać piksele, laik pewnie nie zwróci uwagi, ale to też zależy od tego co dane zdjęcie przedstawia, jak jest ostre. Nie dla każdej bitmapy rozdzielczość 300PPI jest tą najlepszą do druku Wyjątkiem są tu bitmapy 1 bitowe stosowane np. przy faksymilkach (podpisach), ilustracjach wykonanych np. piórkiem (takich gdzie w rysunku nie występują odcienie szarości), rysunkach technicznych, komiksach (w stylu np. Rosińskiego - Thorgale). Dla nich można założyć że rozdzielczość 600dpi to takie minimum. Jest to uwzględnione w zakładce "Kompresja" przy eksporcie do PDF-a dla ustawień "Jakość drukarska" i tam przyjęta jest domyślna wartość dla obrazów 1-bitowych jako 1200PPI. Dlaczego tak jest? Bo charakter tych bitmap jest najlepiej odwzorowany jeśli wykorzystają one maksymalną rozdzielczość druku (DPI) bez trybu antyaliasingu, odzworują ostrą krawędź rysunku, na której nie wystąpi żaden raster, którego wielkość/widoczność będzie uwarunkowana liniaturą, w przypadku tych bitmap liniatura jest czynnikiem który nie wpływa na ich jakość. Jeśli przygotowuje się np. reklamę do druku w gazecie codziennej, gdzie liniatura druku wynosi 120LPI, optymalną rozdzielczością dla bitmapy będzie 240PPI (120x2). Kiedy będzie to wysokiej jakości album z np. reprodukcjami obrazów drukowany z liniaturą 175LPI, rozdzielczość bitmapy powinna być w okolicach 350PPI (175x2). Inaczej podchodzi się do druku większych plakatów w formacie B1, A1, czy druku bilbordów lub reklam wielkopowierzchniowych. Oglądane są one z większej odległości niż książka czy wizytówka. Można oczywiście wykonać plakat B1 w rozdzielczości 300PPI w skali 1:1, jeśli się tak chce, ale rozmiary pliku o wielu warstwach będą bardzo pokaźne. Zazwyczaj plakaty w tym formacie drukuje się z liniaturą gazetową 120-133LPI, nawet jeśli będzie to liniatura większa, to przy tej skali i uwzględniają że ogląda się taki plakat z oddalenia, z mojego doświadczenia zakres 150-250PPI daje dobre rezultaty. W bilbordach i reklamach wielkopowierzchniowych stosuje się zazwyczaj przelicznik krotności powiększenia. Czyli jeśli billboard ma docelową wielkość np. 300x200cm, robimy go w skali 1:10 a rozdzielczość jest wynikiem docelowej liniatury mnożonej przez współczynnik skali, co da nam bitmapę w rozmiarze 30x20cm w rozdzielczości 600PPI (60LPI x 10), te naprawdę duże reklamy wielkopowierzchniowe (na ściany budynków) liczone są dla liniatur 15-30LPI, każda drukarnia zazwyczaj udostępnia specyfikację przygotowania, ale nie zawsze nasz Klient uznaje że istotne jest przekazać ją projektantowi na wstępie :). Lepiej się o nią upominać. Dwa (i pół) rodzaje rastra: Raster klasyczny drukarski - ma postać okągłych kropek, dla każdego z kolorów CMYK kropki ułożone są pod innym kątem (ściśle określonnym) tak by tworzyć rozetę, inne ułożenie kątów będzie tworzyło efekt mory (moire) - w efekcie tym siatki punktów zaczynają interferować, tworzyć efekty mory. Ten efekt występuje też często przy skanowaniu zdjęć z materiałów, które zostały wydrukowane (zrastrowane klasycznym punktem drukarskim) będzie on widoczny na ekranie, może on się też wzmocnić kiedy takie wydrukowane i zeskanowane zdjęcie zostanie ponownie wydrukowane. Występuje