-
Postów
2 642 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
132
Typ zawartości
Forum
Pliki
Sklep
Opinie o użytkowniku
Galeria
Treść opublikowana przez Damian
-
Moje ulubione z Google Fonts to: Inter Rubik Manrope Lexend Ale że Open Sans umieściłeś na tej liście, to jestem zaskoczony ? Ten font kojarzy mi się z projektami z 2015 roku.
-

PromoRap.pl Promuj swoją twórczość !
Damian odpowiedział(a) na pwq temat w Pokaż swoją stronę internetową
Nie myślałeś o tym, żeby zlecić komuś stworzenie dedykowanego szablonu, który by na pewno bardziej zachęcał do pozostania na stronie niż obecny?- 3 odpowiedzi
-
- 1
-

-
- promorap.pl
- promuj
-
(i 2 więcej)
Oznaczone tagami:
-

Adobe Ilustrator proszę o pomoc/poradę. Jak nałożyć i przyciąć kształt na inny?
Damian odpowiedział(a) na manieczek7612 temat w Rozwiązane
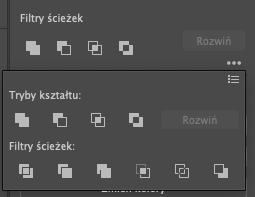
Chodzi Ci o przycięcie obrazka z lewej na obszar z prawej, żeby nie wychodził poza jego krawędź? Jeśli tak, to tym narzędziem: Nałóż je na siebie, zaznacz oby dwa kształty i użyj w/w narzędzia.- 4 odpowiedzi
-
- adobe
- ilustrator
-
(i 8 więcej)
Oznaczone tagami:
-

