Znajdź zawartość
Wyświetlanie wyników dla tagów 'poradnik' .
-
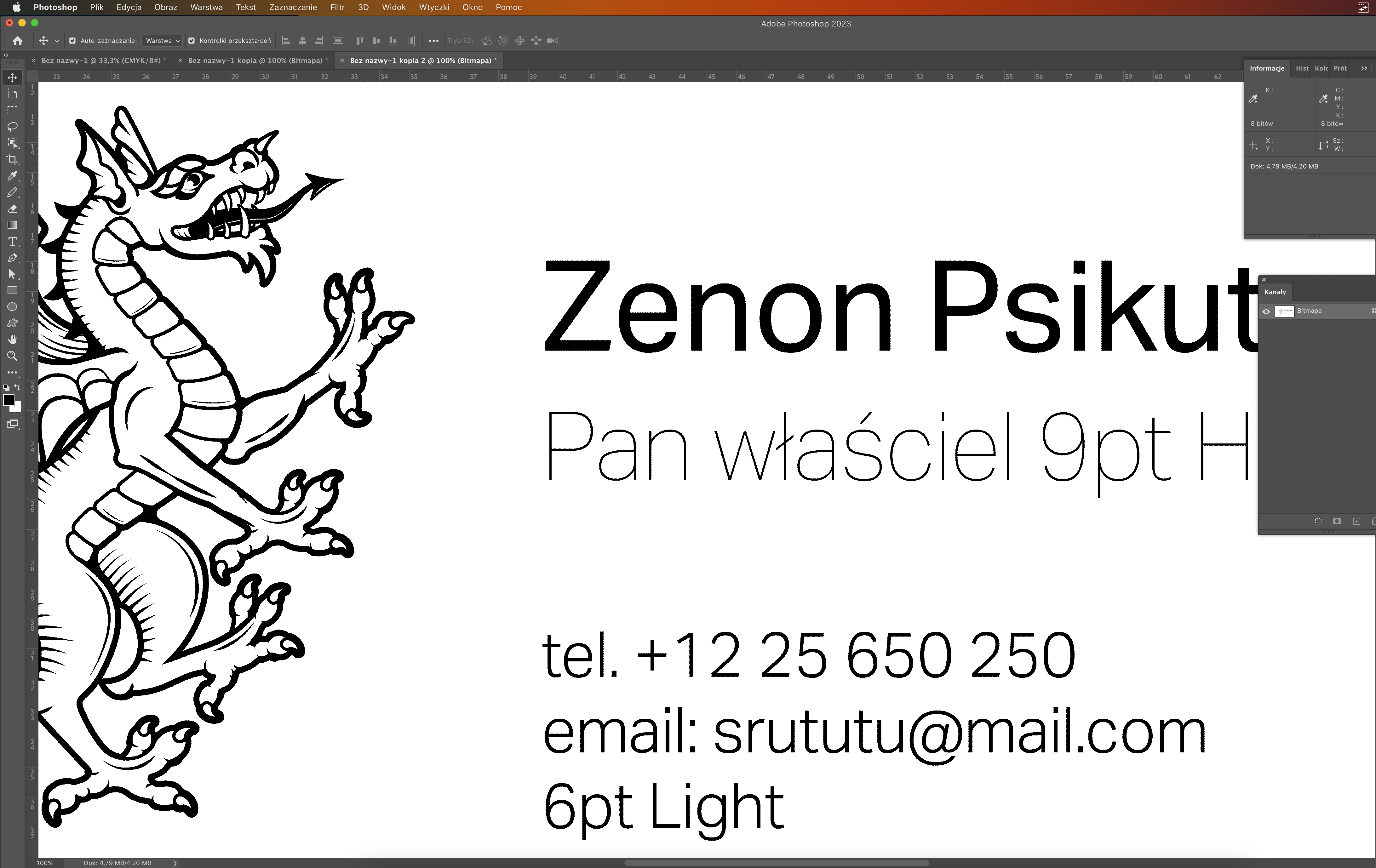
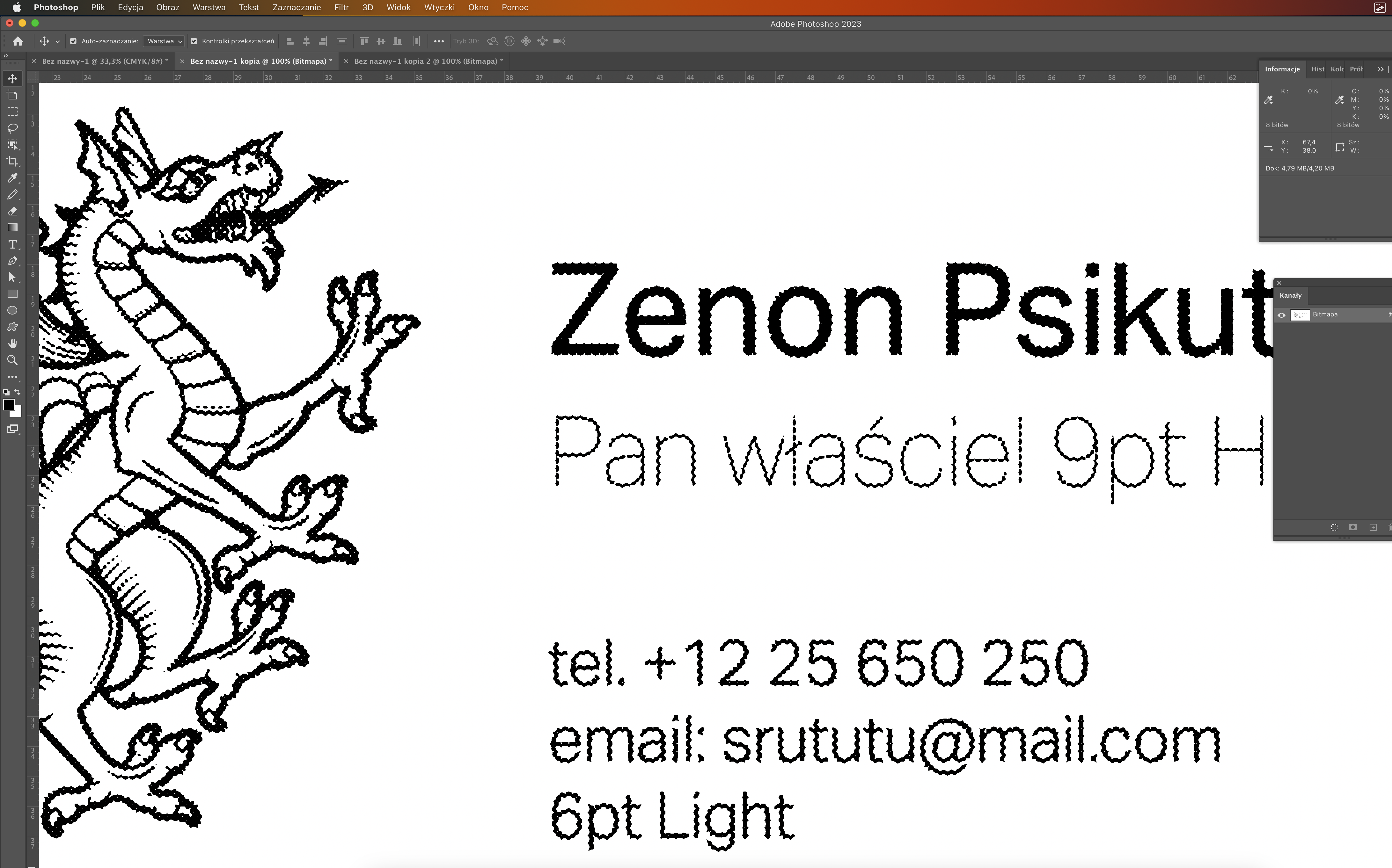
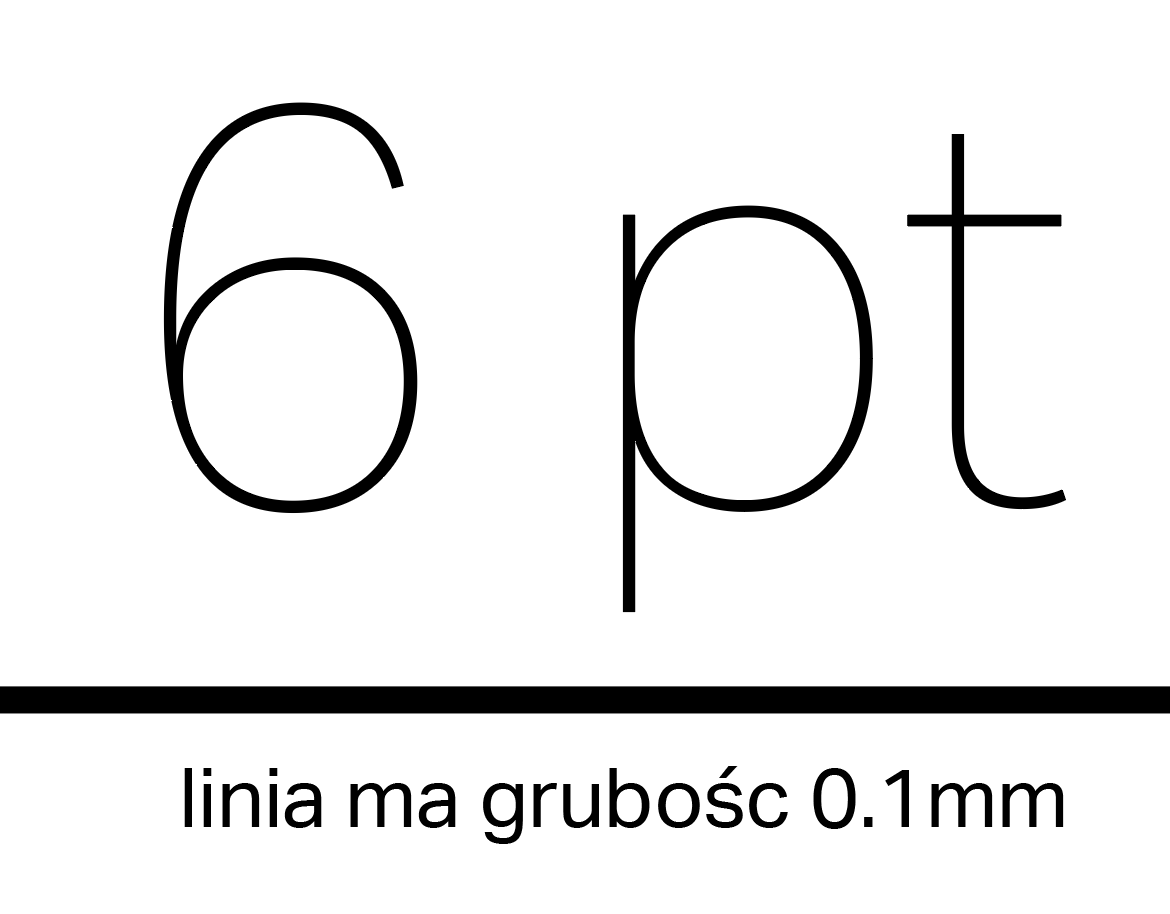
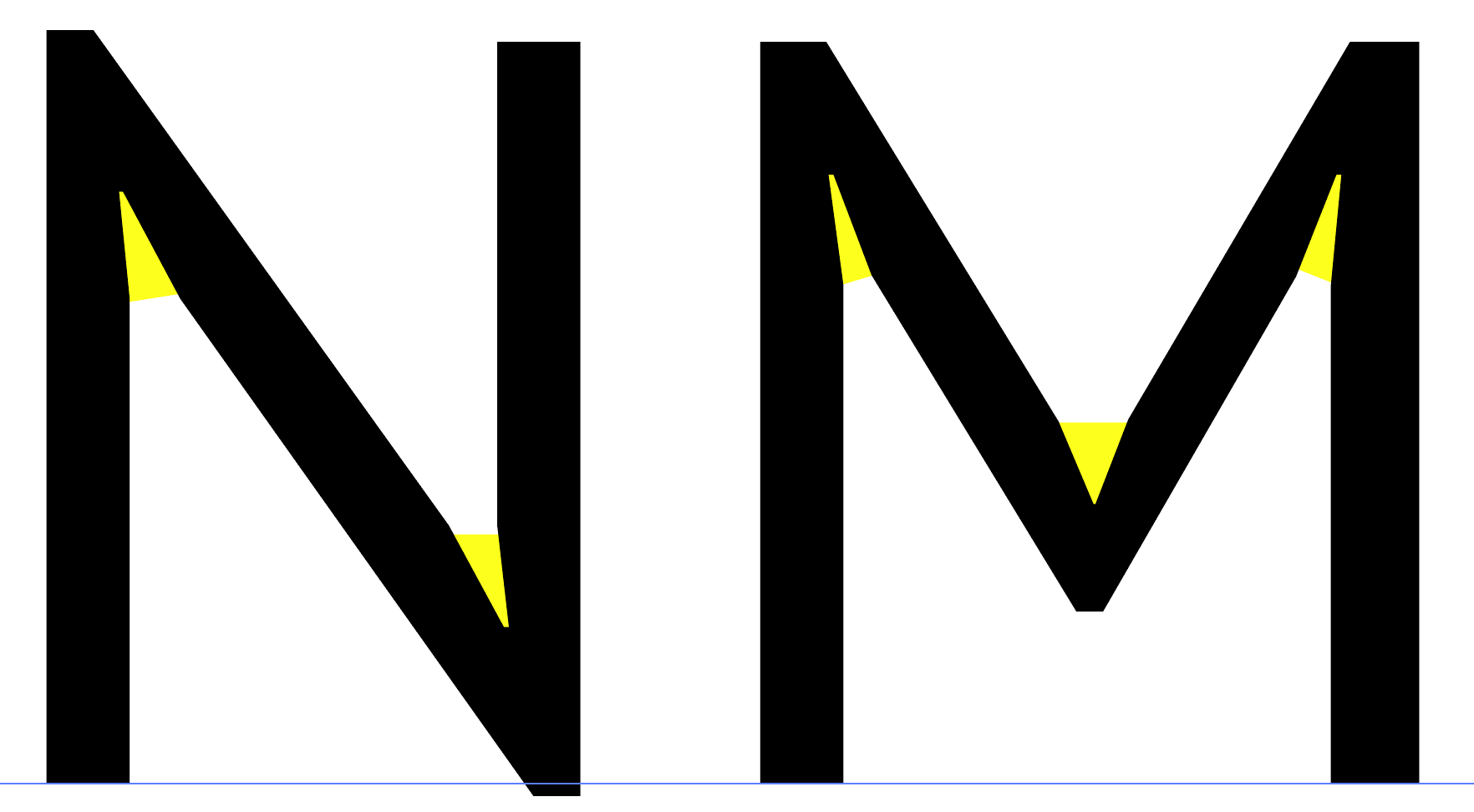
I tak i nie 🙂Zależy jakie oczkiwania mamy my i nasz Klient. Jeśli oczekiwania nie są wygórowane i akceptujemy pewne niedoskonałości, to czemu nie. Zalety: łatwość manipulowania obrazem i elementami w PS-ie jeśli tylko będzie to przysłowiowe 300PPI, to plik pomyślnie przejdzie weryfikację jak zlecamy druk w jakiejś drukarni online z systemem wstępnej weryfikacji plików/błędów (i to nawet wtedy, kiedy będzie przygotowany niezgodnie ze specyfikacją - żadne ostrzeżenie nie wyskoczy jeśli tylko będzie 300PPI, chyba że weryfikował to będzie później bardziej skrupulatny/upierdliwy pracownik drukarni) wybaczy mogące wystąpić niedoskonałości maszyny/drukarza (w pewnym zakresie) - w pewnym zakresie niweluje potrzbę tworzenia tzw. zalewek - (mam opisać w innym poście te "zalewki"?) Wady: subtelne odmiany fontów typu Light, Hairline, teksty z małą punktacją 5-8pt, będą nieostre, lekko rozmyte, jeśli będą dawały się czytać, a my i Klient mam niski próg "bólu" to w sumie - a jaka to wada? 