w klasycznym druku offsetowym, fleksodruku, sitodruku - generalnie wszędzie tam gdzie druk odbywa się przy pomocy pośredniej matrycy). Efekt mory może również wystapić niejako samoczynnie szczególnie narażone są kolory z palety brązów. Raster stochastyczny - nie ma postaci okrągłych kropek, przypomina nieregularne rozrzucenie drobnych kwadratowych ziarenek piasku, coś w podobie pikseli, tyle że te ziarenka są 1-bitowe, czyli albo są albo ich nie ma, nie mogą mieć wartości pośredniej jak piksel, który można opisać więcej niż 1-bitem. Występuje w druku cyfrowym, ale nie każdym, czasami takie urządzenia działają hybrydowo, stosując rozwiązania pośrednie/mieszane. Podstawowa różnica pomiędzy rastrem klasycznym i stochastycznym jest taka (w uproszczeniu), że w rastrze klasycznym punkt rastra ma zmienną wielkość i stałą odległość od drugiego punktu, w rastrze stochastycznym punkt ma stałą wielkość ale zmienną odległość, czyli odwrotnie niż klasyczny. Czyli: im ciemniejszy kolor, to w rastrze klasycznym wielkość kropki się zwiększa, w stochastycznym maleje odległość pomiędzy punktami. Przy 100% kryciu w oby przypadkach jest to po prostu apla bez żadnych widocznych punktów. Druk atramentowy (drukarki atramentowe, plotery drukujące) - jest w zasadzie drukiem stochastycznym, tylko tam mamy do czynienia z kropkami atramentu, raster stochastyczny tłumaczony jest przez drukarkę na jego odpowiednik w postaci kropelek atramentu. W Photoshopie możecie zasymulować rozbicie na kolory CMYK z wykorzystaniem obu rastrów, aby samemu sprawdzić jaki będzie efekt. Wybrać obraz (lepiej nie za duży, bez warstw) zamienić go na CMYK. Otworzyć paletę "Kanały", gdzie będą widoczne: składowa wspólna CMYK, oraz każdy kanał koloru osobno. Te poszczególne kanały trzeba po kolei zaznaczyć i skopiować do nowych obrazów, powinny być skopiowane jako "skala szarości". Każdy osobny obraz opisać tak jak kanał z którego był kopiowany Cyan, Mangenta .... o tych samych wymiarach jak obraz z którego są kopiowane. Teraz trzeba każdy z tych obrazów zamienić na bitmapę 1-bitową, przy pomocy Obraz > Tryb > Bitmapa. W oknie wybrać "Tryb półtonowy" i wpisać rozdzielczość 2400 DPI (w tym przypadku PPI i DPI są faktycznie tym samym) Póżniej otworzy się okno "Raster półtonowy" gdzie "Częstotliwość" to jest właśnie nasza liniatura (LPI) i tam zadać 150 (będzie ustawiona 144 - jak widzicie taka jak wspomniałem na początku opisu, jak była stosowana na samym początku). Kształ - Okrąg. Kąty trzeba dla każdej bitmapy ustawić oddzielnie są to: żółty 0° cyan 15° czarny 45° magenta 75° Teraz trzeba te 1-bitowe obrazki znów połączyć w jeden obraz CMYK. Czyli tworzymy nowy pusty obraz o dokładnie takich wymiarach jak te 1 bitowe rozbite kolory i w tej samej rozdzielczości (2400 dpi), następnie kopiujemy te zreastrowane obrazki do tego nowego, wklejając je w odpowiadające im kanały CMYK. I otrzymać coś takiego jak poniżej. W powiększeniu 100% Ta samo możecie zasymulować i zobczyć ten sam obraz przy druku cyfrowym. Tylko zamiast "Tryb półtonowy" wybrać "Roztrząsanie dyfuzyjne", przy tym nie będzie was prosił o określenie liniatury, kątów oraz kształu rastra. Będzie to wyglądało tak jak poniżej. Tyle na dziś tytułem wprowadzenia 🙂5 punktów