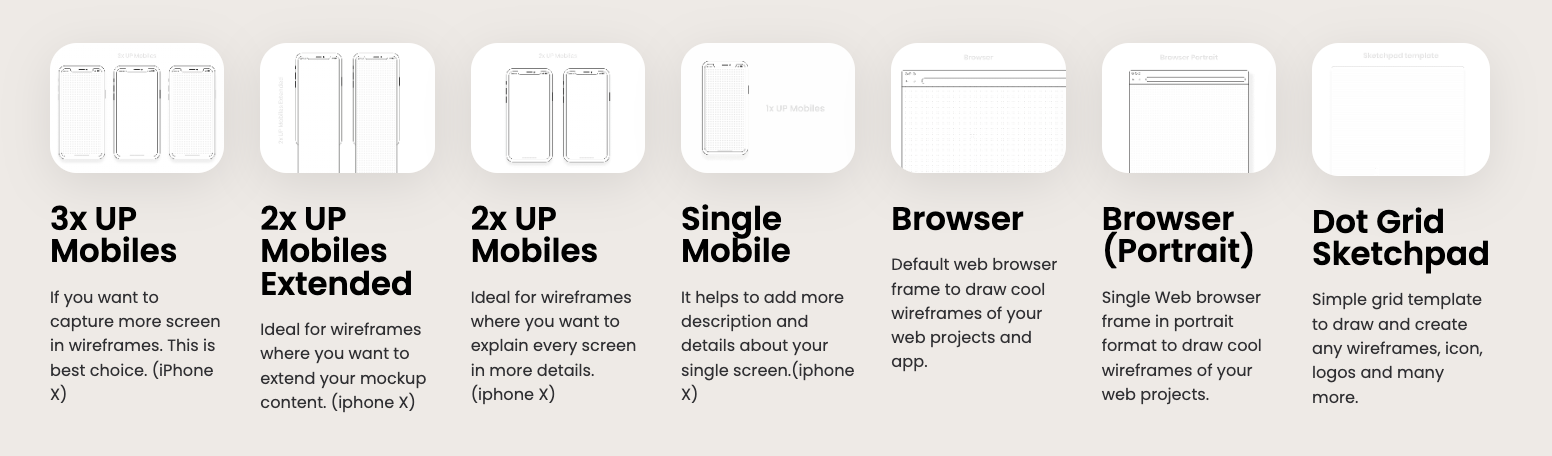
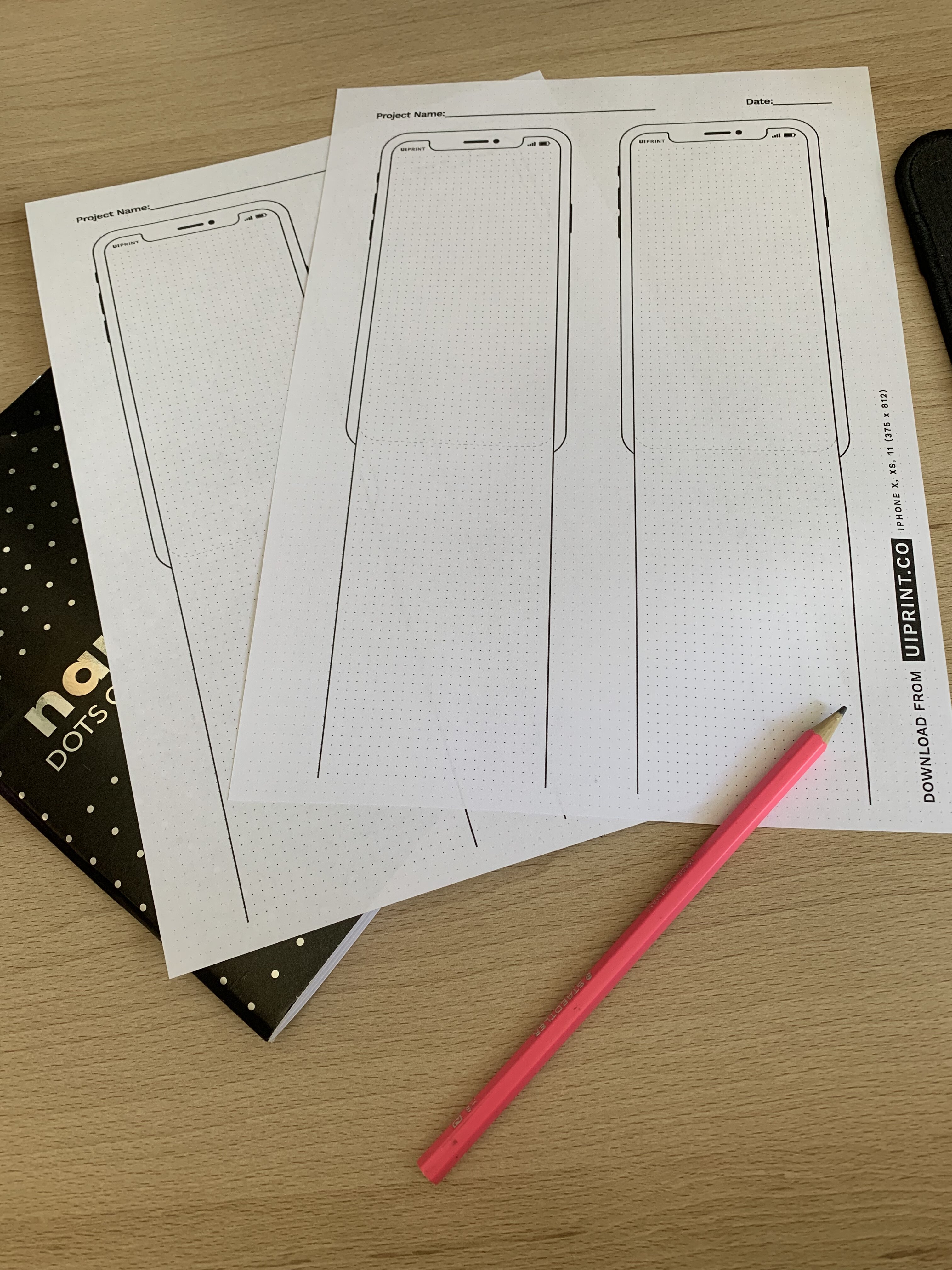
Darmowe makiety wireframe UX do samodzielnego wydrukowania
Damian opublikował(a) temat w Narzędzia i materiały
Mamy 2022 rok, a ludzie nadal preferują szkicowanie na kartce ołówkiem. Jasne — to najwygodniejsza opcja. Jeżeli chodzi o wireframing UX, są do tego specjalne notesy, które kosztują kilkanaście złotych, ale jest też darmowa opcja. UI Print oferuje darmowe szablony mobile i web, które wystarczy wydrukować w formacie A4. Z pewnością taniej jest zrobić to samemu. Wystarczy kupić teczkę na wydrukowane strony lub coś innego ? Ukryta zawartość A tak to wygląda na żywo: -

