Znajdź zawartość
Wyświetlanie wyników dla tagów 'ux' .
-

Szybkie porady do lepszego projektowania UI oraz UX
Damian opublikował(a) temat w Narzędzia i materiały
UIDesign.tips oferuje szybkie, krótkie i konkretne porady dotyczące projektowania UI oraz UX. Jest podział na różne kategorie i komponenty. Poniżej rada, aby konsekwentnie używać buttonów CTA: UX Ukryta zawartość UI Ukryta zawartość -
19 pobrań
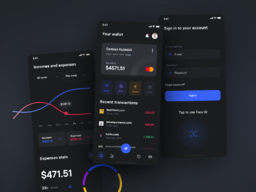
Darmowy zestaw UI kit dla aplikacji, które łączą twórców z ich społecznością. Umożliwia członkom tworzenie społeczności poprzez promowanie, udostępnianie i omawianie wspólnych tematów. Contentics to miejsce, w którym twórcy mogą łączyć się ze swoimi odbiorcami. Nawiązuj połączenia, znajdź nowe sposoby angażowania swoich odbiorców i rozwijaj swój biznes. -

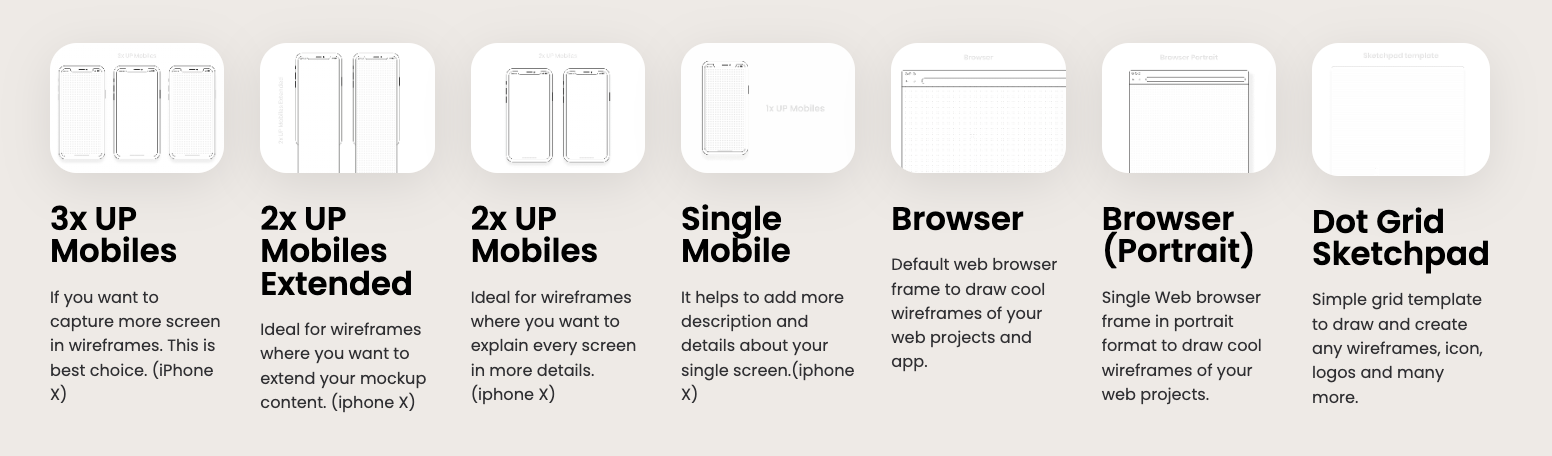
Darmowe makiety wireframe UX do samodzielnego wydrukowania
Damian opublikował(a) temat w Narzędzia i materiały
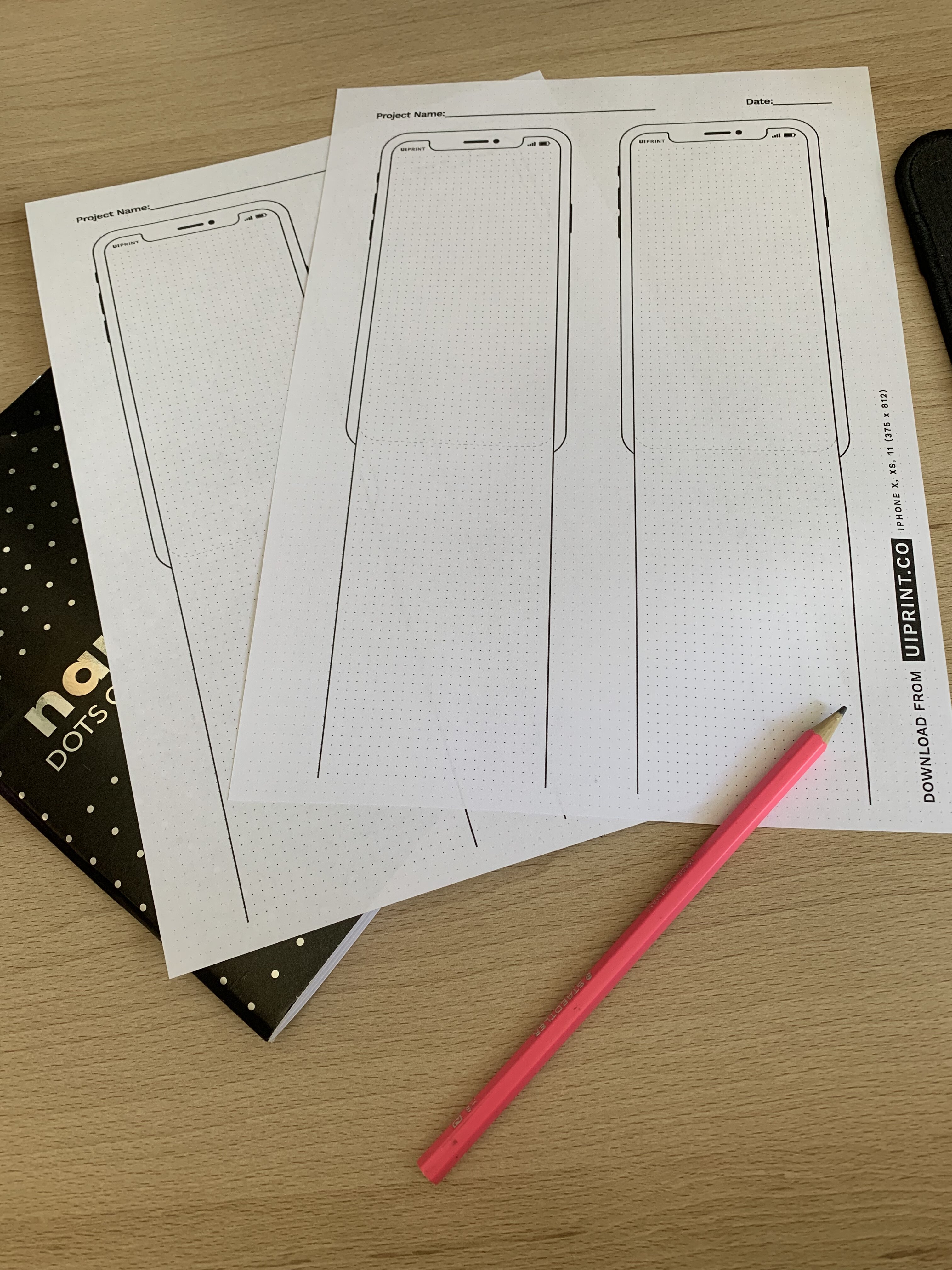
Mamy 2022 rok, a ludzie nadal preferują szkicowanie na kartce ołówkiem. Jasne — to najwygodniejsza opcja. Jeżeli chodzi o wireframing UX, są do tego specjalne notesy, które kosztują kilkanaście złotych, ale jest też darmowa opcja. UI Print oferuje darmowe szablony mobile i web, które wystarczy wydrukować w formacie A4. Z pewnością taniej jest zrobić to samemu. Wystarczy kupić teczkę na wydrukowane strony lub coś innego ? Ukryta zawartość A tak to wygląda na żywo: -

Biblioteka flow UX ponad 50,000 aplikacji mobilnych
Damian opublikował(a) temat w Narzędzia i materiały
Chciałem Wam dzisiaj przedstawić narzędzie, które oferuje wgląd do flow ponad 50,000 aplikacji mobilnych w formie screenów. Jest to bardzo przydatne w momencie, gdy nie masz czasu na robienie researchu UX, a potrzebujesz na szybko przeprowadzić użytkownika przez pewien proces, w sprawdzony sposób. Ukryta zawartość Poniżej przykład, jak to działa. Jest tutaj przedstawiony proces onboardingu w appce Slack.-
- 2
-