-
5 punktów
-
Cześć wszystkim ? Myślę, że niejedna osoba zgodzi się ze mną, że dobór fontów w projekcie bywa czasochłonny, szególnie jeśli ograniczamy się do tych darmowych. Jednakże chcąc nie chcąc font jest jednym z kluczowych elementów dobrego Designu. Z tego powodu przygotowałem dla Was listę kilku fontów godnych uwagi, która może usprawnić Waszą pracę. Jeśli znasz inne ciekawe fonty na Google Fonts, podziel się nimi z resztą użytkowników pod tym postem ? Jeśli chcesz więcej tego typu materiałów, zapraszam na mój profil na Instagramie.5 punktów
-
5 punktów
-
19 pobrań
Darmowy zestaw UI kit dla aplikacji, które łączą twórców z ich społecznością. Umożliwia członkom tworzenie społeczności poprzez promowanie, udostępnianie i omawianie wspólnych tematów. Contentics to miejsce, w którym twórcy mogą łączyć się ze swoimi odbiorcami. Nawiązuj połączenia, znajdź nowe sposoby angażowania swoich odbiorców i rozwijaj swój biznes.5 punktów -
5 punktów
-
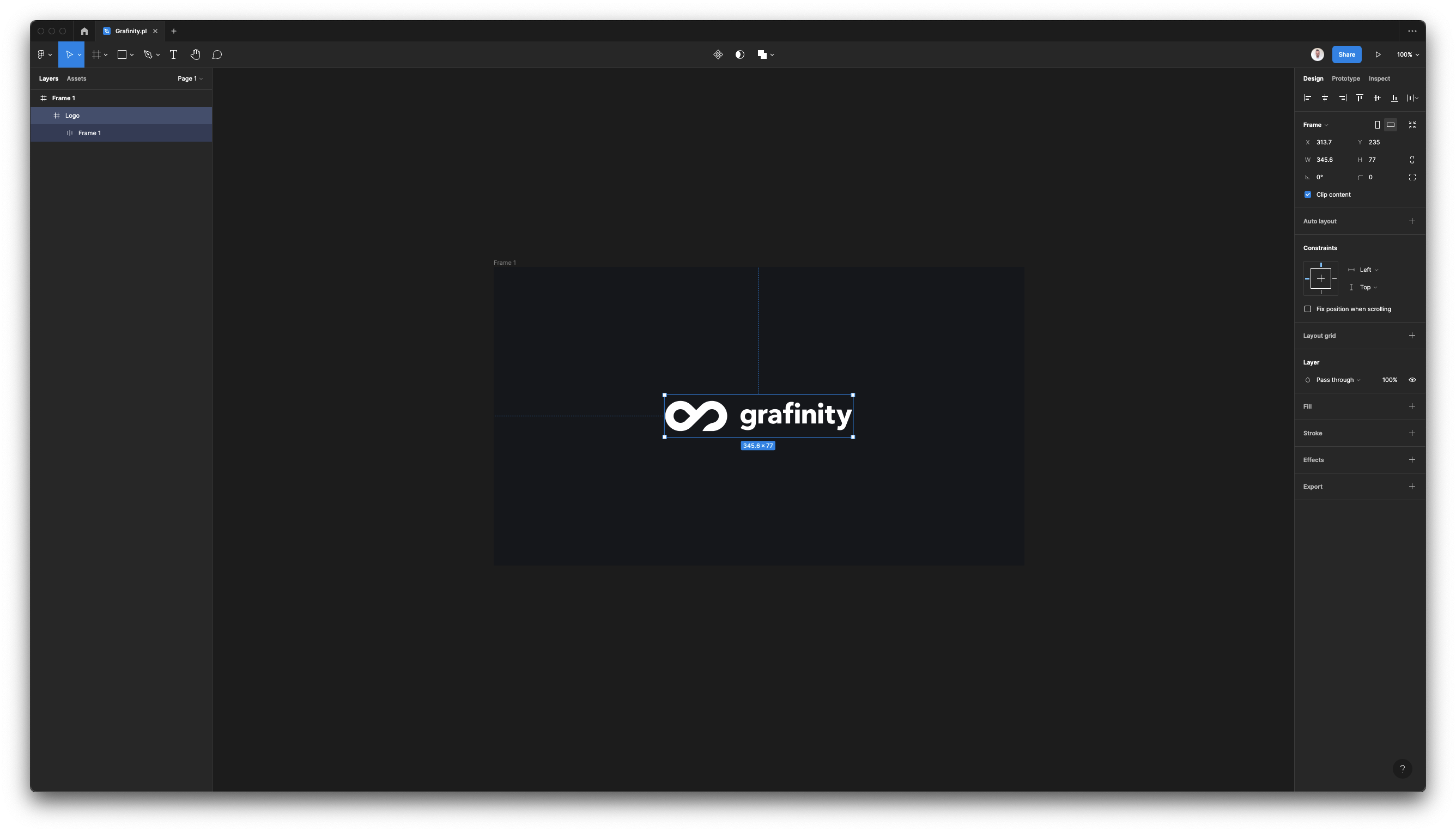
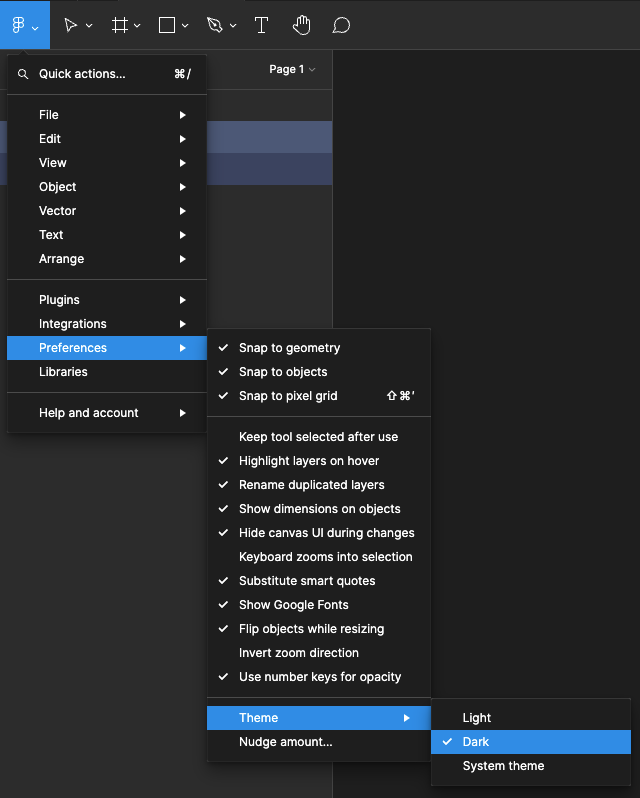
Na pewno zmiana, na którą wielu czekało (w tym ja). To była jedna z bardziej pożądanych przeze mnie funkcji w Figmie. Co prawda, można było kupić i instalować zewnętrzne modyfikacje, które ten ciemny tryb wprowadzało, ale nie były one dopracowane i po aktualizacji zazwyczaj nie działały. W ramach #Config2022 został oficjalnie wprowadzony dark mode. Nocne marki z pewnością są bardzo zadowolone ? Jak włączyć Dark Mode w Figmie? Jak wygląda ciemny tryb?5 punktów
-
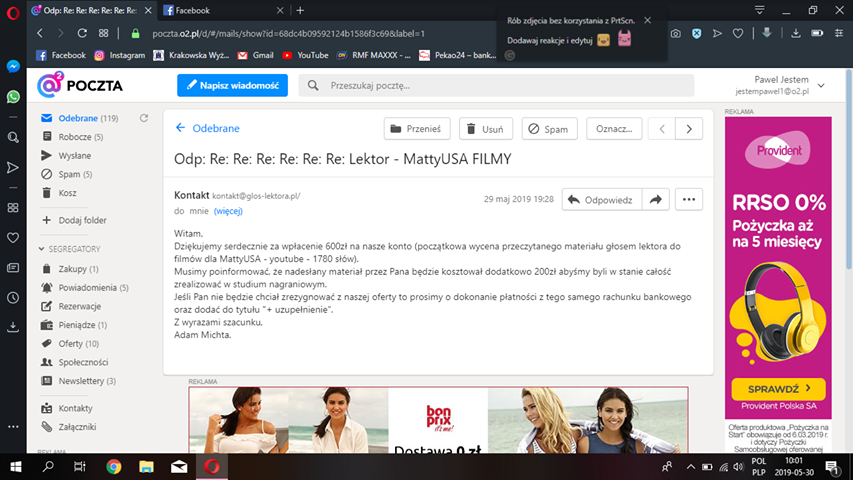
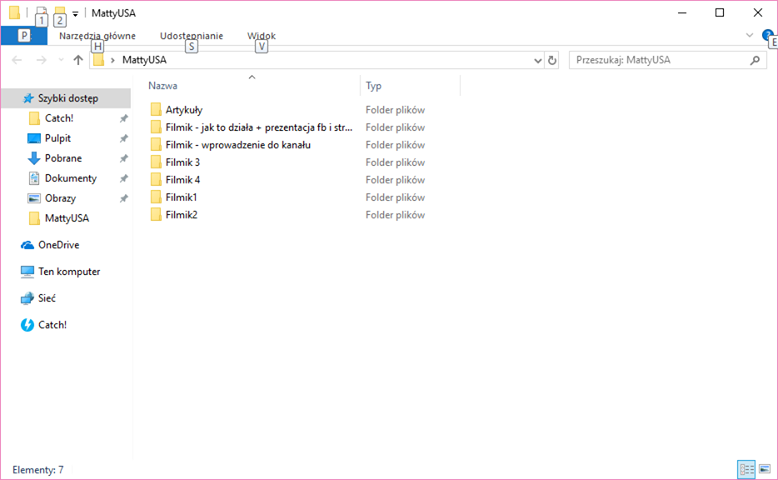
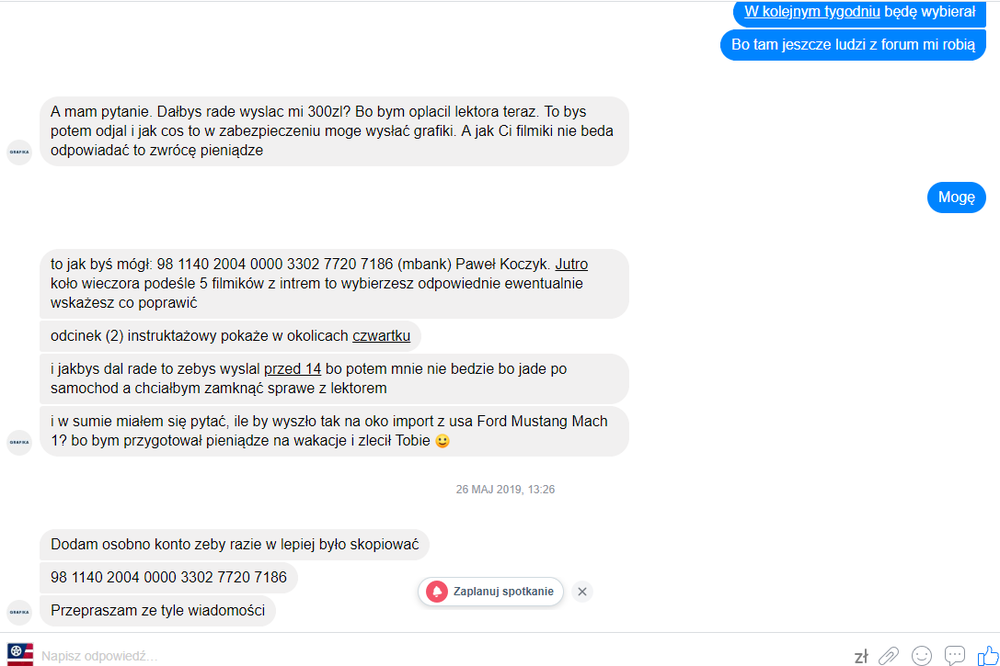
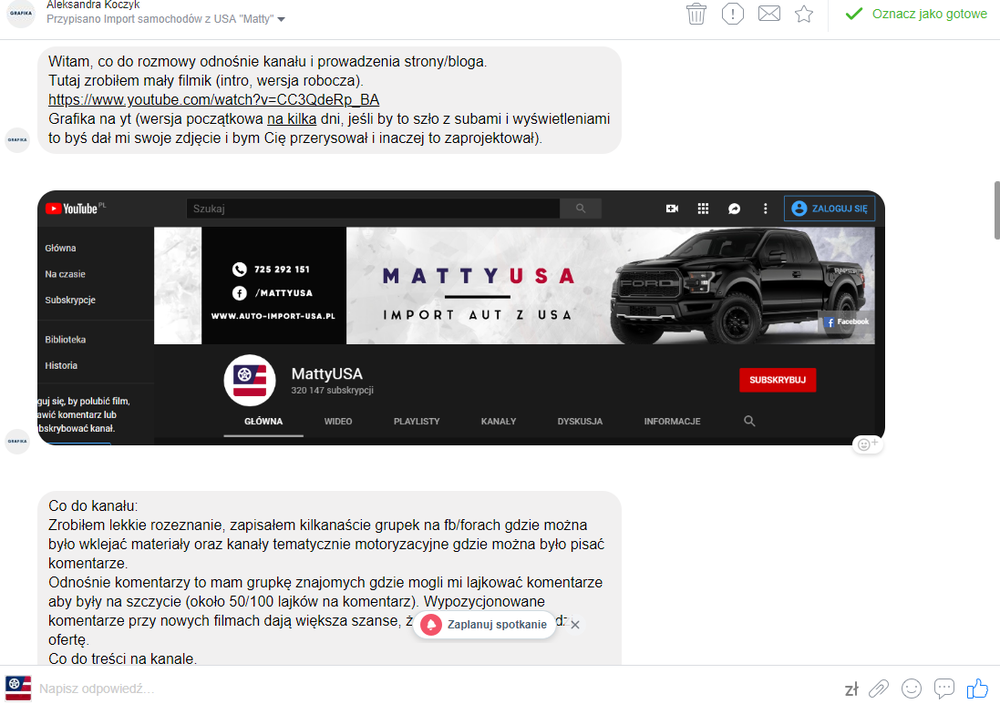
Cześć, alexi i jestempawel albo ze sobą współpracowali albo to jest jedna i ta sama osoba, mam maile od nich, wiadomości na Facebooku, numery kont i kancelarię prawną. Nie wywiązali się z umowy na kilkaset złotych, chcę założyć sprawę cywilną, wiem, że jest jeszcze kilka osób oszukany przez niech - nie tylko na pieniądze, ale również na plagiaty etc. Chętnie podejmę się za Was tego procesu, mam zamiar zrobić pozew zbiorowy, bo takie się wygrywa w ciągu kilku tygodni na jednej rozprawie i kara od razu jest łączona i większa. Oczywiście nie będę apelował o jakieś zadośćuczynienia, ale np o wpłatę kilku tysięcy złotych na cel charytatywny czy pokrycie kosztów sądowych, co na pewno nauczy ich trochę rozsądku. U mnie to poszło o około 800zł i starty marketingowe, pal licho te pieniądze, ale sprawiedliwość na być po naszej stronie ? Co do screena to nie są wszystkie płatności, druga sprawa jest taka, że za niektóre z nich uzyskałem swoje prace i je wykorzystałem. Sprawa jest prosta, mam już całe zaplecze, zapraszam do kontaktu.5 punktów
-
Siemanko! Wczoraj ruszył mój cotygodniowy poradnik pt. „Minutnik graficzny”, na który serdecznie zapraszam ? Zasada jest prosta: nie mogę przekraczać zbytnio 1 minuty, więc będzie krótko i na temat ? Oto pierwszy odcinek: Minutnik Graficzny #1 - Jak nie przesadzić z kontrastem5 punktów
-
4 punkty
-
4 punkty
-
4 punkty
-