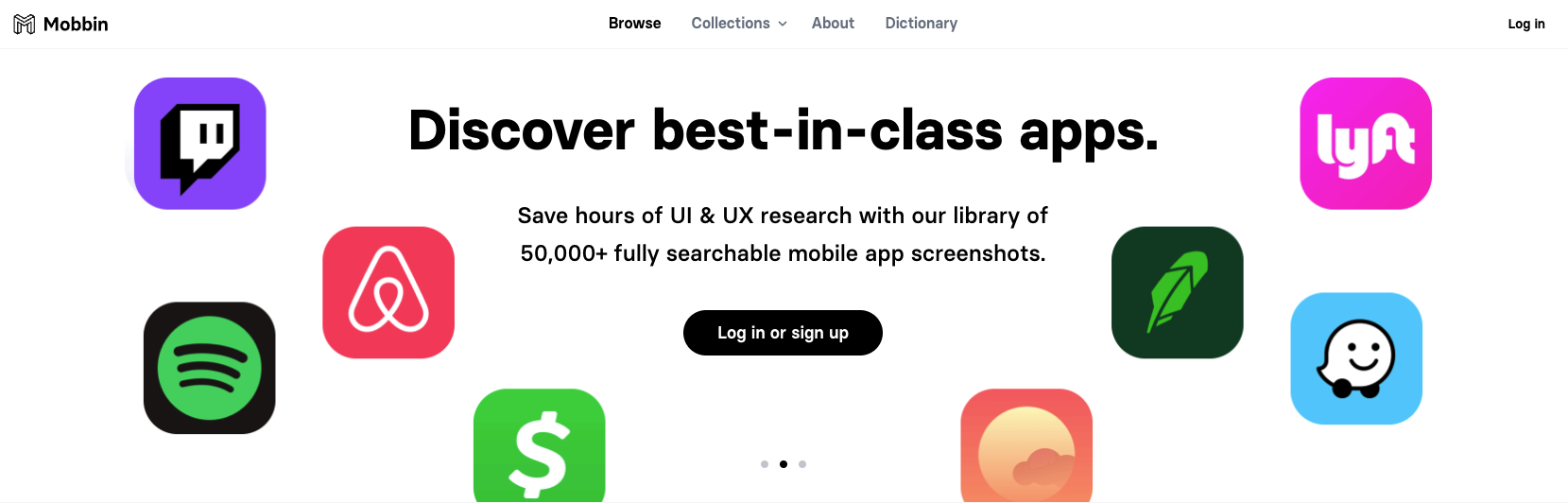
Biblioteka flow UX ponad 50,000 aplikacji mobilnych
Damian opublikował(a) temat w Narzędzia i materiały
Chciałem Wam dzisiaj przedstawić narzędzie, które oferuje wgląd do flow ponad 50,000 aplikacji mobilnych w formie screenów. Jest to bardzo przydatne w momencie, gdy nie masz czasu na robienie researchu UX, a potrzebujesz na szybko przeprowadzić użytkownika przez pewien proces, w sprawdzony sposób. Ukryta zawartość Poniżej przykład, jak to działa. Jest tutaj przedstawiony proces onboardingu w appce Slack.-
- 2
-

-
- biblioteka
- flow
- (i 6 więcej)
-

Cotygodniowy, darmowy newsletter z poradami UX/UI
Damian opublikował(a) temat w Narzędzia i materiały
Jeśli chcecie otrzymywać co tydzień darmowe porady z zakresu UX/UI, to polecam Wam się zapisać do poniższego newslettera. Sam jestem do niego zapisany już od kilku miesięcy i fakt, nie ma rozpraszaczy ani spamu — same konkrety. Fajne, ciekawe i szybkie tematy. Ukryta zawartość-
- cotygodniowy
- darmowy
-
(i 3 więcej)
Oznaczone tagami:
-
Wydaję mi się, że najrozsądniejsze jest rozliczenie stawką godzinową, czyli czas pracy * stawka /h. Nie ma jednoznacznej odpowiedzi na Twoje pytanie. Jedna osoba wyceni na 100 zł, inna na 500 zł.
-
Może komuś się przyda, bo mi nie ? Kod jest ważny do dzisiaj. Kto pierwszy, ten lepszy. dscrd-46OH-duab-qSpI-FV Daj znać, jak użyjesz kodu. Ukryta zawartość
-

