-
Postów
2 642 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
132
Typ zawartości
Forum
Pliki
Sklep
Opinie o użytkowniku
Galeria
Treść opublikowana przez Damian
-
Sprawdź Ukryta zawartość Używam prywatnie do szybkich notatek, planowania wydatków itp. Dużo opcji konfiguracji i widoków.
-
Tak, wiem. Myślałem, że masz na myśli zawartość w Iconify 😅 Kawa jeszcze nie zadziałała. Akurat w tym przypadku nie odczuwam braku pluginu jako minus. Możesz użyć wyszukiwarki w figmie. Są one też pogrupowane na kategorie. Łatwo się znajduje odpowiednie.
- 5 odpowiedzi
-
- 2
-

-
- feather
- open-source
- (i 5 więcej)
-
Z untitled? Nie, to są płatne ikony. Po zakupie dostajesz plik z nimi.
- 5 odpowiedzi
-
- feather
- open-source
- (i 5 więcej)
-
- 7 komentarzy
-
Polecam, swego czasu namiętnie używałem, ale od jakiegoś czasu przerzuciłem się na Ukryta zawartość
- 5 odpowiedzi
-
- 2
-

-
- feather
- open-source
- (i 5 więcej)
-
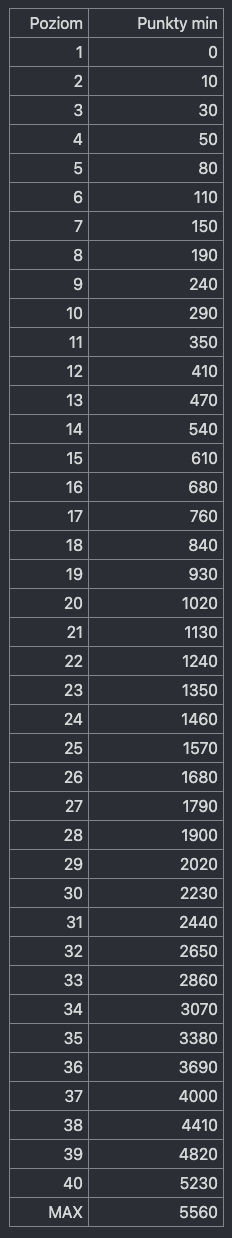
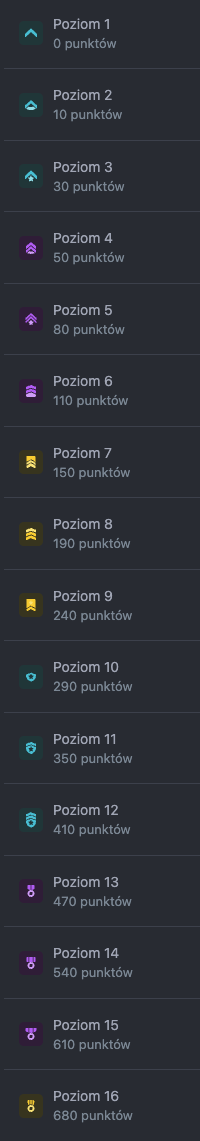