Wczoraj w życie weszły 32 nowości do Figmy, z których możemy już korzystać i testować. Szczerze mówiąc, jeszcze nie zapoznałem się ze wszystkimi funkcjami, ale jak wpadnie mi w oko coś ciekawego, to na pewno rozwinę temat. Przetłumaczona lista nowych funkcji i poprawek w najnowszej aktualizacji (lub oryginał tutaj): Nowa funkcja podglądu na filled frame po najechaniu na tryby mieszania warstw. Wsparcie dla maskowania luminancji. Multi-selekcja do lepszego znajdowania i edytowania elementów. Dostosowanie wysokości tekstowych pudełek do podstawy. Listy numerowane nie muszą już zaczynać się od „1”. Cytaty i nawiasy mogą wystawać poza polem tekstowym. Możliwość wyszukiwania pliku przy uruchamianiu nowej karty w aplikacji na komputer. Podgląd plików w nowej karcie po najechaniu kursorem na nią. Nowe efekty haptyczne w aplikacji na komputerze. Możliwość dodawania pogrubienia, kursywy i linków do komentarzy. Zintegrowane powiadomienia o komentarzach do pliku. Szybkie przenoszenie i łączenie projektów poprzez kliknięcie prawym przyciskiem myszy. Funkcje właściwości komponentów, takie jak zagnieżdżone instancje, są teraz domyślnie włączone dla wszystkich. Dodatkowe funkcje właściwości komponentów, takie jak preferowane instancje, są również teraz domyślnie włączone dla wszystkich. Obraz przycina się, gdy proporcje są idealne podczas zmiany rozmiaru. Można również tymczasowo wyłączyć przyciąganie za pomocą klawisza Ctrl. Można teraz wybrać konkretną warstwę wypełnienia, aby wkleić i zastąpić obrazami lub wideo bez nadpisywania wszystkich wypełnień. Można łatwo wyrównać obrazy nawet w trybie edycji. Można łatwo wyrównać warstwy nie-instancji względem zagnieżdżonych instancji. Klikając prawym przyciskiem myszy na linijkach, można szybko je usunąć wraz ze wszystkimi pionowymi prowadnicami. Teraz można stosować aktualizacje biblioteki do pojedynczej instancji lub stylu. Importowanie plików SVG zostało ulepszone, w tym obsługa ścieżek maskujących i poprawa błędu z dodatkowymi segmentami ścieżki. Można użyć API Fetch do wtyczki, aby uprościć żądania sieciowe. Można użyć API createImageAsync do wtyczki, aby łatwo tworzyć obrazy. Widget Photobooth teraz pokazuje lustrzane odbicie. W FigJam dodano opcję wypełnienia przezroczystością dla kształtów. Można ustawić domyślny kolor dla kształtów FigJam z paska narzędzi. Dodano kilka efektów animacji, aby odróżnić notatki samoprzylepne od kształtów w FigJam. Elementy mogą teraz pozostać na górze podczas pionowego przewijania w prototypowaniu. Zarchiwizowane ramki są teraz wybieralne w ustawieniach prototypowania. Efekty rozmycia tła na ramkach nakładkowych wyświetlają się poprawnie w prototypach. Linki prototypowania (tj. z innych stron) mogą teraz otwierać się w tym samym zakładce. Teraz można wielokrotnie tworzyć węzły prototypowania. Źródło: Ukryta zawartość4 punkty
-
4 punkty
-
4 punkty
-
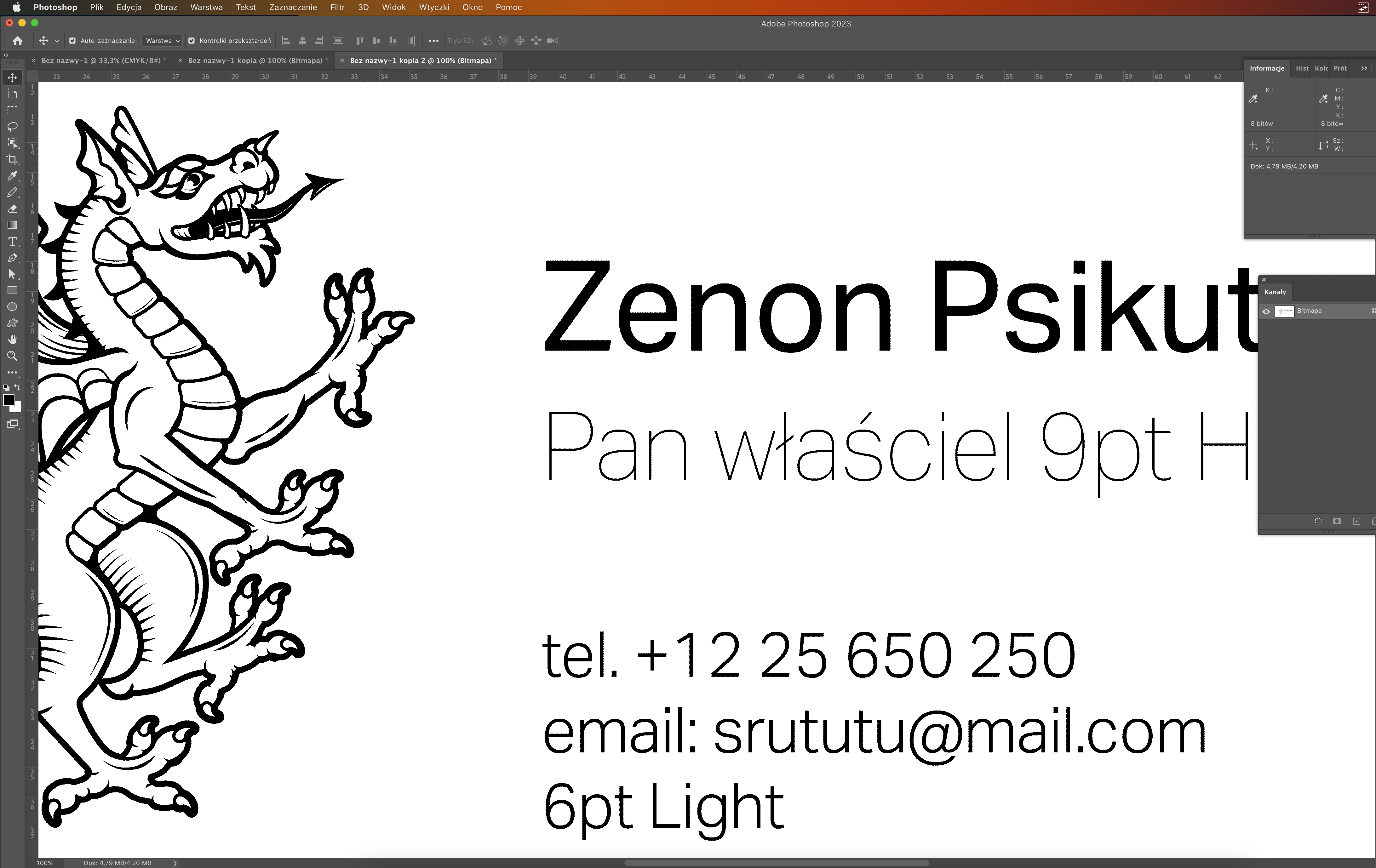
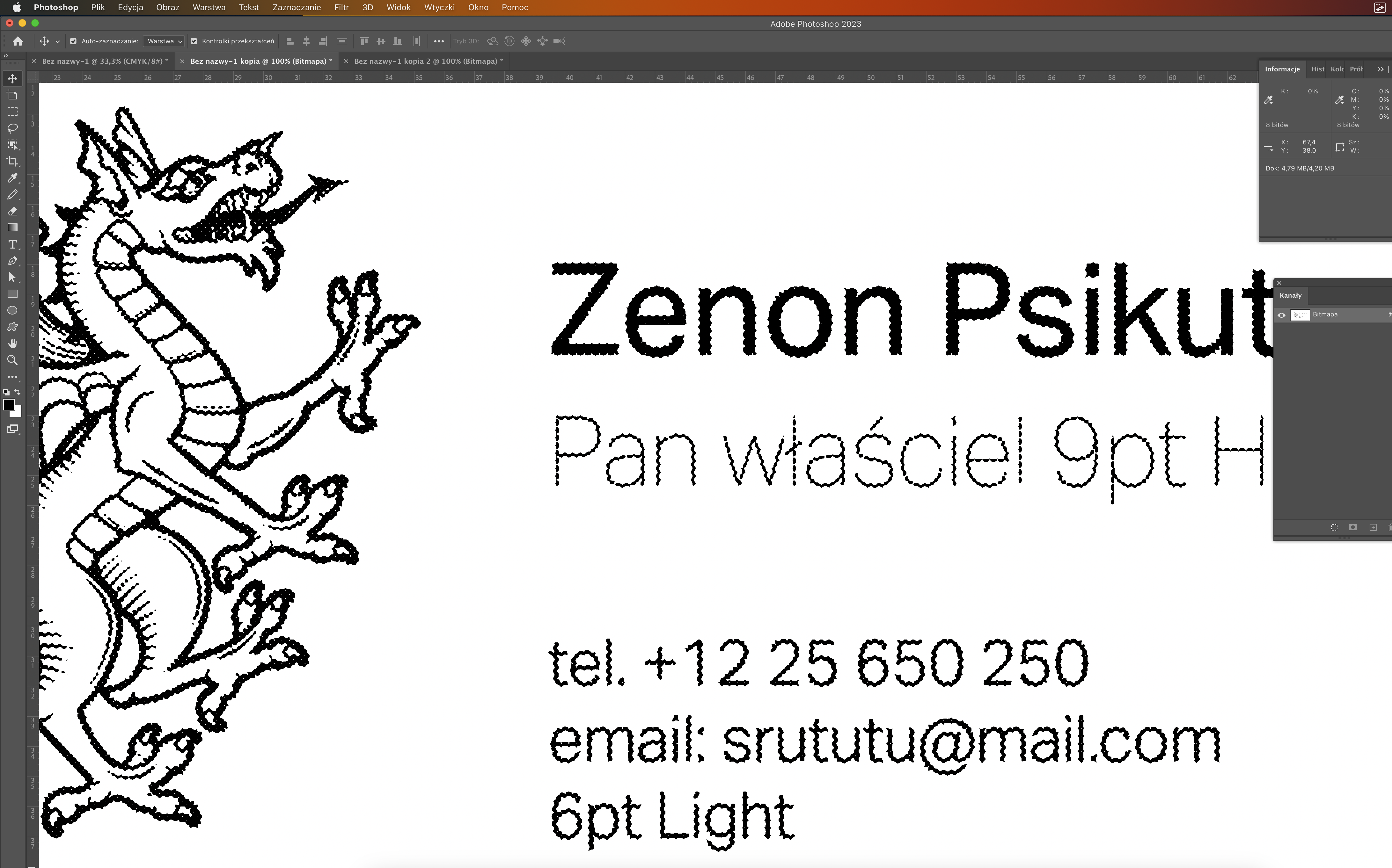
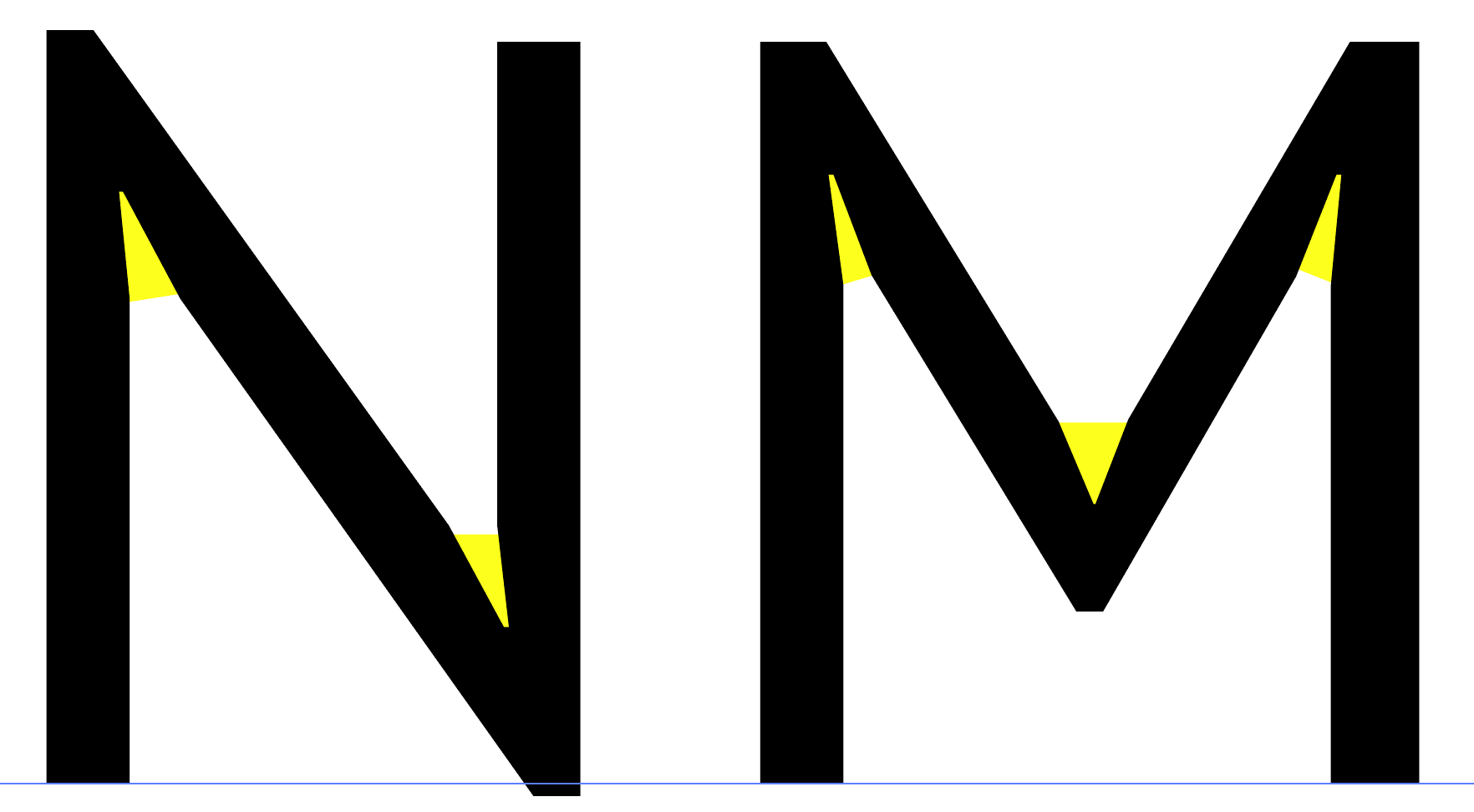