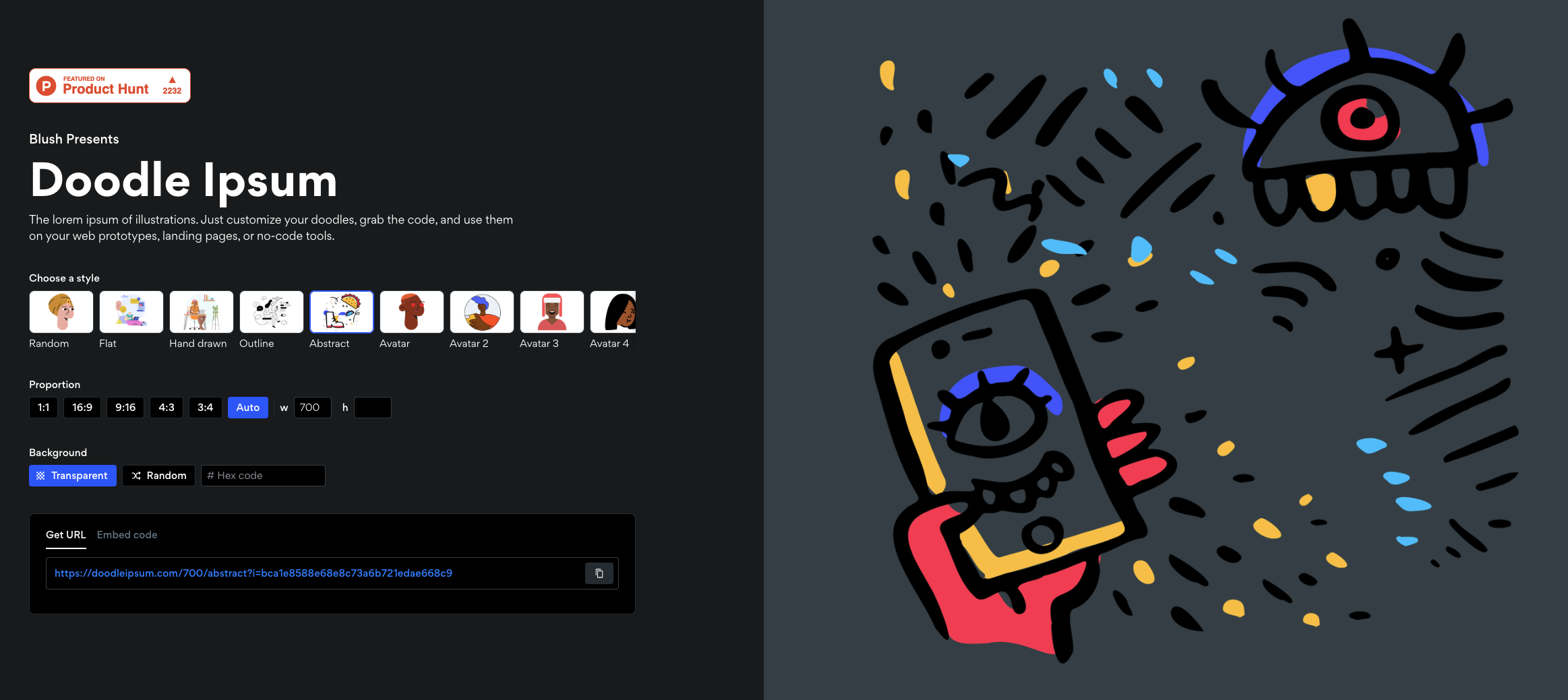
Zbiór stron z darmowymi ilustracjami open-source
Damian opublikował(a) temat w Narzędzia i materiały
W tym temacie umieszczę strony z darmowymi ilustracjami, jakie znam. Możecie je pobrać i użyć w swoich projektach. Dzięki ilustracjom w formiacie SVG, macie dowolność w jej modyfikowaniu. Jeśli znacie jakieś inne źródła — dodajcie je śmiało w komentarzu. Ukryta zawartość Ukryta zawartość Ukryta zawartość Ukryta zawartość Ukryta zawartość Ukryta zawartość -
Wygląda to tak, jakby były dwie sceny. Jedna to full screen z opcją rozmycia (blura) i druga scena normalna z pomniejszonym oknem.
- 1 odpowiedź
-
- 1
-