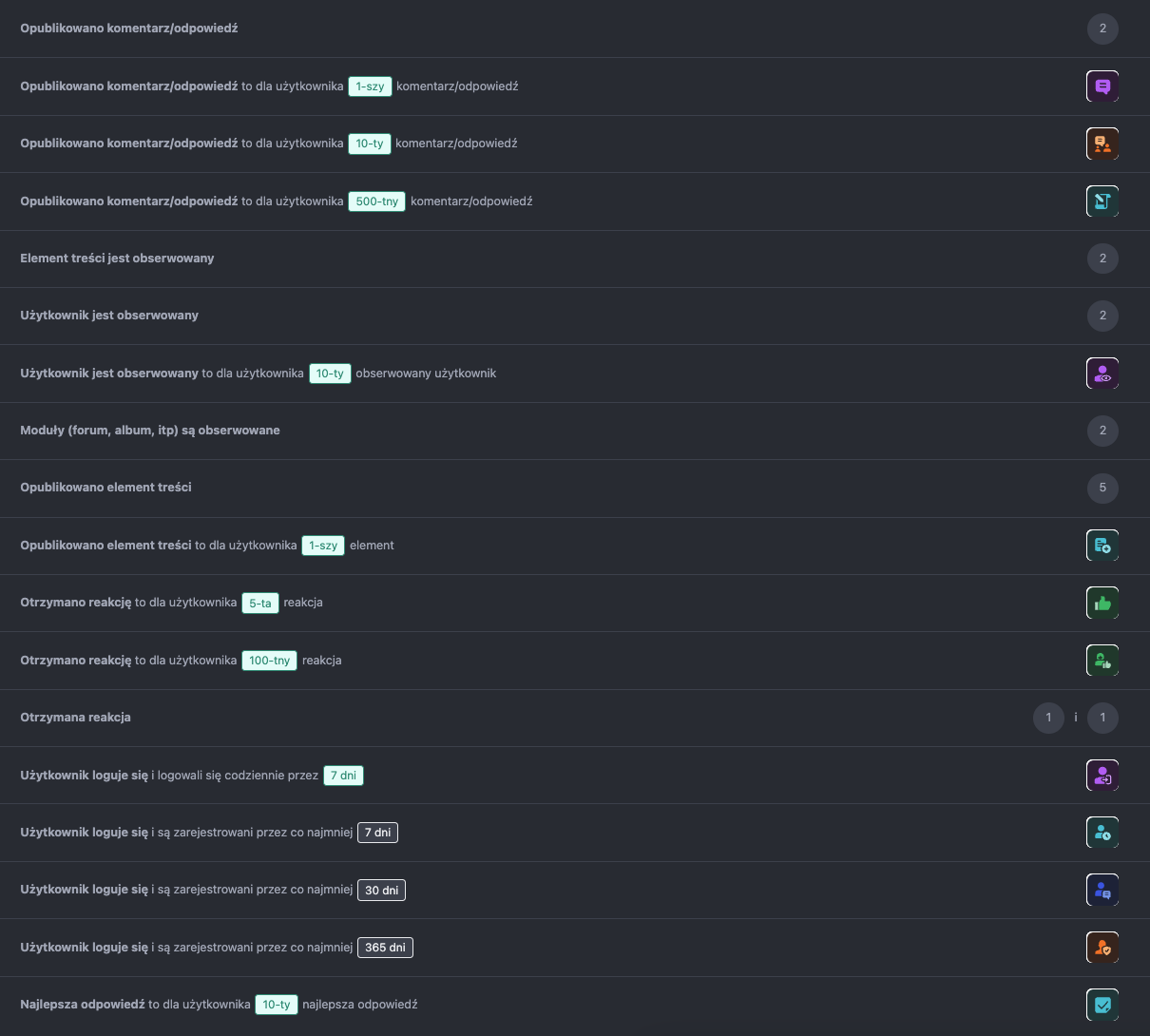
Zmiany nastąpiły w rangach i odznaczeniach. zostały zmienione ikony na nowe, w jednolitym stylu Wygląd ikon odznaczeń: Nowy wygląd rang (poziomów): dodano nowe rangi (poziomy) - wcześniej mieliśmy ich 14 i każdy poziom miał swoją nazwę własną. Aktualnie mamy poziomów od 0 do 40 + dodatkowy oznaczony jako "Max". Poniżej nowe progi punktowe poziomów: Poniżej lista reguł, które pokazuję, za co i ile można otrzymać punktów (do poziomów) lub odznaczenie:
-

Szybkie porady do lepszego projektowania UI oraz UX
Damian opublikował(a) temat w Narzędzia i materiały
UIDesign.tips oferuje szybkie, krótkie i konkretne porady dotyczące projektowania UI oraz UX. Jest podział na różne kategorie i komponenty. Poniżej rada, aby konsekwentnie używać buttonów CTA: UX Ukryta zawartość UI Ukryta zawartość -
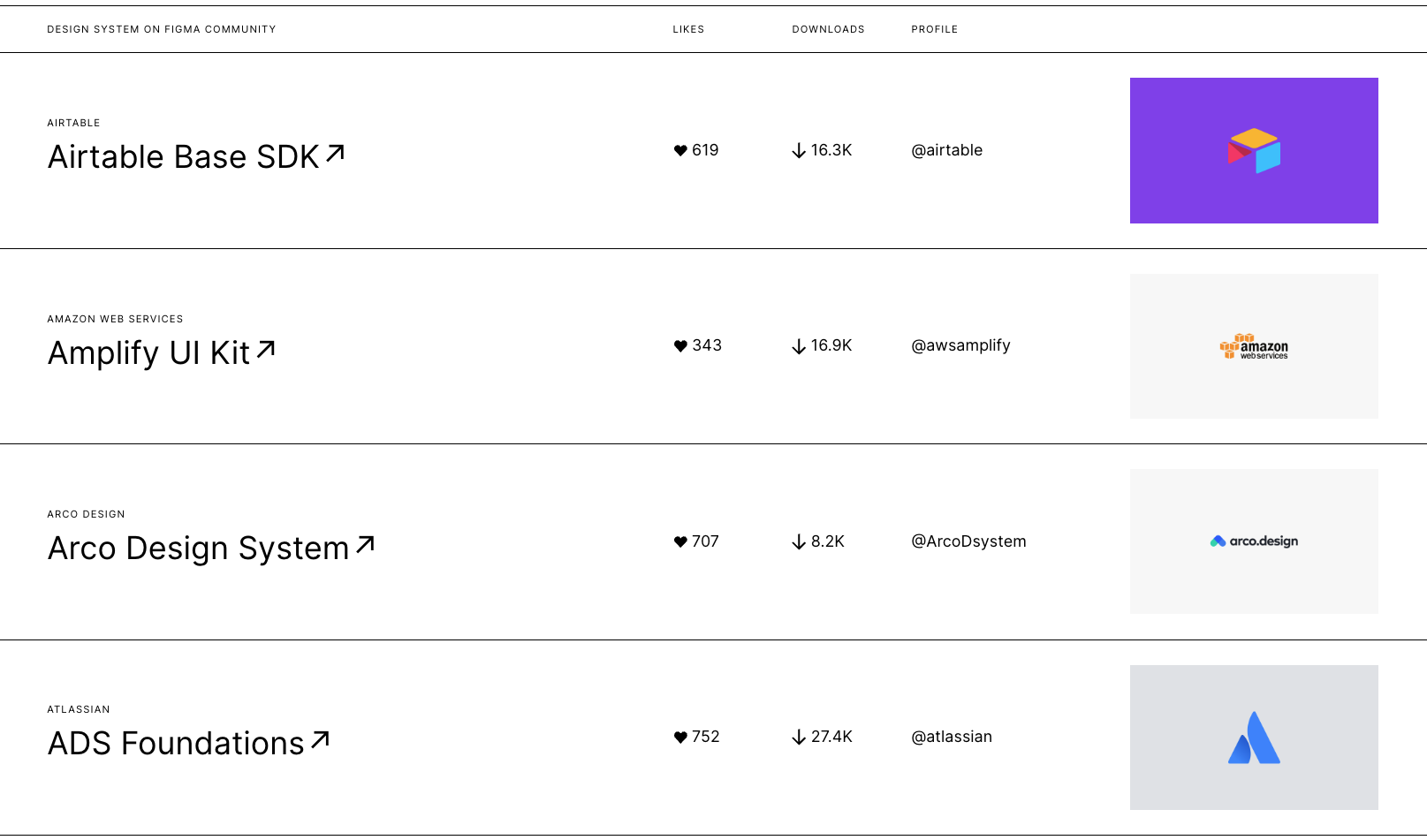