I tak i nie 🙂Zależy jakie oczkiwania mamy my i nasz Klient. Jeśli oczekiwania nie są wygórowane i akceptujemy pewne niedoskonałości, to czemu nie. Zalety: łatwość manipulowania obrazem i elementami w PS-ie jeśli tylko będzie to przysłowiowe 300PPI, to plik pomyślnie przejdzie weryfikację jak zlecamy druk w jakiejś drukarni online z systemem wstępnej weryfikacji plików/błędów (i to nawet wtedy, kiedy będzie przygotowany niezgodnie ze specyfikacją - żadne ostrzeżenie nie wyskoczy jeśli tylko będzie 300PPI, chyba że weryfikował to będzie później bardziej skrupulatny/upierdliwy pracownik drukarni) wybaczy mogące wystąpić niedoskonałości maszyny/drukarza (w pewnym zakresie) - w pewnym zakresie niweluje potrzbę tworzenia tzw. zalewek - (mam opisać w innym poście te "zalewki"?) Wady: subtelne odmiany fontów typu Light, Hairline, teksty z małą punktacją 5-8pt, będą nieostre, lekko rozmyte, jeśli będą dawały się czytać, a my i Klient mam niski próg "bólu" to w sumie - a jaka to wada? 🙂 Poniżej trochę przejaskrawiony przykład co się dzieje kiedy złożymy wizytówkę do druku w Photoshopie i zostanie wydrukowana. To samo dotyczy innych niewielkich druków: jak ulotki, foldery, zaproszenia - pomijam wygodę samego składu i operowania tekstem w aplikacjach do tego przeznaczonych. Dodam że w projekcie font był 100% czarny. A tu to samo kiedy ta sama wizytówka zostanie przygotowana jako wektor. Ten efekt potęguje się jeszcze bardziej kiedy te napisy i logo będą w szarości, albo w kolorach - szczegónie tych które nie będą zawierały przynajmniej jednej składowej 100%, tych jaśniejszych np. jasnoniebieski typu 25% Cyanu, 15% Magenty, albo tekst będzie biały ale na tle w takim kolorze. Druk cyfrowy wybacza więcej niż tradycyjny offset i przygotowanie wizytówki w PS-ie nie jest w zasadzie błędem, o ile trzymamy się specyfikacji. Mój osobisty odbiór, z którym nie trzeba się w końcu zgadzać, tak przygotowana i wydrukowana wizytówka dla mnie jest ... byle jaka, a czasami wręcz niechlujna :). Dlatego dobrą praktyką jest domaganie się specyfikacji druku przed przygotowaniem projektu szczególnie do druku na offsecie, flekso. Drukarnie określają w nich jak dokładna/precyzyjna jest jakość druku jaką gwarantują. W specyfikacji zazwyczaj uwzględniona jest minimalna dopuszczalna punktacja liter, jaką są w stanie odwzorować, szczególnie w przypadku liter w kolorach złożonych, jasnych, może być tak, że inna punktacja jest dla liter w kontrze (białych na kolorowym tle) a inna dla liter na białym tle np. 5pt, mogą podać minimalną grubość linii np. 0.1mm w czerni, i tu trzeba zwrócić uwagę czy przypadkiem font który wybraliśmy choć ma 6pt i jest czarny, to jego elementy w tej odmianie mają grubość mniejszą niż 0.1mm, przykład poniżej. Można tutaj wspomnieć że niektóre fonty/czcionki są lepiej od innych zaoptymalizowane do druku. W ich kształcie zostały przewidziane przez projektantów tzw. "ink traps" pułapki na farbę drukarską/tusz. Osadza się je w miejscach gdzie stykają się ze sobą elementy pod ostrym kątem np. w literach "N, M, z" ale też w miejscach gdzie np. "brzuszek" w P styka się z pionowym elementem. Poniżej przykład fontu PT Sans, gdzie na żółto zaznaczone są fragmenty gdzie wstawiono "ink traps". Dlaczego to się robi? Fraba drukarska/tusz jak każdy płyn - rozlewa się po powierzchni, te pułapki powodują że kiedy tak się stanie w tych miejscach wydrukowany font będzie optycznie miał tą samą