-
- potrzebuję
- pomocy
- (i 4 więcej)
-

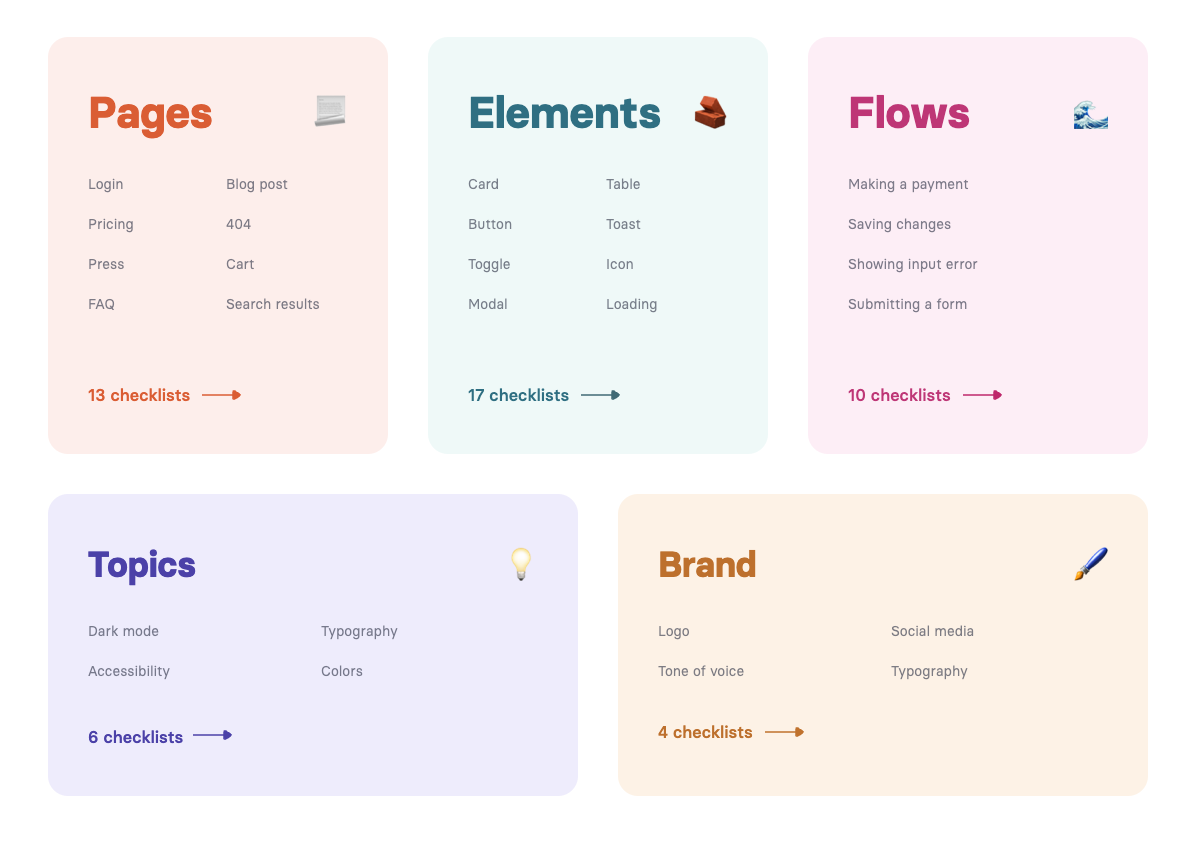
Checklist Design - listy najważniejszych funkcji do audytów UX
Damian opublikował(a) temat w Narzędzia i materiały
Podczas projektowania i przeprowadzania audytu UX, ważne jest, aby nie zapominać o najważniejszych elementach. Z pomocą przychodzi tutaj Checklist Design, który oferuje gotowe listy zadań do poszczególnych komponentów / sekcji w projekcie, aby o niczym ważnym nie zapomnieć. Na stronie znajdziecie około 50 gotowych check list: Jak to wygląda? Ukryta zawartość -

