-
Postów
237 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
10
Typ zawartości
Forum
Pliki
Sklep
Opinie o użytkowniku
Galeria
Treść opublikowana przez Norbert
-
Dopóki nie zapracujesz na coś samemu, to nie oczekuj rezultatów. Nikt nie nauczy się za Ciebie 😉 Zdziwiłbyś się 😄 Klienci potrafią być bardzo wymagający bez względu na to, czy płacą za produkt lub dostają go za darmo. Oczywiście zależy to od danego przypadku - nie każdy jest taki. Proces tworzenia identyfikacji wizualnej zazwyczaj nie zajmuje kilka minut. Czasem należy narysować kilkanaście propozycji przed wykonaniem finalnej pracy. Jeśli interesujesz się tym, weź kartkę papieru i kombinuj. Tak jak napisał Damian, najpierw należy zadać sobie pytanie "co chcę robić". W przeciwnym wypadku, będziesz błądzić w odmętach grafiki komputerowej
-
@emfifee Proszę o wyjaśnienie sytuacji. @Adipe Rozumiem, że ukończona praca została wysłana, czy nie?
-
-
-
-

W jaki sposób można wykonać oprawę graficzną do filmu?
Norbert odpowiedział(a) na Angelika_ temat w Rozwiązane
Poniżej znajdują się linki do artykułów, które całkiem przyzwoicie opisują różnice pomiędzy AAE a Resolve Ukryta zawartość Ukryta zawartość -

W jaki sposób można wykonać oprawę graficzną do filmu?
Norbert odpowiedział(a) na Angelika_ temat w Rozwiązane
Najczęściej używanym oprogramowaniem jest Adobe After Effects ze względu na możliwości jakie oferuje grafikowi. Ogólnie jest bardzo mało darmowych alternatyw dla tego typu programów, ale sądzę, że Blender wystarczy na początek przygody z animacjami pomimo, że jego przeznaczenie jest nieco inne. To już zależy od skomplikowania samej oprawy i efektów. Nie ma jedynej słusznej odpowiedzi. Na pewno nie jest to łatwe, przy czym sprzęt musi mieć trochę więcej mocy obliczeniowej niż zwykły komputer do przeglądania internetu. Od siebie polecam grupę facebookową, która głównie jest skupiona na tematyce animacji: Ukryta zawartość Na pewno będą wiedzieć więcej ode mnie 🙂 -
Nie jest to wymagane. Takimi rzeczami powinni zająć się deweloperzy, a nie designerzy. Co do sztucznej inteligencji, to nigdy nie dorówna człowiekowi ze względu na jego typ rozumowania - jesteśmy nieprzewidywalni dla komputerów. Także programowanie zawsze będzie miało sens. Powracając do tematu UI/UX, to w takim razie polecam Ci m.in. kanał youtube Zebzy czy Karola Stefańskiego. Tak poza tym, to również skup się na języku angielskim ze względu na rynek pracy i materiały do nauki.
-
Cześć, co z tego orientuję się, to takowej mapy nie znajdziesz ze względu na złożoność dziedzin grafiki komputerowej. Bardzo mało jest osób, które swobodnie poruszają się we wszystkim. Osobiście uważam, że jest to niemożliwe, jeśli ktoś chce zostać profesjonalistą w tym, co chce robić. Jako, że jesteś osobą początkującą, to radzę Ci skupić się na jednej dziedzinie np. UI/UX albo animacjach i po prostu uczyć się pewnych zagadnień, poznawać schematy, czytać artykuły itd. W skrócie, tak jak powiedział Damian, zdecyduj się 🙂 Oczywiście nie jest to łatwe, ale każdy z nas musiał podjąć taką decyzję.
-

Prośba o ocenę mojego bloga - pinkpixel.pl
Norbert odpowiedział(a) na pinkpixel temat w Pokaż swoją stronę internetową
Nie, nie patrzę się na kogoś z góry w momencie, gdy wiem nieco więcej na dany temat. Jeżeli ktoś jest usatysfakcjonowany z danego rozwiązania, które niekoniecznie jest zgodne z czyjąś opinią, to nie oznacza, aby narzucać komuś swoje zdanie 😉 -

Moja najstarsza strona która jeszcze jest w sieci online :)
Norbert odpowiedział(a) na pinkpixel temat w Pokaż swoją stronę internetową
Ah te czasy z używaniem table'a do pozycjonowania elementów na stronie 😜 Gdyby było RWD, to sądzę, że mógłbyś jeszcze opchnąć za kilka tysiaków 😉 -