grubość jak pozostałe elementy. Nie często się to teraz w nowych fontach widuje, szczególnie przy rozwoju druku cyfrowego (suchego). Ale przy składzie publikacji typu książki, gdzie korzysta się ze stosunkowo małych punktacji, dobrą praktyką jest zwrócenie na to uwagi czy zaproponowany przez nas font ma "ink trapy", laik tego nie wychwyci, ale są tacy którzy to wychwycą i np. zaprojektowana przez nas książka nie wygra w konkursie na napiękniej zaprojektowaną i wydrukowaną książkę :). Ja np. uwielbiam książki w formie papierowej, i mam takie "skrzywienie" że nie kupuję książek złożonych fontem bezszeryfowym i jednoelementowym :).4 punkty
-
@Norbert @Restive Gratuluje awansu na Moderatora, dziękujemy za wielkie zaangażowanie w dalszy rozwój naszego forum! Jesteście odpowiednimi osobami na to stanowisko, jestem pod wrażeniem waszego zaangażowania. Jeszcze raz Gratulacje!4 punkty
-
4 punkty
-
Używałem photoshopa. 1) Musisz odseparować sobie tło i obiekt np: - Selekcja koloru - zaznaczony biały - utworzenie maski na warstwie - odwrócenie maski i cyk masz maskę i masz osobno zamek i tło . 2) Utworzyłem sobie grupę "dostosowań kolorów" i nałożyłem maskę zamku na folder (wszystkie efekty będą działały tylko na zamek) - potem już tylko dostosowywałem odcienie używając poziomów/levels - zmieniłem kolory poprzez hue and saturation. (zaznaczając opcje colorize) - zrobiłem też osobną maskę na te suwaki - żeby dostosować kolor lepiej i powtarzałem dwa powyższe punkty. Wrzuciłem ci TIFFa w załączniku jak byś chciał zobaczyć jak to wygląda mniej więcej // edit A zawsze możesz zerknąć sobie też na poradniczek jakiś na youtubku typu "photoshop zmiana koloru produktu" 🙂 TIF ZAMKÓW.rar4 punkty
-
4 punkty
-
4 punkty
-
Zmiany i usprawnienia wykonane do dnia dzisiejszego: naprawiono logowanie za pomocą Facebooka. Użytkownicy posiadający już konto na forum, mogą również podłączyć swoje konto Facebook i się nim logować. Możecie to zrobić w ustawieniach konta. działy zostały lekko przeorganizowane. Zmiany możecie zauważyć, przeglądając forum. Dodatkowo wciąż jesteśmy w trakcie czyszczenia tematów we wszystkich działach (z wyjątkiem galerii z pracami — te wszystkie zostaną przeniesione do archiwum w związku z tym tematem). Stare, nieaktywne tematy będą usuwane, a te przydatne — poprawiane. wyłączyliśmy kilka niepotrzebnych pluginów, które były pozostałością po poprzednich działaniach na Grafinity. drobne zmiany w rangach i odznaczeniach w profilu użytkowników. został zainstalowany tymczasowy szablon autorstwa @Rafał. Prace nad nowym wyglądem całej strony, zostaną wkrótce rozpoczęte.4 punkty
-
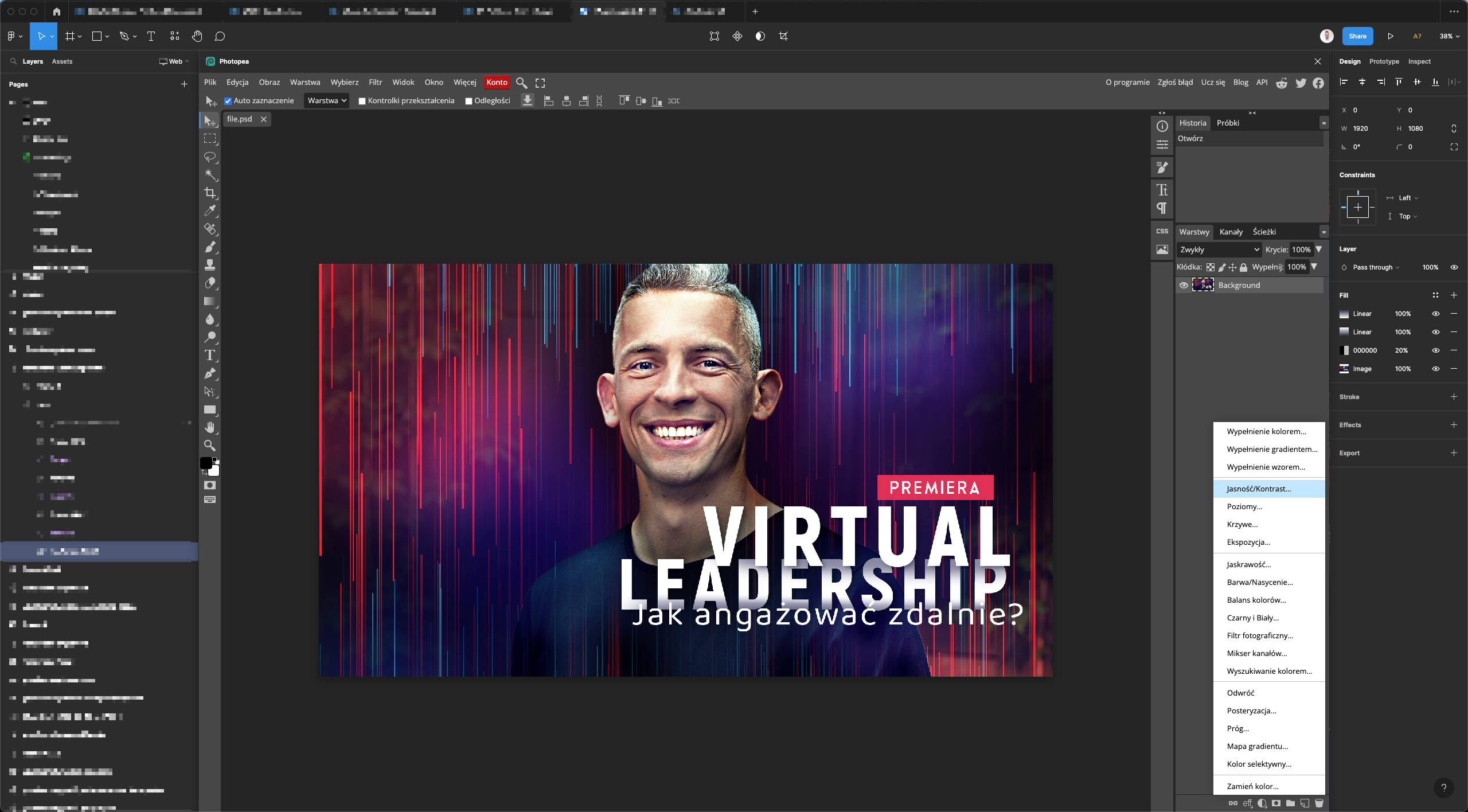
Gdy rano się obudziłem, jeszcze trochę zaspany, odczytałem tiktoka od @fantovsky. Jednym okiem patrzę i widzę Photoshopa uruchomionego w Figmie. Przez chwilę pomyślałem, że to sen, ale naprawdę to się stało — powstał plugin, który wprowadza możliwość otwarcia Photopea (darmowy photoshop online) w Figmie! Wygląda to tak (Photopea jest po prostu osadzone w oknie Figmy):4 punkty
-