Generator gotowego kodu HTML z projektu w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Za pomocą Frontdrop możesz wygenerować kod HTML Twojego projektu z Figmy. Wystarczy zainstalować plugin, wybrać frame i kliknąć button. Możesz potem gotowy kod użyć na swojej stronie internetowej: import { Button, Card } from "@frontdrop/yourcompany" function Welcome(props) { return <div><Card /></div>; } Jak to działa? Ukryta zawartość Frontdrop demo.mp4 -
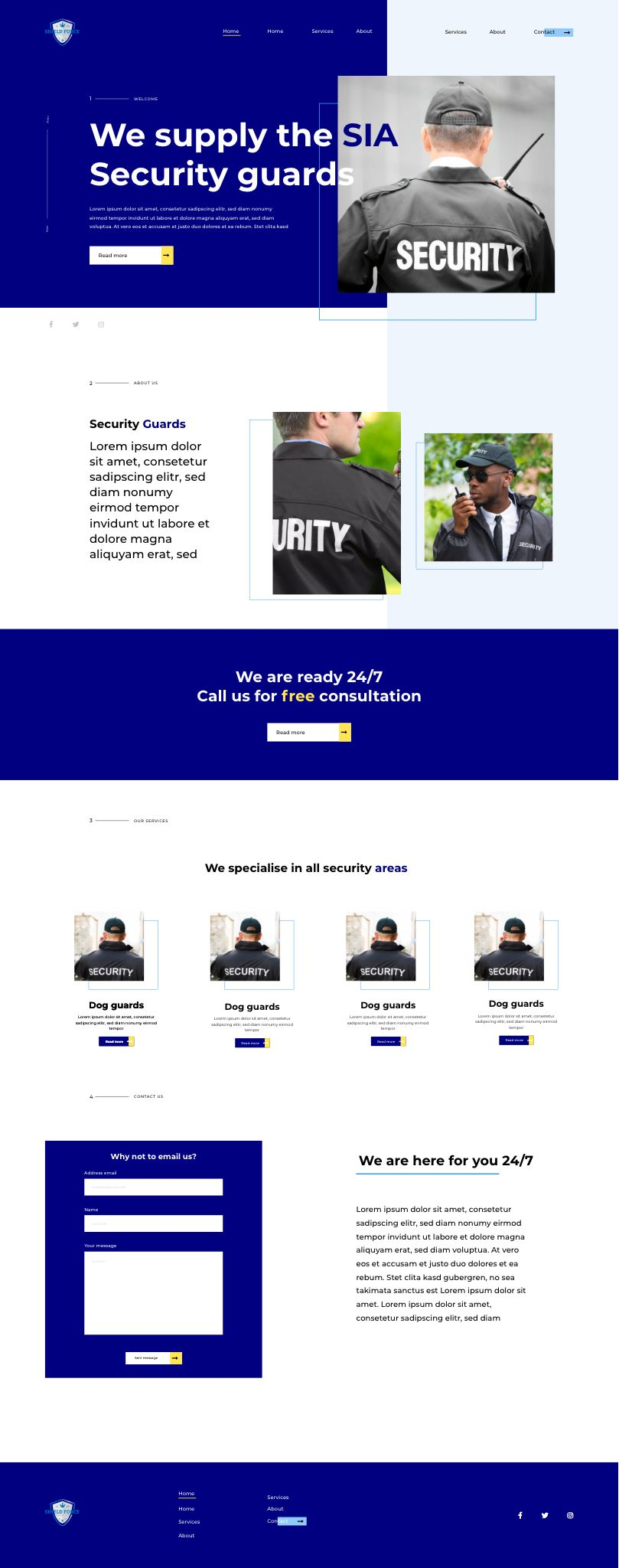
W poniższym poradniku autorstwa Agaty Sakowicz, dowiecie się, jak zaprojektować prosty landing page w darmowym programie Adobe Xd. Myślę, że początkującym osobom, którym z jakiegoś względu wybrali Xd zamiast Figmy, pomoże zrozumieć i poznać działanie podstawowych narzędzi. Efekt finalny prezentuje się następująco: Poradnik dostępny na YouTube:
-
- 1
-