🙂 Poniżej trochę przejaskrawiony przykład co się dzieje kiedy złożymy wizytówkę do druku w Photoshopie i zostanie wydrukowana. To samo dotyczy innych niewielkich druków: jak ulotki, foldery, zaproszenia - pomijam wygodę samego składu i operowania tekstem w aplikacjach do tego przeznaczonych. Dodam że w projekcie font był 100% czarny. A tu to samo kiedy ta sama wizytówka zostanie przygotowana jako wektor. Ten efekt potęguje się jeszcze bardziej kiedy te napisy i logo będą w szarości, albo w kolorach - szczegónie tych które nie będą zawierały przynajmniej jednej składowej 100%, tych jaśniejszych np. jasnoniebieski typu 25% Cyanu, 15% Magenty, albo tekst będzie biały ale na tle w takim kolorze. Druk cyfrowy wybacza więcej niż tradycyjny offset i przygotowanie wizytówki w PS-ie nie jest w zasadzie błędem, o ile trzymamy się specyfikacji. Mój osobisty odbiór, z którym nie trzeba się w końcu zgadzać, tak przygotowana i wydrukowana wizytówka dla mnie jest ... byle jaka, a czasami wręcz niechlujna :). Dlatego dobrą praktyką jest domaganie się specyfikacji druku przed przygotowaniem projektu szczególnie do druku na offsecie, flekso. Drukarnie określają w nich jak dokładna/precyzyjna jest jakość druku jaką gwarantują. W specyfikacji zazwyczaj uwzględniona jest minimalna dopuszczalna punktacja liter, jaką są w stanie odwzorować, szczególnie w przypadku liter w kolorach złożonych, jasnych, może być tak, że inna punktacja jest dla liter w kontrze (białych na kolorowym tle) a inna dla liter na białym tle np. 5pt, mogą podać minimalną grubość linii np. 0.1mm w czerni, i tu trzeba zwrócić uwagę czy przypadkiem font który wybraliśmy