Prośba o ocenę mojego bloga - pinkpixel.pl
Norbert odpowiedział(a) na pinkpixel temat w Pokaż swoją stronę internetową
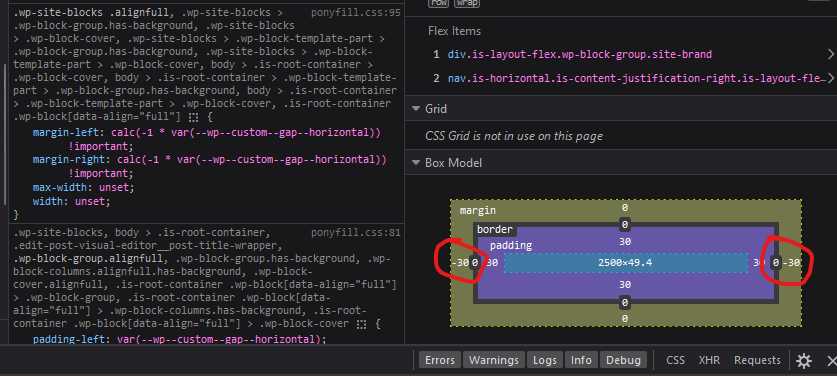
Hmm... kodując szablon własnoręcznie nie zaleca się używać takich metod, które dodatkowo komplikują wygenerowanie strony internetowej. W tym przypadku utworzono główny kontener o pewnym paddingu, który zawiera w sobie header i pozostałe elementy HTML, po czym zastosowano ten sam zabieg dla wspomnianego headera. W skrócie, proces ten spowodował zsumowanie wartości, tym samym uzyskując podwójny padding. Dlaczego tak zrobiono? Nie wiem, ale ktoś chciał uzyskać inny efekt i postanowił wymusić ujemne marginesy na innym kontenerze (znajdującym się w headerze). Ogólnie RWD działa całkiem dobrze z małymi wyjątkami - dotyczy to rozdzielczości wynoszącej ok. 630px. Nie mam pojęcia, czy jest sens analizować każdego elementu strony skoro całość bazuje na Gutenbergu. Nigdy nie miałem styczności z tym, więc nie chciałbym wprowadzać Ciebie w błąd. Niby jest to wygodniejsze, choć z drugiej strony mogli inaczej to zrobić np. wpisując wartość marginesu / paddingu w odpowiednie pole tekstowe. W ten sposób ominiętoby problem z pustym divem i zachowano czystość w DOM 😉 Na ten moment nie przychodzi mi nic do głowy, jeśli chodzi o darmowe i szybkie rozwiązania. Może @Rafał zna jakieś alternatywy. Jeśli chcesz przyciągać ludzi, aby jak najczęściej odwiedzali bloga, to zastanowiłbym się na Twoim miejscu, czy nie warto zainwestować w nowy layout + kodowanie. -

Prośba o ocenę mojego bloga - pinkpixel.pl
Norbert odpowiedział(a) na pinkpixel temat w Pokaż swoją stronę internetową
Co do kwestii technicznych, to DOM (Document Object Model) kuleje m.in. ze względu na użycie bezsensownych ujemnych marginesów (patrz. 1) czy elementów, które mogłyby nie istnieć (patrz. 2). Poza tym, kontent bywa zbyt za wąski przez co odniosłem wrażenie jakby czegoś brakowało na stronie (patrz. dowolny artykuł). Mógłbyś sprecyzować przeznaczenie aplikacji? Ma być to portfolio, blog czy jeszcze coś innego? Kolejna kwestia jest taka, czy koniecznie musi być to wordpress? [1] [2] -
Jedynie do czego mógłbym przyczepić się to blur na mapie. Według mnie, jest jego zbyt dużo przez co, użytkownik może odnieść wrażenie zaznaczenia kilku markerów jednocześnie. Wydaję mi się, że efekt można ograniczyć dla jednego (aktywnego) znacznika. W przeciwnym przypadku należałoby rozważyć sytuację dot. wielu zgubionych rzeczy znajdujących się niedaleko siebie np. biorąc pod uwagę mniejsze przybliżenie itemów. Domyślam się, że komponent "recently lost" będzie można schować pod nawigacją. Zastanawiam się, czy nie byłoby problemów z jego odkryciem. W szczególności, gdy znajdzie się na pozycji Apple'owskiego paska 🤔
-
Niegłupi pomysł. W razie czego, w każdym momencie możesz zmienić zdanie odnośnie swojej identyfikacji na rynku pracy 🙂 Hmm... jeśli dobrze zrozumiałem pytanie, to wszystko zależy od stylu, w jakim layout został zaprojektowany. Osobiście nie widziałem ani razu, aby ktoś kombinował ze swoim zdjęciem.
-
Wspomniane przez Ciebie zjawisko może być spowodowane wieloma czynnikami. Niektórzy na początku swojej przygody graficznej wstydzą się nabytych umiejętności, dlatego używają pseudonimów do kształtowania swojej osoby. Co nie zmienia faktu, że w przyszłości człowiek jest zmuszony identyfikować się imieniem i nazwiskiem ze względu na utworzenie pożądnego portfolio + CV. Tak poza tym, DeviantArt jest raczej portalem służącym do zabawy niż do prezentowania prac graficznych dla poważnych klientów. Najczęściej jednak poleca się Behance lub Dribbble. Co do Twojego pytania, to wydaję mi się, że mieszanie imienia i nazwiska z pseudonimem artystycznym jest... nijakie i trochę dziecinne - oczywiście jest to tylko moje zdanie. Co do fotomanipulacji, to trudno jest mi cokolwiek ocenić, ponieważ nie znam złożoności projektu oraz ilość użytych materiałów. Natomiast reszta prac wymaga poprawek takich jak nadmierny blur czy jakość linii. Jeżeli chciałbyś dostać feedback od użytkowników, to polecam założyć tematy w odpowiednich działach i tam powrzucać obrazy. Szczerze mówiąc, na Twoim miejscu powstrzymałbym się z autoreklamą (na ten moment) oraz skupiłbym się na udoskonalaniu umiejętności tak, aby w przyszłości móc pochwalić się schludnym i "wychuchanym" portfolio 🙂
-
@GRVNDXR 1. Co do fanpage'a, to proponuję wziąć kategorię "projektant graficzny". Poza tym, facebook nie wymusza na użytkowniku, aby podał konkretny typ nazwy tzn. swojej działalności albo osoby. Zarówno możesz wpisać w odpowiednie pole "Jan Kowalski" jak i "JKowalsky" 🙂 2A Widzę, że nie do końca zrozumiałeś o czym wspomniał Damian i Pinkpixel. Chcąc zostać zawodowym grafikiem komputerowym nie powinieneś przedstawiać się jako "Ciasteczko Graphics" czy "Ciastko Designs" z prostej przyczyny - klient zacząłby się zastanawiać, czy nabijasz się z niego oraz czy trafił do odpowiedniej osoby, której może ufać. 2B. Osobiście uważam, że jeżeli chcesz dostawać jedynie feedback, to zakładanie X-kont na social media jest zbędne. W takim przypadku wystarczy udzielać się w miejscach, w których spotkasz ludzi o podobnych zainteresowaniach np. Grafinity, Behance albo grupy facebookowe o odpowiedniej tematyce. 3. Bardzo często zdarza się, że początkujący graficy chcą założyć portfolio zbyt wcześnie. Oczywiście nie mam zamiaru zniechęcać Ciebie. Tak z czystej ciekawości, mógłbyś przedstawić swoje 3 najlepsze prace, które chciałbyś zawrzeć w portfolio?
-

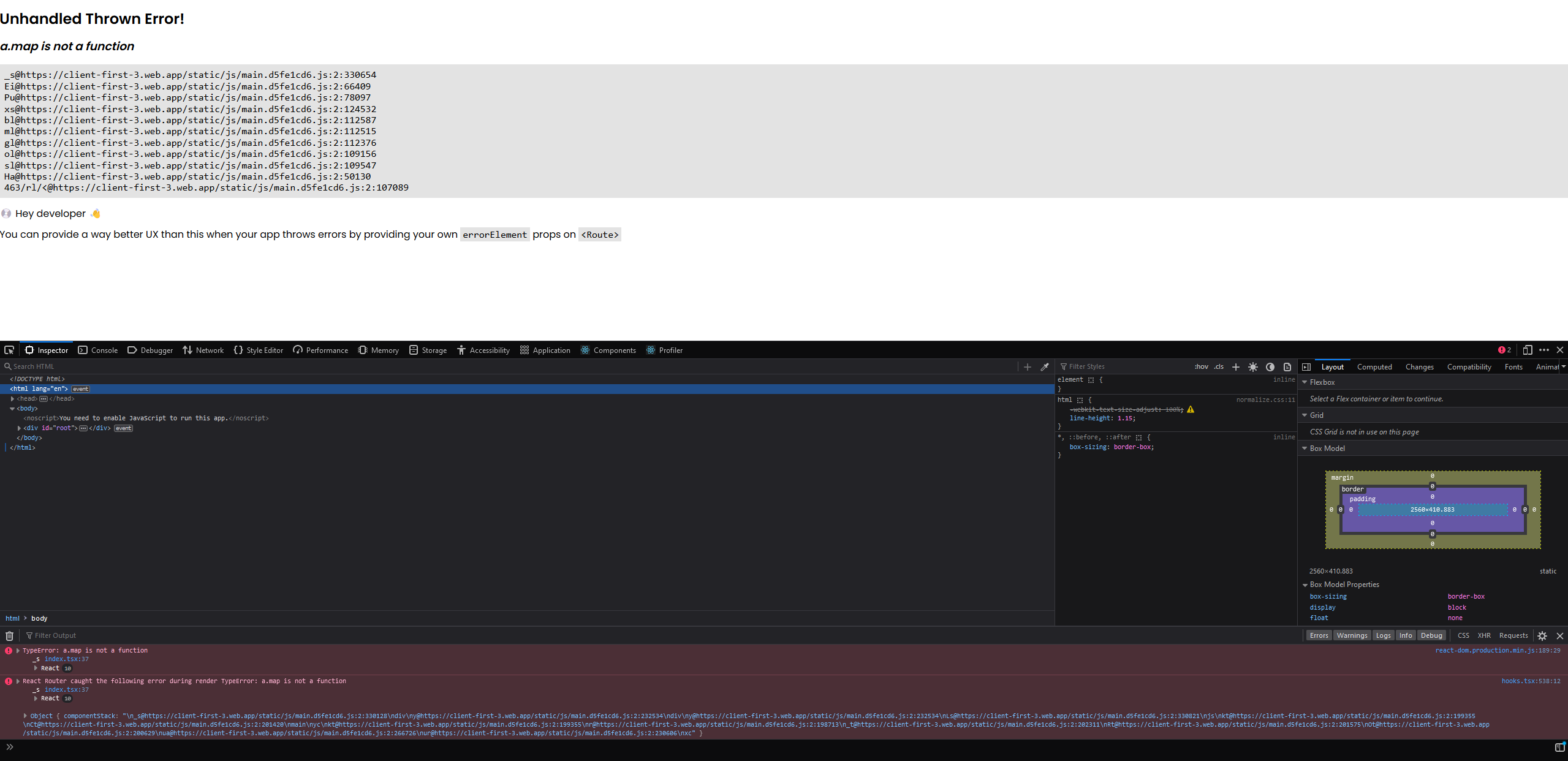
Aplikacja nie działa po wdrożeniu na Firebase hosting
Norbert opublikował(a) temat w Zagadnienia webmasterskie
Cześć wszystkim 🙂 Po napisaniu komponentu oraz szybciej weryfikacji na serwerze lokalnym postanowiłem wysłać PR. Wszystko przebiegło pomyślnie, lecz po otworzeniu strony pojawił mi się poniższy błąd. Domyślam się, czym jest to spowodowane, lecz nie rozumiem, dlaczego akurat pojawia się wyłącznie po stworzeniu builda. Link do repozytorium: Ukryta zawartość Link do strony internetowej: Ukryta zawartość export const usePartners = () => { const { data, isFetching } = useQuery<Image[]>({ queryKey: ['partners'], queryFn: async () => Database.get('/partners.json').then( (response) => response.data ), initialData: [], refetchOnWindowFocus: false }); return { isFetching, partners: data }; }; Natomiast problem dotyczy: <div className={`${partnersClassName}__companies`}> { partners.length > 0 && partners.map(({ alt, src }, index) => ( <Partner alt={alt} className={`${partnersClassName}__partner`} key={`${alt}-${index}`} src={src} /> )) } </div> -
Poza stroną internetową czy behance, to polecam utworzyć konto na dribbble. Kiedyś należało dostać zaproszenie od innego grafika by móc wysyłać swoje prace. Potem regulamin został zmieniony, a na chwilę obecną nie wiem na jakiej zasadzie działa serwis.
-
@ilayda Proszę zastosować się do następującego wzoru. W przeciwnym wypadku, temat zostanie ukryty. Opis sprzedawanego przedmiotu: Cena: Zdjęcia / Screeny: Dodatkowe informacje: Kontakt:
-









![Lostify - Mobile App [WIP]](https://grafinity.pl/uploads/monthly_2023_01/small.1782044772_Frame33.png.5a3327db7c451d5790be76a460404b9a.png)