Designsystems.com to zbiór popularnych, otwartych design systemów, które możecie użyć w Figmie. Na tej stronie zebrane są przydatne UI/UX Kit'y, znanych firm takich jak: Atlassian Amazon Web Services Decathlon Github Gitlab Microsoft Monday Spotify Uber i wiele innych Ukryta zawartość
-

Sharpen, czyli generator tematu twojego kolejnego projektu
Damian opublikował(a) temat w Narzędzia i materiały
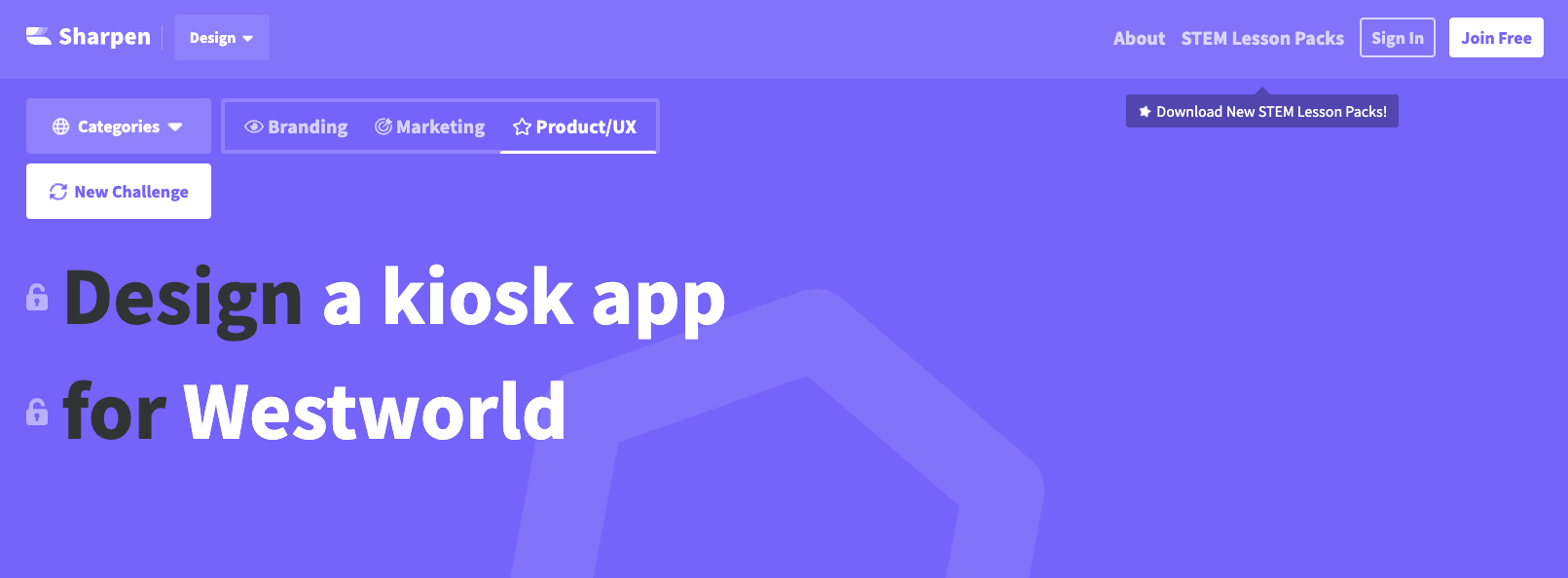
"Trening czyni mistrza" jest niewątpliwie prawdą, a co w przypadku, kiedy to chcesz zrobić projekt treningowy, ale nie masz pomysłu, na jaki temat? Z pomocą przychodzi Sharpen. Jest to strona, która oferuje generowanie tematu, zgodnie z wybraną kategorią. Do wyboru mamy: branding marketing UI/UX produktu Ukryta zawartość -

Publii - darmowy CMS portfolio. Prosta i lekka alternatywa dla WordPressa
Damian odpowiedział(a) na pinkpixel temat w Narzędzia i materiały
Wygląda prosto i lekko przede wszystkim. Kusi przetestować i ewentualnie przesiąść się z Adobe Portfolio na własny hosting. -

Nowe Affinity V2 już dostępne! Na start -40% rabatu
Damian odpowiedział(a) na Damian temat w Narzędzia i materiały
Tak. Jeśli kupiłeś V1, to musisz osobno kupić licencję na V2, jeśli chcesz z niej korzystać. -
Zmiany wprowadzone do tej pory: poprawiono wygląd logowania i rejestracji (dla gości) dodano kolor "active" ikon w zwiniętym menu dodano linki społecznościowe. Wyświetlają się one na liście użytkowników, w profilu i w temacie. Aby je ustawić, należy przejść do swojego profilu i kliknąć przycisk "linki społecznościowe":
-

Nowe Affinity V2 już dostępne! Na start -40% rabatu
Damian odpowiedział(a) na Damian temat w Narzędzia i materiały
A co dodali, czego Ci brakowało? -
@Norbert również został przyjęty na okres próbny. Gratulujemy
-
@Restive został przyjęty na okres próbny. Gratulujemy Wciąż chętne osoby mogą się zgłaszać na moderatora.
-
Produkt cyfrowy po zwrocie? Czyli możliwe, że został użyty klucz licencyjny przez osobę, a następnie zwrócony? Tak może się zdarzyć, przez co nie masz licencji na wyłączność, bo ktoś inny też może posiadać ten sam klucz. Ta strona wygląda jak typowy warez. Wątpię w jej legalność.