choć ma 6pt i jest czarny, to jego elementy w tej odmianie mają grubość mniejszą niż 0.1mm, przykład poniżej. Można tutaj wspomnieć że niektóre fonty/czcionki są lepiej od innych zaoptymalizowane do druku. W ich kształcie zostały przewidziane przez projektantów tzw. "ink traps" pułapki na farbę drukarską/tusz. Osadza się je w miejscach gdzie stykają się ze sobą elementy pod ostrym kątem np. w literach "N, M, z" ale też w miejscach gdzie np. "brzuszek" w P styka się z pionowym elementem. Poniżej przykład fontu PT Sans, gdzie na żółto zaznaczone są fragmenty gdzie wstawiono "ink traps". Dlaczego to się robi? Fraba drukarska/tusz jak każdy płyn - rozlewa się po powierzchni, te pułapki powodują że kiedy tak się stanie w tych miejscach wydrukowany font będzie optycznie miał tą samą grubość jak pozostałe elementy. Nie często się to teraz w nowych fontach widuje, szczególnie przy rozwoju druku cyfrowego (suchego). Ale przy składzie publikacji typu książki, gdzie korzysta się ze stosunkowo małych punktacji, dobrą praktyką jest zwrócenie na to uwagi czy zaproponowany przez nas font ma "ink trapy", laik tego nie wychwyci, ale są tacy którzy to wychwycą i np. zaprojektowana przez nas książka nie wygra w konkursie na napiękniej zaprojektowaną i wydrukowaną książkę :). Ja np. uwielbiam książki w formie papierowej, i mam takie "skrzywienie" że nie kupuję książek złożonych fontem bezszeryfowym i jednoelementowym :).
-
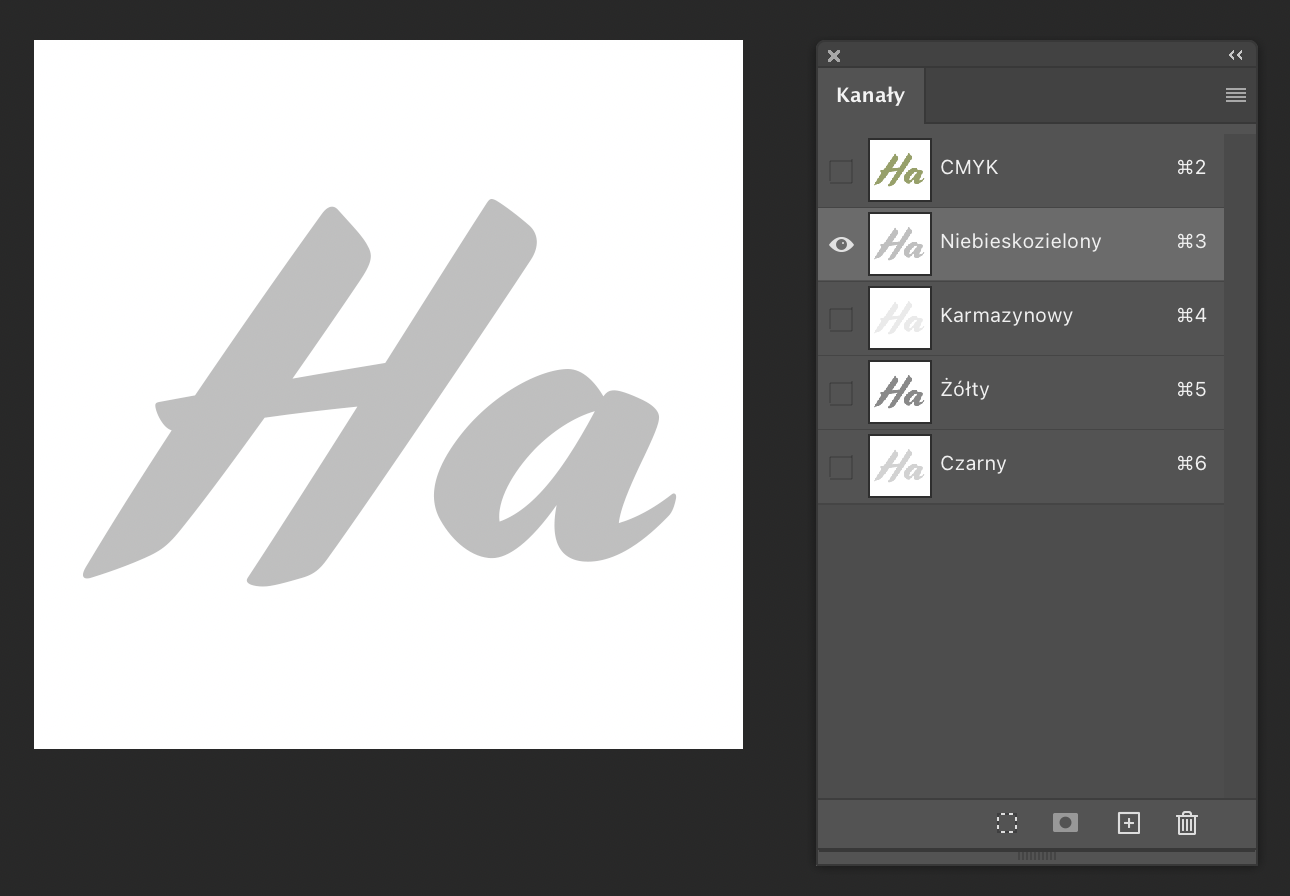
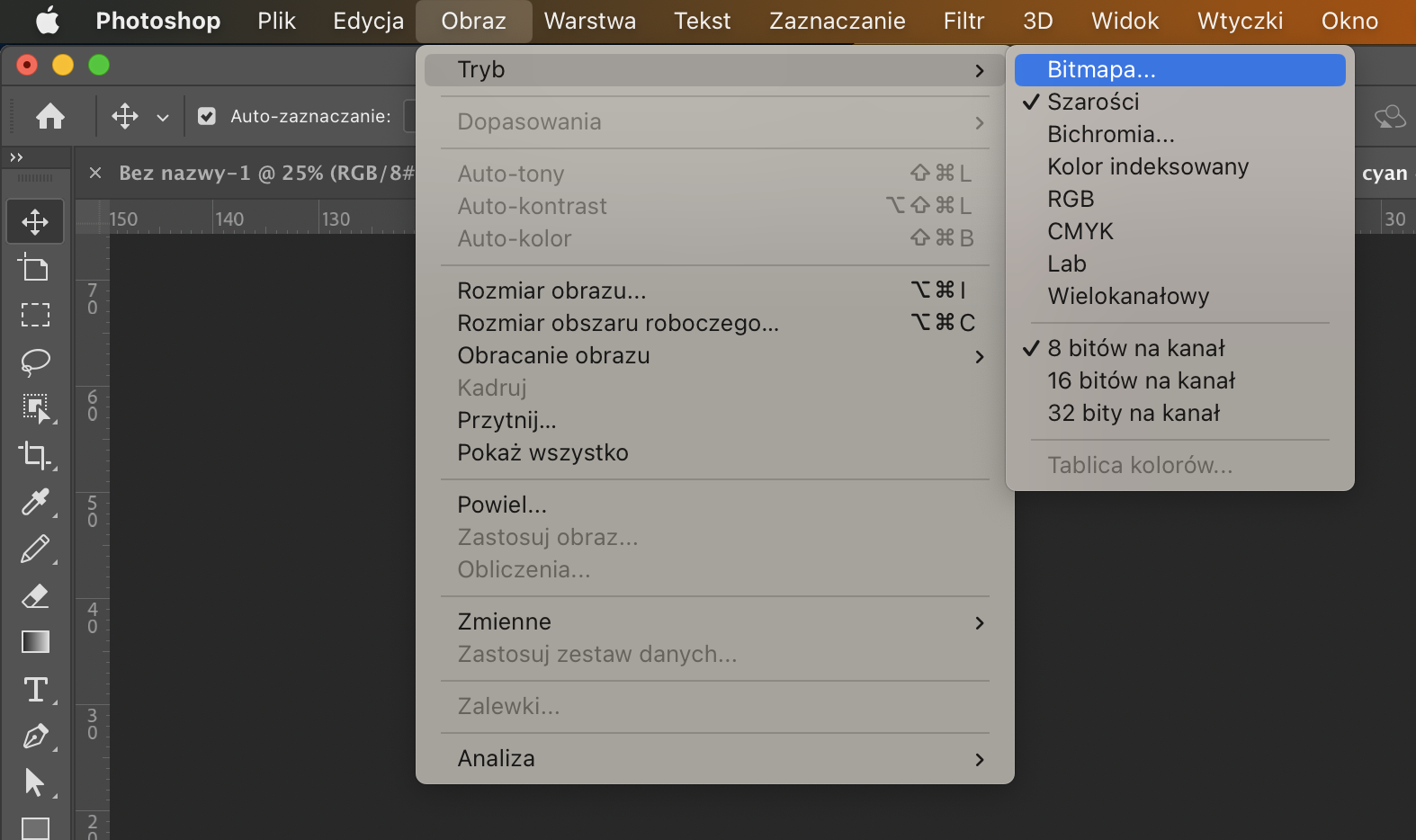
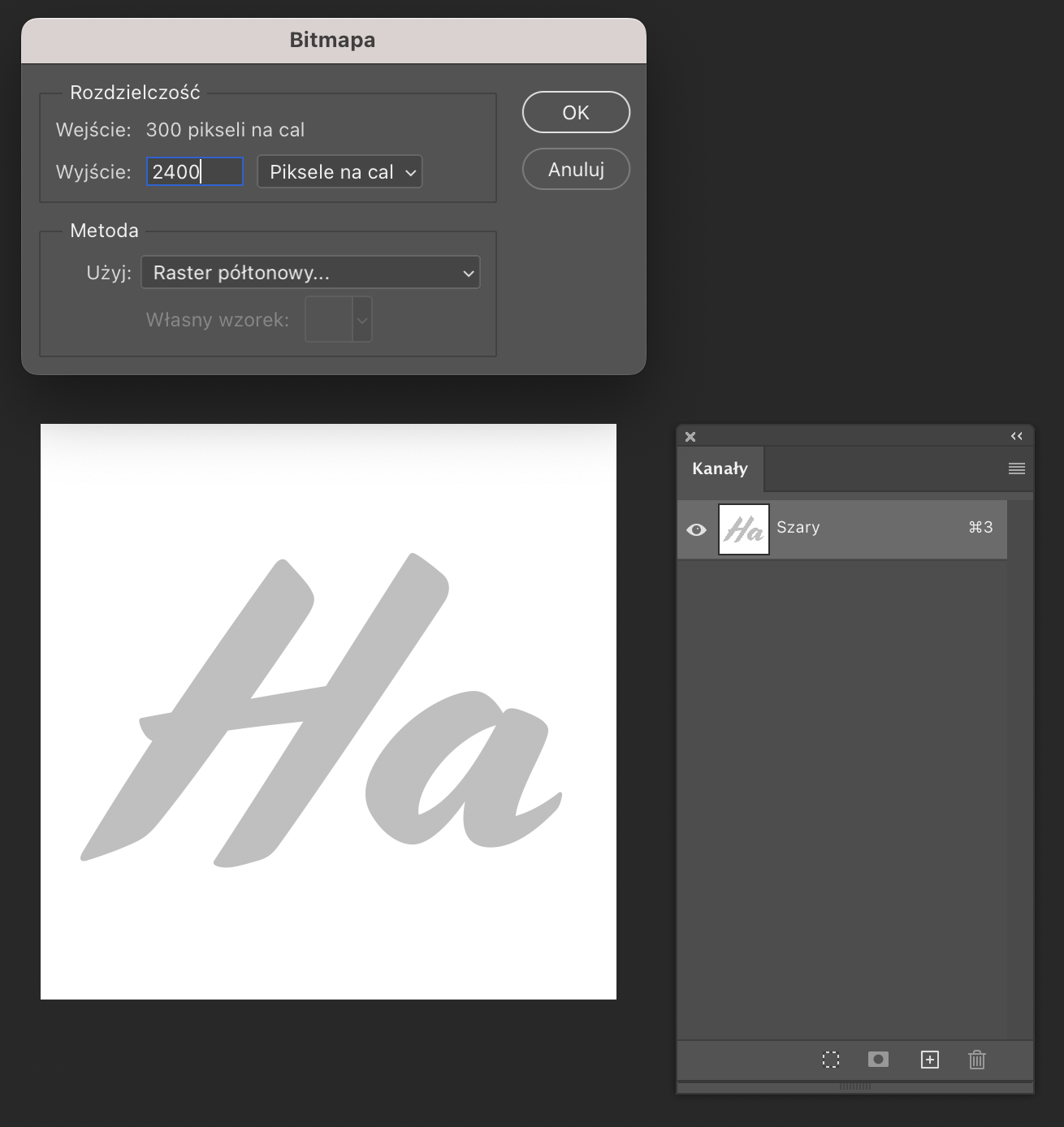
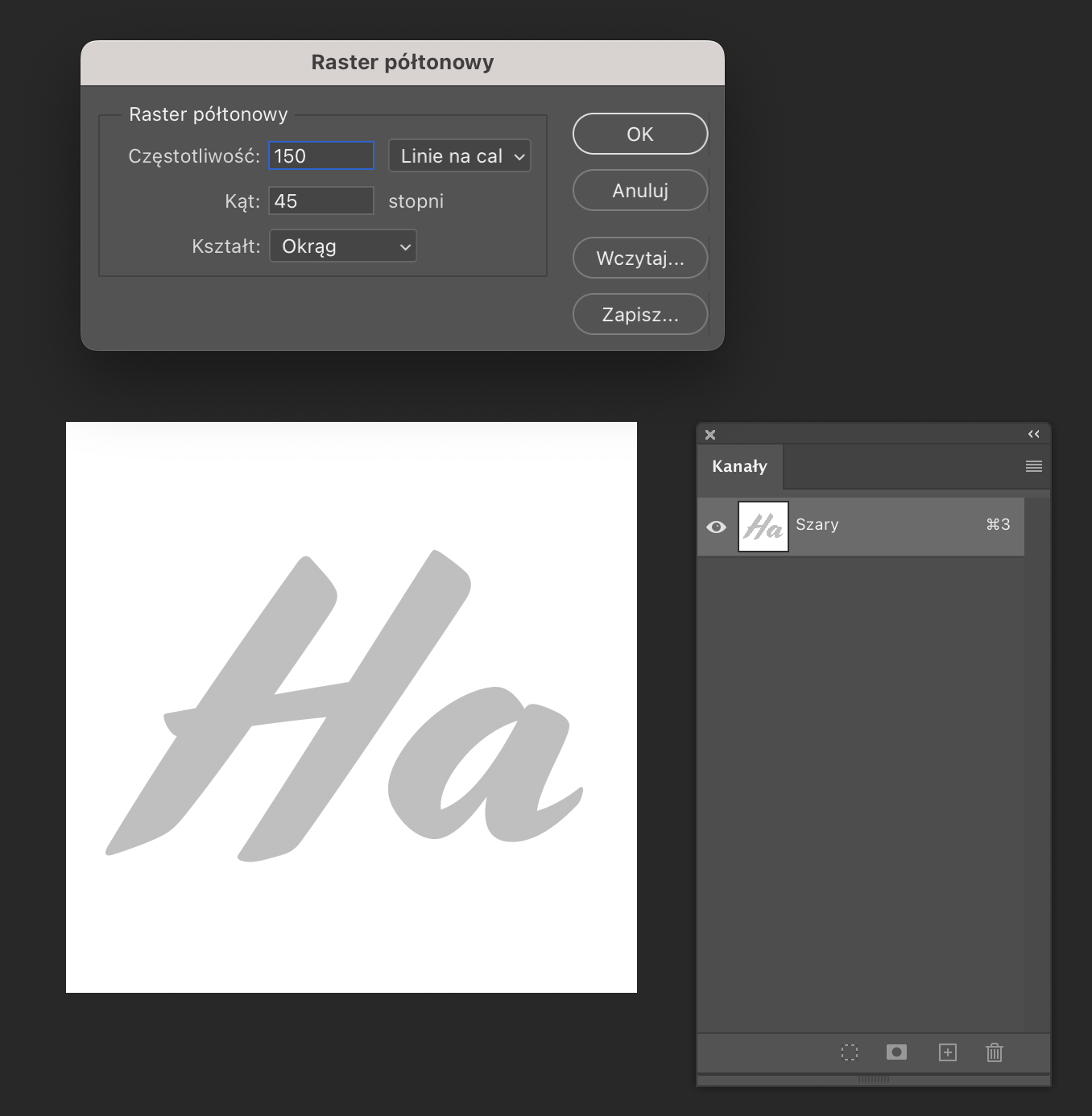
PPI - PIXELS per inch, ile pikseli na calu kwadratowym (ile pikseli ma matryca w aparacie cyfrowym, albo z jaką rozdzielczością skanuje skaner) DPI - DOTS per inch, ile kropek na calu kwadratowym (ile kropek jest w stanie zreprodukować drukarka, naświetlarka). Jednostka DPI używana jest teraz zamiennie i w sumie jest to błąd, choć już tak zakorzeniony, że ci co wiedzą, wiedzą o co biega i potrafią sobie "w myśl" te jednostki przypisać właściwie. LPI - LINES per inch, ile linii (kropkowanych linii) na długości 1 cala (jaka jest gęstość kropek rastra dla naświetlarki, drukarki), po polsku liniatura. LPI - jest dla osoby zajmującą się projektowaniem i jednocześnie przygotowaniem do druku jednostką, od której powinno się zacząć. To ona determinuje w jakiej rozdzielczości powinien być przygotowany projekt, zdjęcia, ilustracje w postaci bitmap. Ta wartość określa jak gęsto będą rozmieszczone punkty klasycznego rastra w druku offsetowym. Przykładowe wartości dla różnego rodzaju druków: 50-60 LPI - to standardowa liniatura druku bilboardów sitodrukiem 100-133 LPI - liniatura wykorzystywana w druku gazetowym. Gazety codzienne, na papierze gazetowym, czyli cienkim i podłym :), papiery niepowlekane, gorszej jakości. 144-150 LPI - standardowa liniatura przy druku wszelkiego rodzaju publikacji, foldery, wizytówki, podręczniki, książki, standardowe papiery powlekane. 175 LPI (czasami wyżej) - druki o bardzo wysokiej jakości, albumów, reprodukcje obrazów, fotografii, wykonywane na zajebistej jakości papierach. Skąd to 300 DPI (PPI) przy zaleceniach dla zdjęć do druku? Liniatura x 2 daje nam rozdzielczość w PPI jaką powinno mieć zdjęcia o takich wymiarach jakie chcemy mieć na wydruku druku. 150LPI * 2 = 300PPI. Taka sama liniatura jest zarówno w osi poziomej jak i pinowej, bo punkty rastra muszą być rozmieszczone w takiej samej odległosci w obu osiach (na siatce kwadratowej). Pierwotnie było to 296 PPI, bo częsciej stosowana była liniatura 144LPI, dla uproszczenia przyjęto 300PPI a zamiast 144 zaczęto stosować liniaturę 150LPI. O ile zawyżanie rozdzielczości zdjęcia nie daje żadnych wymiernych efektów, poza wzrostem objętości pliku, to zaniżanie rozdzielczości będzie skutkowało uwidocznieniem w zdjęciu pikseli z jakich to zdjęcie jest zbudowane. Z mojego doświadczenia taką graniczną wartością jest około 200PPI, wprawne oko zacznie już chwytać piksele, laik pewnie nie zwróci uwagi, ale to też zależy od tego co dane zdjęcie przedstawia, jak jest ostre. Nie dla każdej bitmapy rozdzielczość 300PPI jest tą najlepszą do druku Wyjątkiem są tu bitmapy 1 bitowe stosowane np. przy faksymilkach (podpisach), ilustracjach wykonanych np. piórkiem (takich gdzie w rysunku nie występują odcienie szarości), rysunkach technicznych, komiksach (w stylu np. Rosińskiego - Thorgale). Dla nich można założyć że rozdzielczość 600dpi to takie minimum. Jest to uwzględnione w zakładce "Kompresja" przy eksporcie do PDF-a dla ustawień "Jakość drukarska" i tam przyjęta jest domyślna wartość dla obrazów 1-bitowych jako 1200PPI. Dlaczego tak jest? Bo charakter tych bitmap jest najlepiej odwzorowany jeśli wykorzystają one maksymalną rozdzielczość druku (DPI) bez trybu antyaliasingu, odzworują ostrą krawędź rysunku, na której nie wystąpi żaden raster, którego wielkość/widoczność będzie uwarunkowana liniaturą, w przypadku tych bitmap liniatura jest czynnikiem który nie wpływa na ich jakość. Jeśli przygotowuje się np. reklamę do druku w gazecie codziennej, gdzie liniatura druku wynosi 120LPI, optymalną rozdzielczością dla bitmapy będzie 240PPI (120x2). Kiedy będzie to wysokiej jakości album z np. reprodukcjami obrazów drukowany z liniaturą 175LPI, rozdzielczość bitmapy powinna być w okolicach 350PPI (175x2). Inaczej podchodzi się do druku większych plakatów w formacie B1, A1, czy druku bilbordów lub reklam wielkopowierzchniowych. Oglądane są one z większej odległości niż książka czy wizytówka. Można oczywiście wykonać plakat B1 w rozdzielczości 300PPI w skali 1:1, jeśli się tak chce, ale rozmiary pliku o wielu warstwach będą bardzo pokaźne. Zazwyczaj plakaty w tym formacie drukuje się z liniaturą gazetową 120-133LPI, nawet jeśli będzie to liniatura większa, to przy tej skali i uwzględniają że ogląda się taki plakat z oddalenia, z mojego doświadczenia zakres 150-250PPI daje dobre rezultaty. W bilbordach i reklamach wielkopowierzchniowych stosuje się zazwyczaj przelicznik krotności powiększenia. Czyli jeśli billboard ma docelową wielkość np. 300x200cm, robimy go w skali 1:10 a rozdzielczość jest wynikiem docelowej liniatury mnożonej przez współczynnik skali, co da nam bitmapę w rozmiarze 30x20cm w rozdzielczości 600PPI (60LPI x 10), te naprawdę duże reklamy wielkopowierzchniowe (na ściany budynków) liczone są dla liniatur 15-30LPI, każda drukarnia zazwyczaj udostępnia specyfikację przygotowania, ale nie zawsze nasz Klient uznaje że istotne jest przekazać ją projektantowi na wstępie :). Lepiej się o nią upominać. Dwa (i pół) rodzaje rastra: Raster klasyczny drukarski - ma postać okągłych kropek, dla każdego z kolorów CMYK kropki ułożone są pod innym kątem (ściśle określonnym) tak by tworzyć rozetę, inne ułożenie kątów będzie tworzyło efekt mory (moire) - w efekcie tym siatki punktów zaczynają interferować, tworzyć efekty mory. Ten efekt występuje też często przy skanowaniu zdjęć z materiałów, które zostały wydrukowane (zrastrowane klasycznym punktem drukarskim) będzie on widoczny na ekranie, może on się też wzmocnić kiedy takie wydrukowane i zeskanowane zdjęcie zostanie ponownie wydrukowane. Występuje w klasycznym druku offsetowym, fleksodruku, sitodruku - generalnie wszędzie tam gdzie druk odbywa się przy pomocy pośredniej matrycy). Efekt mory może również wystapić niejako samoczynnie szczególnie narażone są kolory z palety brązów. Raster stochastyczny - nie ma postaci okrągłych kropek, przypomina nieregularne rozrzucenie drobnych kwadratowych ziarenek piasku, coś w podobie pikseli, tyle że te ziarenka są 1-bitowe, czyli albo są albo ich nie ma, nie mogą mieć wartości pośredniej jak piksel, który można opisać więcej niż 1-bitem. Występuje w druku cyfrowym, ale nie każdym, czasami takie urządzenia działają hybrydowo, stosując rozwiązania pośrednie/mieszane. Podstawowa różnica pomiędzy rastrem klasycznym i stochastycznym jest taka (w uproszczeniu), że w rastrze klasycznym punkt rastra ma zmienną wielkość i stałą odległość od drugiego punktu, w rastrze stochastycznym punkt ma stałą wielkość ale zmienną odległość, czyli odwrotnie niż klasyczny. Czyli: im ciemniejszy kolor, to w rastrze klasycznym wielkość kropki się zwiększa, w stochastycznym maleje odległość pomiędzy punktami. Przy 100% kryciu w oby przypadkach jest to po prostu apla bez żadnych widocznych punktów. Druk atramentowy (drukarki atramentowe, plotery drukujące) - jest w zasadzie drukiem stochastycznym, tylko tam mamy do czynienia z kropkami atramentu, raster stochastyczny tłumaczony jest przez drukarkę na jego odpowiednik w postaci kropelek atramentu. W Photoshopie możecie zasymulować rozbicie na kolory CMYK z wykorzystaniem obu rastrów, aby samemu sprawdzić jaki będzie efekt. Wybrać obraz (lepiej nie za duży, bez warstw) zamienić go na CMYK. Otworzyć paletę "Kanały", gdzie będą widoczne: składowa wspólna CMYK, oraz każdy kanał koloru osobno. Te poszczególne kanały trzeba po kolei zaznaczyć i skopiować do nowych obrazów, powinny być skopiowane jako "skala szarości". Każdy osobny obraz opisać tak jak kanał z którego był kopiowany Cyan, Mangenta .... o tych samych wymiarach jak obraz z którego są kopiowane. Teraz trzeba każdy z tych obrazów zamienić na bitmapę 1-bitową, przy pomocy Obraz > Tryb > Bitmapa. W oknie wybrać "Tryb półtonowy" i wpisać rozdzielczość 2400 DPI (w tym przypadku PPI i DPI są faktycznie tym samym) Póżniej otworzy się okno "Raster półtonowy" gdzie "Częstotliwość" to jest właśnie nasza liniatura (LPI) i tam zadać 150 (będzie ustawiona 144 - jak widzicie taka jak wspomniałem na początku opisu, jak była stosowana na samym początku). Kształ - Okrąg. Kąty trzeba dla każdej bitmapy ustawić oddzielnie są to: żółty 0° cyan 15° czarny 45° magenta 75° Teraz trzeba te 1-bitowe obrazki znów połączyć w jeden obraz CMYK. Czyli tworzymy nowy pusty obraz o dokładnie takich wymiarach jak te 1 bitowe rozbite kolory i w tej samej rozdzielczości (2400 dpi), następnie kopiujemy te zreastrowane obrazki do tego nowego, wklejając je w odpowiadające im kanały CMYK. I otrzymać coś takiego jak poniżej. W powiększeniu 100% Ta samo możecie zasymulować i zobczyć ten sam obraz przy druku cyfrowym. Tylko zamiast "Tryb półtonowy" wybrać "Roztrząsanie dyfuzyjne", przy tym nie będzie was prosił o określenie liniatury, kątów oraz kształu rastra. Będzie to wyglądało tak jak poniżej. Tyle na dziś tytułem wprowadzenia 🙂
-
Cześć, poniżej przesyłam moją playlistę z moim zdaniem najlepszymi transmisjami od Adobe na temat UI/UX. Filmiki są dosyć stare, a głównym narzędziem jest Adobe XD, ale proces projektowy jest raczej taki sam jak kilka lat temu (lo-fi - hi-fi - ui) i niezależny od narzędzia, z którego korzystamy. Od siebie polecam serię z Marvin Schwaibold, Johny Vino oraz Josh Iwata, ale ogólnie wszystkie filmiki na tej playliście są świetne i można wiele z nich wyciągnąć, szczególnie gdy jest się początkującym. (Na playliście są tylko części 1/3).
-
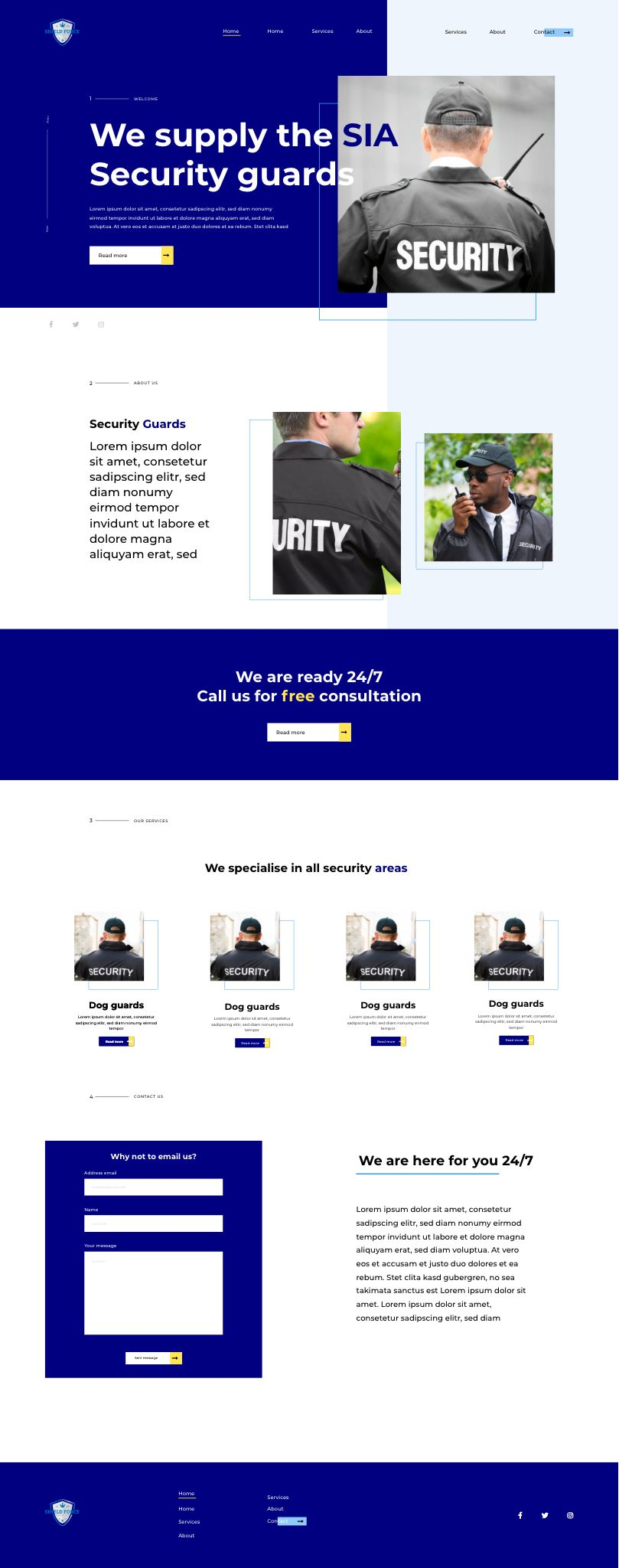
W poniższym poradniku autorstwa Agaty Sakowicz, dowiecie się, jak zaprojektować prosty landing page w darmowym programie Adobe Xd. Myślę, że początkującym osobom, którym z jakiegoś względu wybrali Xd zamiast Figmy, pomoże zrozumieć i poznać działanie podstawowych narzędzi. Efekt finalny prezentuje się następująco: Poradnik dostępny na YouTube:
-
- 1
-

-
- jak
- zaprojektować
-
(i 7 więcej)
Oznaczone tagami:
-

CorelDraw - Spirala. Jak wpisać tekst w kształt spirali?