-
- biblioteka
- flow
- (i 6 więcej)
-

Checklist Design - listy najważniejszych funkcji do audytów UX
Damian opublikował(a) temat w Narzędzia i materiały
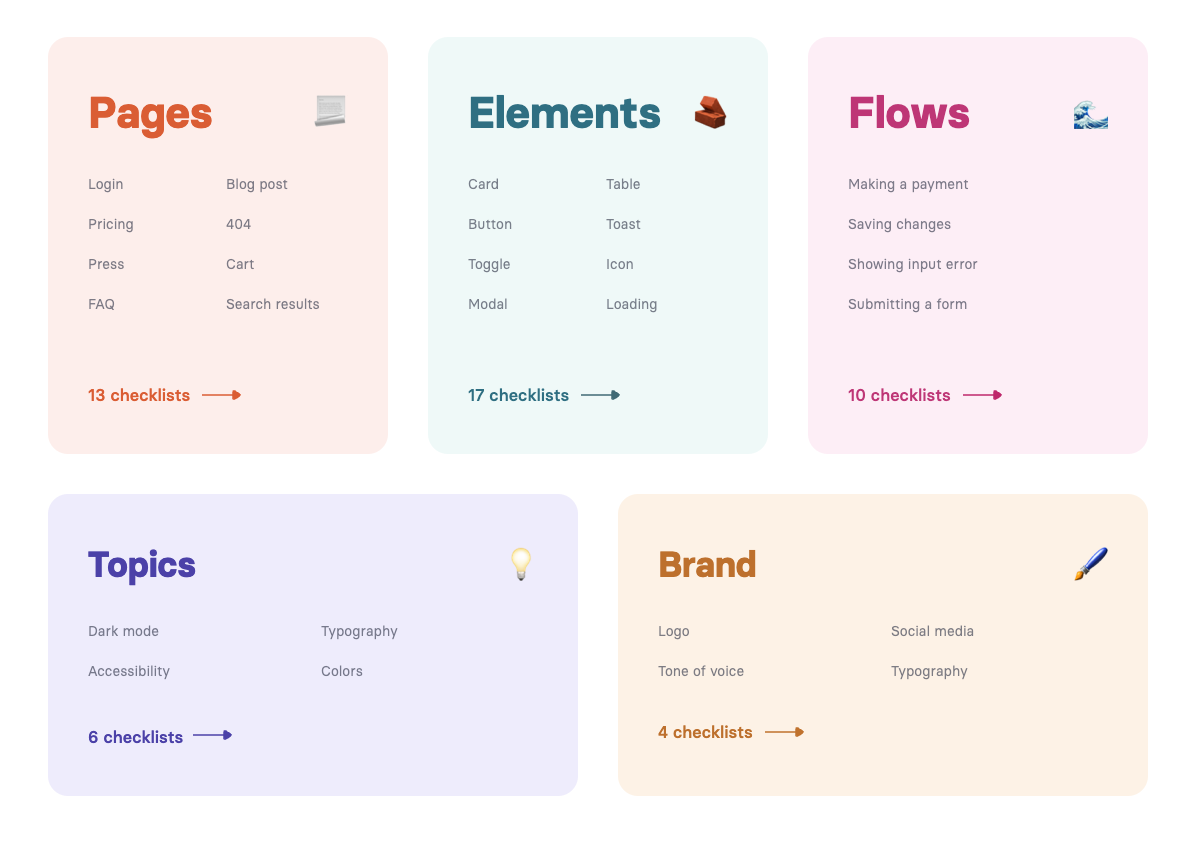
Podczas projektowania i przeprowadzania audytu UX, ważne jest, aby nie zapominać o najważniejszych elementach. Z pomocą przychodzi tutaj Checklist Design, który oferuje gotowe listy zadań do poszczególnych komponentów / sekcji w projekcie, aby o niczym ważnym nie zapomnieć. Na stronie znajdziecie około 50 gotowych check list: Jak to wygląda? Ukryta zawartość -
Cześć, poniżej przesyłam moją playlistę z moim zdaniem najlepszymi transmisjami od Adobe na temat UI/UX. Filmiki są dosyć stare, a głównym narzędziem jest Adobe XD, ale proces projektowy jest raczej taki sam jak kilka lat temu (lo-fi - hi-fi - ui) i niezależny od narzędzia, z którego korzystamy. Od siebie polecam serię z Marvin Schwaibold, Johny Vino oraz Josh Iwata, ale ogólnie wszystkie filmiki na tej playliście są świetne i można wiele z nich wyciągnąć, szczególnie gdy jest się początkującym. (Na playliście są tylko części 1/3).
-
Jestem świeżo po zakończeniu technikum niestety matura nie poszła za dobrze, i moje pytanie brzmi czy warto zapisywać się na kursy z grafiki i projektowania UI i czy pisząc CV pracodawcy zwracają na to uwagę?