-
- jak
- zaprojektować
-
(i 7 więcej)
Oznaczone tagami:
-

DIMENSIONS – Size Guide for Social Media Graphics
Damian odpowiedział(a) na FIRCYK temat w Narzędzia i materiały
Dzięki, przydatne!- 2 odpowiedzi
-
- 1
-

-
- social media
- assets
-
(i 7 więcej)
Oznaczone tagami:
-
Cześć, Na amazonie pojawił się w fajnej cenie w/w tablet - Ukryta zawartość XP-PEN Deco Pro S w kolorze czarnym, kompatybilny z najpopularniejszym oprogramowaniem. Sprzęt ma obszar roboczy wielkości 230,76 x 130,16 mm, rozdzielczość 5080 lpi, a także 8192 poziomy nacisku. Jego obsługę ułatwia 8 przycisków i wielofunkcyjna tarcza. Dołączone do niego piórko to akcesorium bezprzewodowe i bezbateryjne, niezwykle czułe na nacisk. W zestawie oprócz tabletu graficznego XP-PEN Deco Pro S otrzymasz piórko, 8 zapasowych wkładów, podstawkę pod piórko, rękawiczkę do tabletów graficznych, kabel USB-C, adapter USB-A - Micro USB i USB-A na USB-C oraz instrukcję obsługi. W tym artykule znajdziecie recenzję o nim - Ukryta zawartość Może ktoś akurat planował zakup i szuka takowego sprzętu ?
-
Ja do tej pory używałem zwykłego biurka, bez regulacji wysokości. Mam dosyć spore problemy z kręgosłupem i praca przy biurku po kilku godzinach była dla mnie męczarnią. Niedawno zmieniłem biurko na regulowane elektrycznie. Bóle ustały. Najwidoczniej zwykłe biurko miałem zbyt nisko i obciążałem barki przez to, że opierałem łokcie na blacie i pochylałem je do przodu. Sporym plusem jest też możliwość zmiany pozycji z pracy z siedzącej na stojącą (nie używam zbyt często). Dla mnie niezbędne jest też miejsce, na wyprostowanie nóg siedząc. Jako designer, muszę mieć również zachowany porządek, więc cable management bardzo mile widziane. U mnie wygląda to tak:
- 6 odpowiedzi
-
- 6
-

-

-
- wasze
- stanowiska
-
(i 7 więcej)
Oznaczone tagami:
-
Cześć @Maria, wypełnione
-

@emili nie przesłała pracy po mimo płatności
Damian odpowiedział(a) na mrpocz temat w Oszustwa i plagiaty
@mrpocz jak się zakończyła sprawa? Bo widzę, że ten użytkownik często loguje się na forum i być może, próbuje oszukać inne osoby. Jeśli sprawa nadal nie jest wyjaśniona, to skończy się to banem. My, ze swojej strony, możemy tylko tyle zrobić w tej sytuacji. -
Ankieta zakończona. Wybraliście opcję nr 2 (już jest wdrażana w nowym projekcie). Dziękujemy za głosy
- 5 odpowiedzi
-
- sposób
- prezentowania
-
(i 1 więcej)
Oznaczone tagami:
-
Zmiany i usprawnienia wykonane do dnia dzisiejszego: nastąpiła migracja na nowy hosting. Forum, jak pewnie zauważyliście, działa o wiele szybciej i sprawniej. dodaliśmy weryfikację dwuetapową. Tak na wszelki wypadek, dla bezpieczeństwa. 2fa możecie skonfigurować w ustawieniach konta za pomocą Google Authenticator. wprowadziliśmy system poleceń. Możesz wysłać link swojemu znajomemu, aby założył konto z Twojego polecenia. Link znajdziecie tutaj. W przyszłości Wam się to przyda, aktualnie nie zdradzamy planów. inne drobne zmiany w szablonie.
-
To narzędzie oferuje logo wszystkich światowych marek do pobrania w SVG. Bardzo przydatne podczas projektowania, zwłaszcza że mamy ogromny zbiór w jednym miejscu. Ukryta zawartość Pobieranie jest darmowe.
-
- 3
-

-
- worldvectorlogo
- logo
-
(i 4 więcej)
Oznaczone tagami: