Znajdź zawartość
Wyświetlanie wyników dla tagów 'generator' .
-

Microsoft Designer - generator AI dla designerów z przyszłości?
Damian opublikował(a) temat w Narzędzia i materiały
Microsoft szykuje prawdziwy przełom w dziedzinie grafiki komputerowej. Ich najnowszy produkt o nazwie Microsoft Designer ma być generatorem projektów ze sztuczną inteligencją. Szczególnie opcja ta będzie przydatna do grafik na potrzeby social media. Aktualnie nie ma zbyt wiele informacji. Działanie jest podobne do MidJourney, ale Designer jest bardziej odpowiedni dla designerów 🤓 designer-teaser-video-50-mbps-fab6496a-8250-4a45-adf9-e265e6ae0ed8 (2).mp4 Co sądzicie o takim produkcie? Czy wygryzie on wszystkich "social mediowych designerów"? Czy może jednak AI nie zastąpi człowieka i jego kreatywności? Sam osobiście jestem ciekaw, jak to będzie działać. Póki co można zapisać się na listę oczekujących. Ukryta zawartość -
-
- 1
-

-
- breakpoints
- rwd
-
(i 3 więcej)
Oznaczone tagami:
-

Sharpen, czyli generator tematu twojego kolejnego projektu
Damian opublikował(a) temat w Narzędzia i materiały
"Trening czyni mistrza" jest niewątpliwie prawdą, a co w przypadku, kiedy to chcesz zrobić projekt treningowy, ale nie masz pomysłu, na jaki temat? Z pomocą przychodzi Sharpen. Jest to strona, która oferuje generowanie tematu, zgodnie z wybraną kategorią. Do wyboru mamy: branding marketing UI/UX produktu Ukryta zawartość -

Generator projektu graficznego ze strony HTML w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Był już temat, w którym to pokazywałem narzędzie do generowania kodu HTML z projektu, mowa o tym: Teraz przyszedł czas na odwrotny proces 😄 Dzięki temu pluginowi, możecie w łatwy sposób przekonwertować stronę web na projekt graficzny w Figmie. Wystarczy wkleić link i plugin zrobi resztę za Ciebie. Znajdziecie go w naszych plikach: Pewnie niektórzy zastanawiają się — fajne, ale po co? Z własnego doświadczenia wiem, że czasami przydają się komponenty (lub nawet całe sekcje i bloki) z innych, dobrze znanych stron, gdy np.: potrzeba wizualizacji integracji narzędzia, które aktualnie projektujesz. -