Arkadiusz Kurasz opublikował(a) temat w CorelDRAW
Hej, przychodzę z kolejnym poradnikiem. Temat przyszedł nagle. Ktoś na grupie na twarzo książce potrzebował wykonać coś podobnego, ale nie wiedział jak się za to zabrać, dlatego przyszedłem z odsieczą. Być może komuś i tu przyda się ten poradnik. W poradniku rysujemy przykładową spiralę za pomocą narzędzia spirala, drugą rysujemy ręcznie, a następnie wpisujemy w ich kształt tekst. Zachęcam ..jeśli jeszcze tego nie robisz, koniecznie zasubskrybuj mój kanał! Będzie mi bardzo miło ? -
Cześć, jak przystało na program graficzny CorelDraw daje możliwość pracy na warstwach i nie jest to nic skomplikowanego. Co prawda ich obsługa nie jest tak fajna jak w przypadku Photoshopa, ale jest i czasem potrafi bardzo ułatwić pracę! Zapraszam do poradnika!
-
Siemanko! Wczoraj ruszył mój cotygodniowy poradnik pt. „Minutnik graficzny”, na który serdecznie zapraszam ? Zasada jest prosta: nie mogę przekraczać zbytnio 1 minuty, więc będzie krótko i na temat ? Oto pierwszy odcinek: Minutnik Graficzny #1 - Jak nie przesadzić z kontrastem
- 21 odpowiedzi
-
- 5
-

-

poradnik Photoshop - jak pozbyć się "schodków" w gradiencie?
Damian opublikował(a) temat w Adobe Photoshop
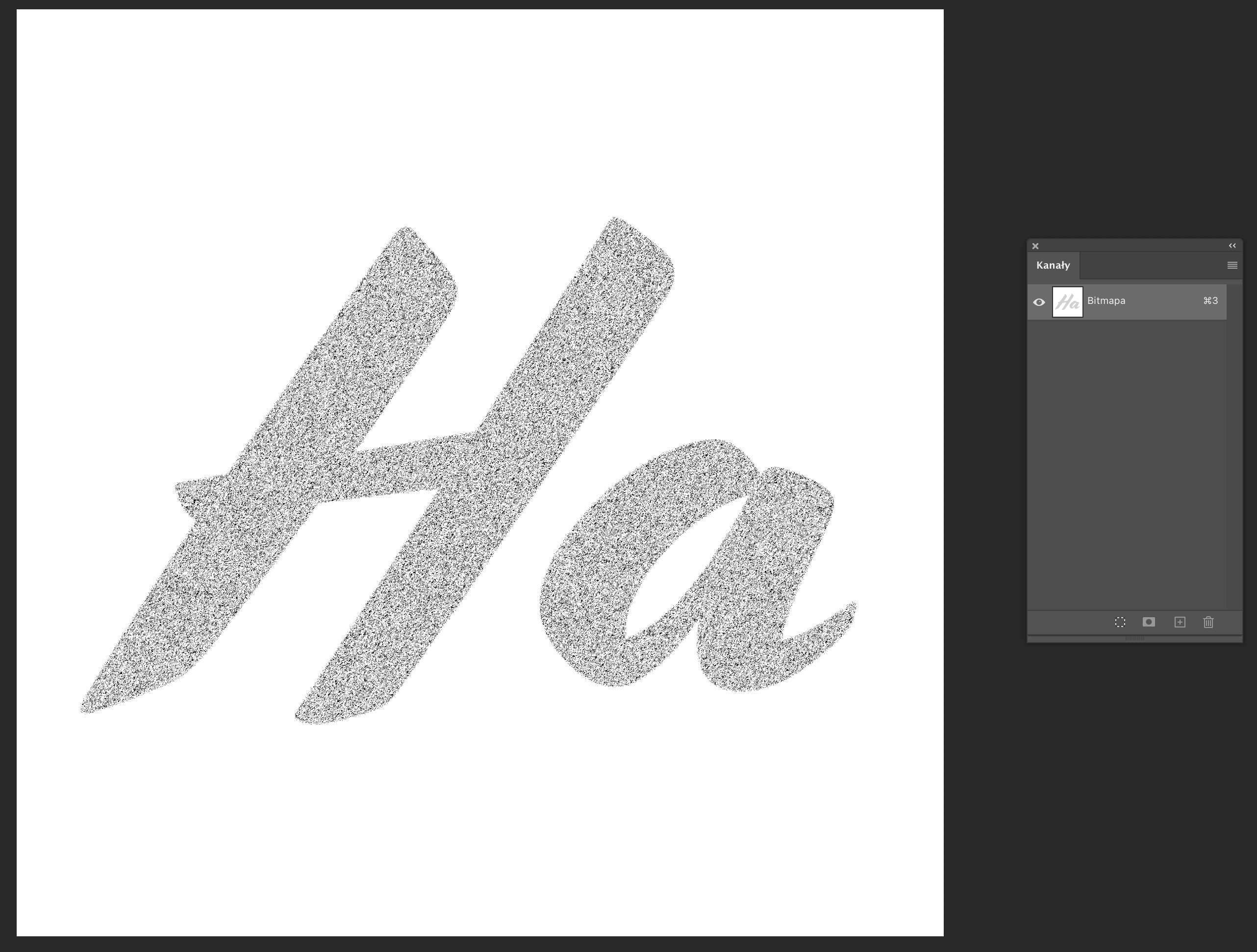
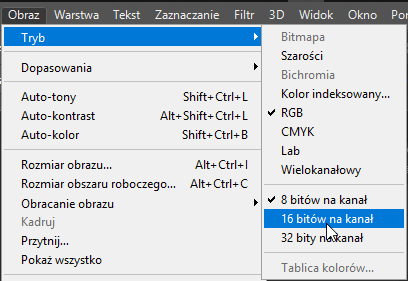
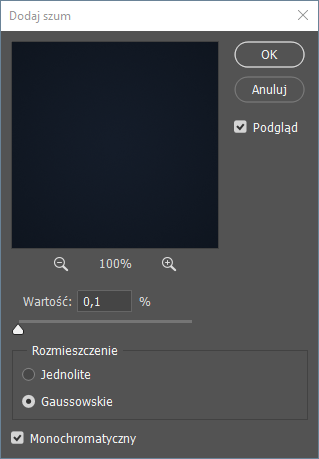
Pewnie spotykaliście się ze zjawiskiem "schodkowego" gradientu. Często zdarza się tak z gradientami, które są w ciemnych odcieniach. Pokażę Wam prosty trik, co zrobić, aby się tego pozbyć. Zrobię to na poniższym, przykładowym obrazku: Na początku musimy zmienić tryb pliku na 16 bitów na kanał: Następnie z zakładki filtr dodajemy szum: Ustawiamy wartości jak na obrazku. Ważne jest, aby zaznaczyć opcję Gaussowskie. I gotowe ? Schodki zniknęły, a gradient jest gładki jak pupa niemowlęcia.