Podstawowa wiedza na temat SEO na pewno jest przydatna, ale na początek warto jest się odezwać do agencji, która się w tym specjalizuje i przeprowadzi audyt strony oraz trochę wytłumaczy co i jak działa, jakie są dobre praktyki, a jakie złe. SEO też jest dynamicznym tworem i ma swoje iteracje w internecie. Przez kilka lat może coś być dobrą praktyką, a potem taki Google stwierdzi, że jednak trzeba coś zmienić i pozycjonowanie będzie wartościowe na inny element powiązany z SEO. Temat rzeka i wiele różnych praktyk.4 punkty
-
4 punkty
-
Cześć, poniżej przedstawiam Wam listę najlepszych stron z mockupami, głównie pod branding. Większość mockupów jest płatna, ale jeśli strona posiada jakieś darmowe wersje, to obok nazwy strony dodałem napis 'FREEBIE' jako odnośnik do darmowego mockupu. 1.) Mockup.maison | FREEBIE 2.) Benditomockup | FREEBIE 3.) The-templates 4.) UrbanPosterMockup | FREEBIE 5.) Mockuperia | FREEBIE 6.) Ls.graphics | FREEBIE 7.) Grafikstash 8.) Supply.family 9.) Notioncollective | FREEBIE 10.) Envato Elements 11.) MrMockup | FREEBIE 12.) Mockupand 13.) Layers.design 14.) Mockupsbrasileiros 15.) Liquidmockups 16.) Adobe Stock | FREEBIE (Pierwsze 10 pobrań jest darmowe) 17.) Smart Objects | FREEBIE 18.) Freepik | FREEBIE - wiele mockupów jest darmowych. 19.) MakeBelieve 20.) Creative Market4 punkty
-
Nie myślcie, że nasze pierwotne słowa poszły na marne. Wciąż pracujemy nad nowym Grafinity Mamy skończone nowe UI, branding, nowe funkcjonalności oraz kilka mniejszych zmian. Niestety praca jest ważniejsza, dlatego to wszystko się nieco przedłuża, ale spokojnie. Spodziewajcie się niespodziewanego4 punkty
-
Cześć Przychodzimy do Was z pytaniem, które jest znaczące w nadchodzącym zmianach. Chodzi o sposób prezentowania prac. W temacie - metoda stara jak świat. Jest znana od początku istnienia forum. Użytkownik tworzy temat w dziale i zbiera opinie w postach. W galerii - metoda ta, polega na uploadowanie prac do swojej galerii, które by były wyświetlane w sposób podobny do Dribbble, Behance, czy Facebook, czyli - będą kategorie prac, każdy będzie miał swoją galerię. Po kliknięciu w pracę otwiera się okienko z podglądem, a po prawej stronie informacje o autorze, dodanie reakcji i miejsce do komentowania. Do tego sekcja z pracami w profilu użytkownika. W przypadku metody nr. 2, na forum powstałaby sekcja na stronie głównej poświęcona ostatnio dodanym pracom. Jak uważacie? Jesteście gotowi na taki skok technologiczny? ? Chcemy poznać Waszą opinię. Prosimy o oddanie głos i komentarz w poście.4 punkty
-
Świetny kurs dla początkujących, trochę kodowania, grafiki i sporo teori.4 punkty
-
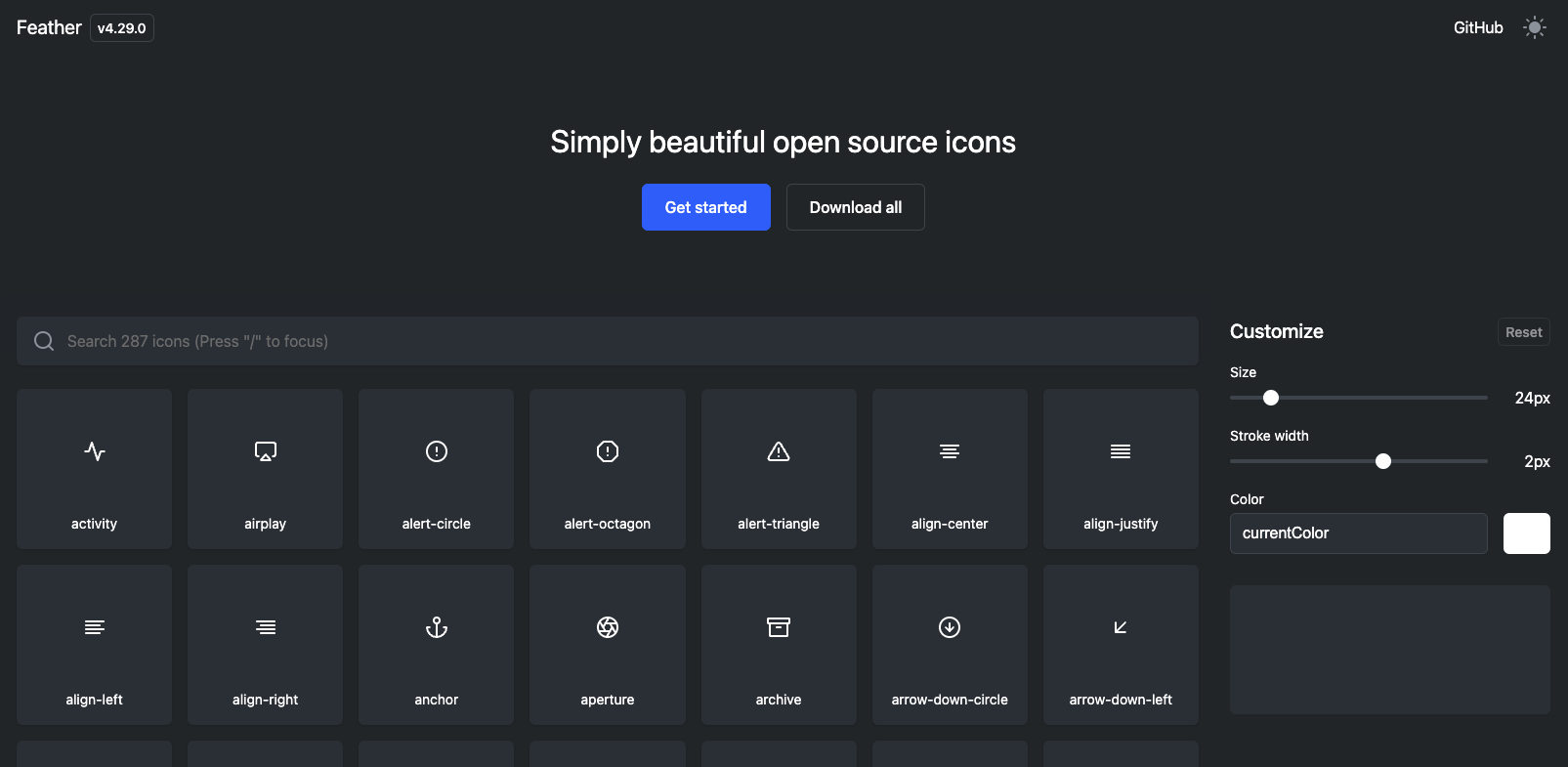
Hej, Przychodzę do was z ciekawą stroną Eva Design System, która umożliwia nam stworzenie prostej, bardzo estetycznej palety kolorów do interfejsu aplikacji czy strony internetowej. Wybieramy przewodni kolor naszej aplikacji, a reszta kolorów dotycząca informowania użytkownika m.in. o błędach, ostrzeżeniach, ogólnych informacjach czy pozytywnej odpowiedzi zostaje wygenerowana na podstawie podanego koloru wraz ze wszystkimi potrzebnymi odcieniami. Jeśli spodoba nam się np. kolor ostrzeżeń i informacji, a błędów i pozytywny nie spełni naszych oczekiwań, możemy kliknąć kłódkę przy zadowalających nas kolorach i ponownie wygenerować kolory, które pojawia się w delikatnie innych odcieniach. Jak zapewniają twórcy, mechanizm jest oparty o deep learning, czyli jedną z podkategorii uczenia maszynowego, jak możemy zaobserwować nauczyła się tego bardzo dobrze ? Może nam to przyspieszyć pracę we wczesnych fazach projektu, ale nie tylko. Narzędzie przydatne jest nie tylko dla designerów, ale nawet programistów. Gdyby grafik nie przygotował nam całej palety kolorów oraz nie chcielibyśmy zawracać mu głowy, po prostu wpiszmy nasz kod koloru i odcienie tego koloru oraz reszty interfejsu zostanie wygenerowana nawet z możliwością eksportu w różnych formatach.4 punkty
-
4 punkty
-
17 maja byłem ostatni dzień ? wyszedłem jak zwykle i od tamtej pory nie wróciłem haha. Póki co nie mam żadnych maili ani telefonów, a ja jestem o wiele spokojniejszy i zrelaksowany ? Dla przyszłych czytających: Od takich ludzi trzeba jak najdalej, bo potrafią zatruć życie, a człowiek liczy, że to chwilowe... Nic bardziej mylnego. Z czasem obowiązków przybywa coraz więcej na tyle, że trzeba pewne rzeczy robić po godzinach - a stawka ta sama, nie mówiąc już że nadgodziny nie były wypłacane (chyba, że robiłem te nadgodziny we firmie na miejscu u Klienta - superancko prawda?) A jeśli nadgodziny były robione u mnie, to usłyszałem "to nie siedź w domu dla mnie, bo ja tego nie widzę" - uwierzcie mi, nawet nie chce już tego komentować. Niestety, sprawdziło się "mądry Polak po szkodzie" - może i dobrze, bo to człowieka uczy, żeby nie ufać wszystkim. Szczególnie w to co mówią, bez umów - tylko na gębę. I tak jak wiele osób w tym wątku powiedziało, należy się szanować, a nie łudzić, że zmienimy świat lub co gorsza wierzyć w osoby, które być może pójdą po rozum do głowy i zacznie ludzi traktować fair. Prawda jest taka, że 1 osoba nie zmieni świata, natomiast druga strona medalu jest taka, że ludzie się nie zmieniają. Trzeba zwyczajnie iść dalej - jak nie ten klient to następny - kto z nas chce się użerać z typowymi Januszami? No chyba nikt, dlatego nie warto być naiwnym. Skoro zjedli wszystkie rozumy świata - bo on wie lepiej - niech sam sobie wszystko w koło ogarnia, aż w końcu sam zostanie ze swoim bałaganem, bo traktuje ludzi jak niewolników. Bądźcie mądrzejsi i już na samym starcie wymagajcie od siebie pewności siebie i to co się Wam należy. Tyle w tym temacie ?4 punkty
-
#18 Teksturowanie Przydatna technika dla grafika, czy ciekawa anegdota na podryw? ?4 punkty
-
@VeritasEtLux - myślę, że jak już nabiorę wprawy i zgromadzę trochę materiałów, to jak najbardziej ? #11 Kerning, tracking, interlinia4 punkty
-
4 punkty
-
4 punkty
-
Minutnik graficzny #4 - Własna miniaturka na youtube4 punkty
-
3 punkty
-
3 punkty
-
Przygotowywanie materiałów pod media społecznościowe może być upierdliwe. Tracimy sporo czasu wyszukując co jakiś czas parametrów jakie pliki muszą spełniać: wielkość, format, rozmiar pliku etc. W formie pliku PDF przygotowałem całą specyfikację do 8 najpopularniejszych serwisów internetowych, chociaż lista pewnie się będzie powiększać oraz zamierzam aktualizować dane jak serwis wprowadzi zmiany. Link: Ukryta zawartość Enjoy.3 punkty
-
3 punkty
Ten Ranking jest ustawiony na Warszawa/GMT+02:00