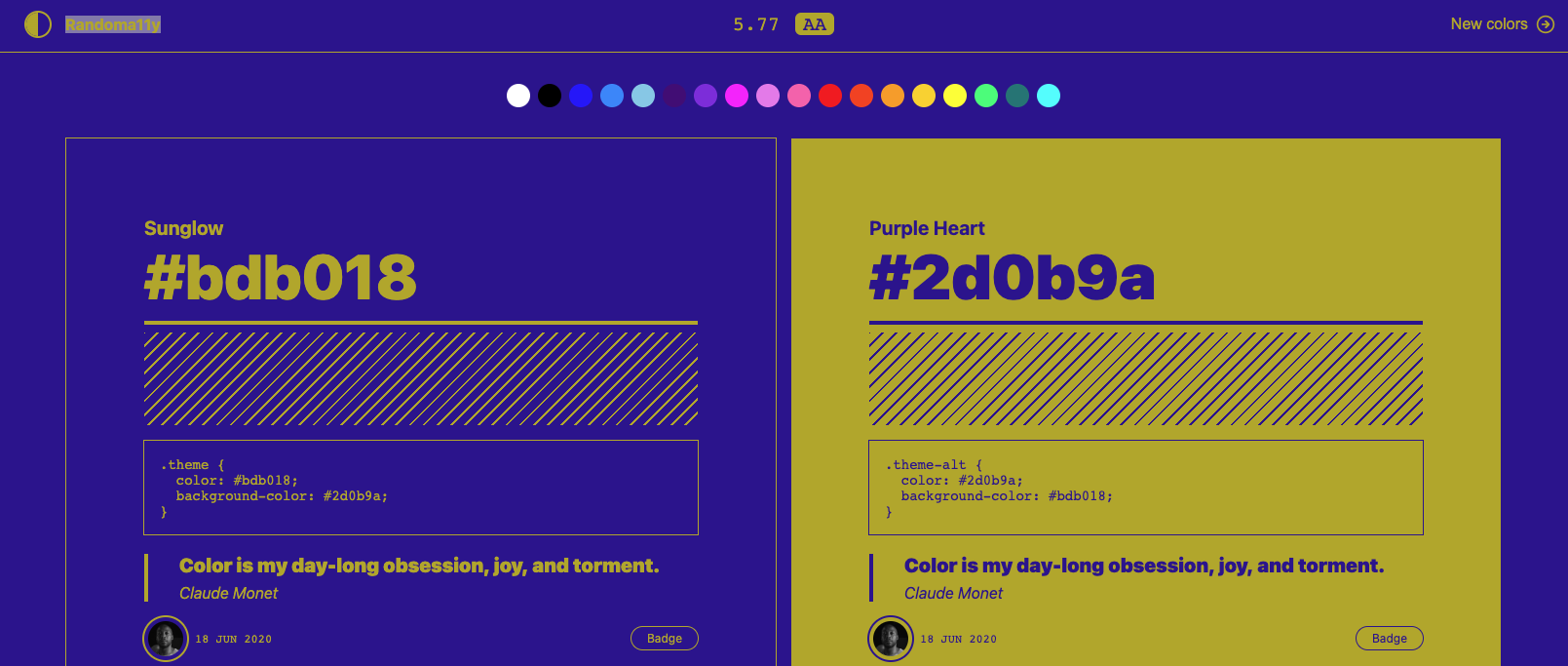
Generator losowych, pasujących do siebie kolorów
Damian opublikował(a) temat w Narzędzia i materiały
Randoma11y to strona, która oferuje generowanie losowych, pasujących do siebie kolorów. Możecie użyć ich w swoim projekcie, aby stworzyć paletę odcieni. Przeklikałem kilka razy ten generator i naprawdę tworzy fajne połączenia. Ukryta zawartość -
-
1 pobranie
Wybierz wszystkie warstwy tekstowe, dla których chcesz wygenerować „Lorem ipsum”, a następnie kliknij „Generuj” – wygeneruje to dla każdej warstwy osobno. „Automatyczne generowanie” automatycznie wypełni wybrane warstwy idealną ilością „Lorem ipsum”, aby dopasować je do istniejącej ramki. -

Generator gotowego kodu HTML z projektu w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Za pomocą Frontdrop możesz wygenerować kod HTML Twojego projektu z Figmy. Wystarczy zainstalować plugin, wybrać frame i kliknąć button. Możesz potem gotowy kod użyć na swojej stronie internetowej: import { Button, Card } from "@frontdrop/yourcompany" function Welcome(props) { return <div><Card /></div>; } Jak to działa? Ukryta zawartość Frontdrop demo.mp4 -

Eva Design System - generator palety kolorów do tworzenia interfejsów.
Marcin opublikował(a) temat w Narzędzia i materiały
Hej, Przychodzę do was z ciekawą stroną Eva Design System, która umożliwia nam stworzenie prostej, bardzo estetycznej palety kolorów do interfejsu aplikacji czy strony internetowej. Wybieramy przewodni kolor naszej aplikacji, a reszta kolorów dotycząca informowania użytkownika m.in. o błędach, ostrzeżeniach, ogólnych informacjach czy pozytywnej odpowiedzi zostaje wygenerowana na podstawie podanego koloru wraz ze wszystkimi potrzebnymi odcieniami. Jeśli spodoba nam się np. kolor ostrzeżeń i informacji, a błędów i pozytywny nie spełni naszych oczekiwań, możemy kliknąć kłódkę przy zadowalających nas kolorach i ponownie wygenerować kolory, które pojawia się w delikatnie innych odcieniach. Jak zapewniają twórcy, mechanizm jest oparty o deep learning, czyli jedną z podkategorii uczenia maszynowego, jak możemy zaobserwować nauczyła się tego bardzo dobrze ? Może nam to przyspieszyć pracę we wczesnych fazach projektu, ale nie tylko. Narzędzie przydatne jest nie tylko dla designerów, ale nawet programistów. Gdyby grafik nie przygotował nam całej palety kolorów oraz nie chcielibyśmy zawracać mu głowy, po prostu wpiszmy nasz kod koloru i odcienie tego koloru oraz reszty interfejsu zostanie wygenerowana nawet z możliwością eksportu w różnych formatach.