-

Nowe Affinity V2 już dostępne! Na start -40% rabatu
Damian opublikował(a) temat w Narzędzia i materiały
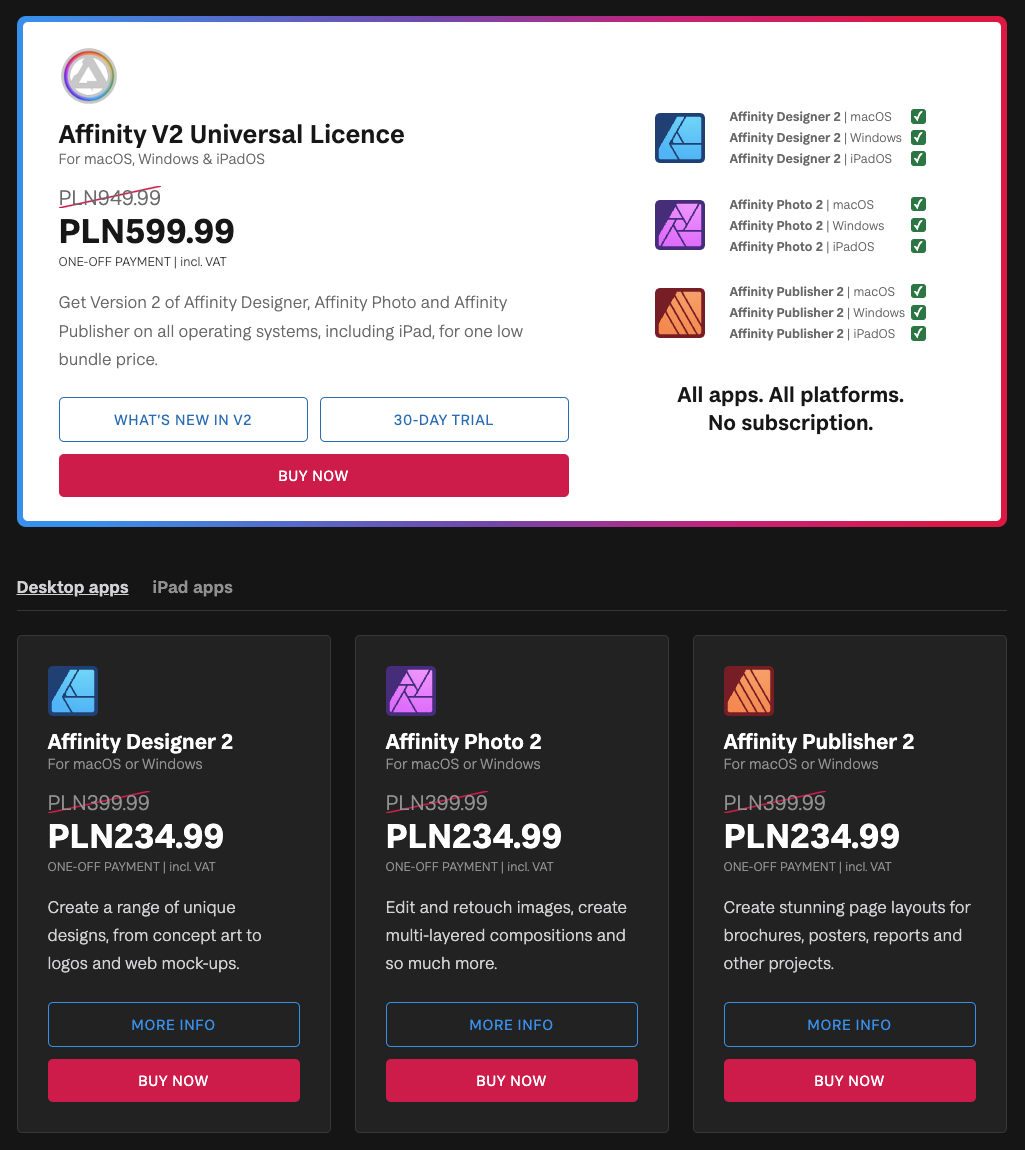
Z pewnością wielu z Was korzysta z konkurencyjnego dla Adobe oprogramowania, jakim jest Affinity. Wyróżnia się on przede wszystkim płatnością jednorazową, bez modelu subskrypcyjnego. Co do funkcjonalności i działania, to na pewno działa sprawniej od Adobe, ale moja przygoda z Affinity trwała krótko, bo jakoś nie potrafiłem się odnaleźć w tym interfejsie. Sprawdź, co nowego w Affinity V2. Cennik wygląda następująco: Niestety, ale jeśli posiadasz kupioną licencję na Affinity V1, to musisz ponownie zapłacić za upgrade do V2. Więcej info: Ukryta zawartość -
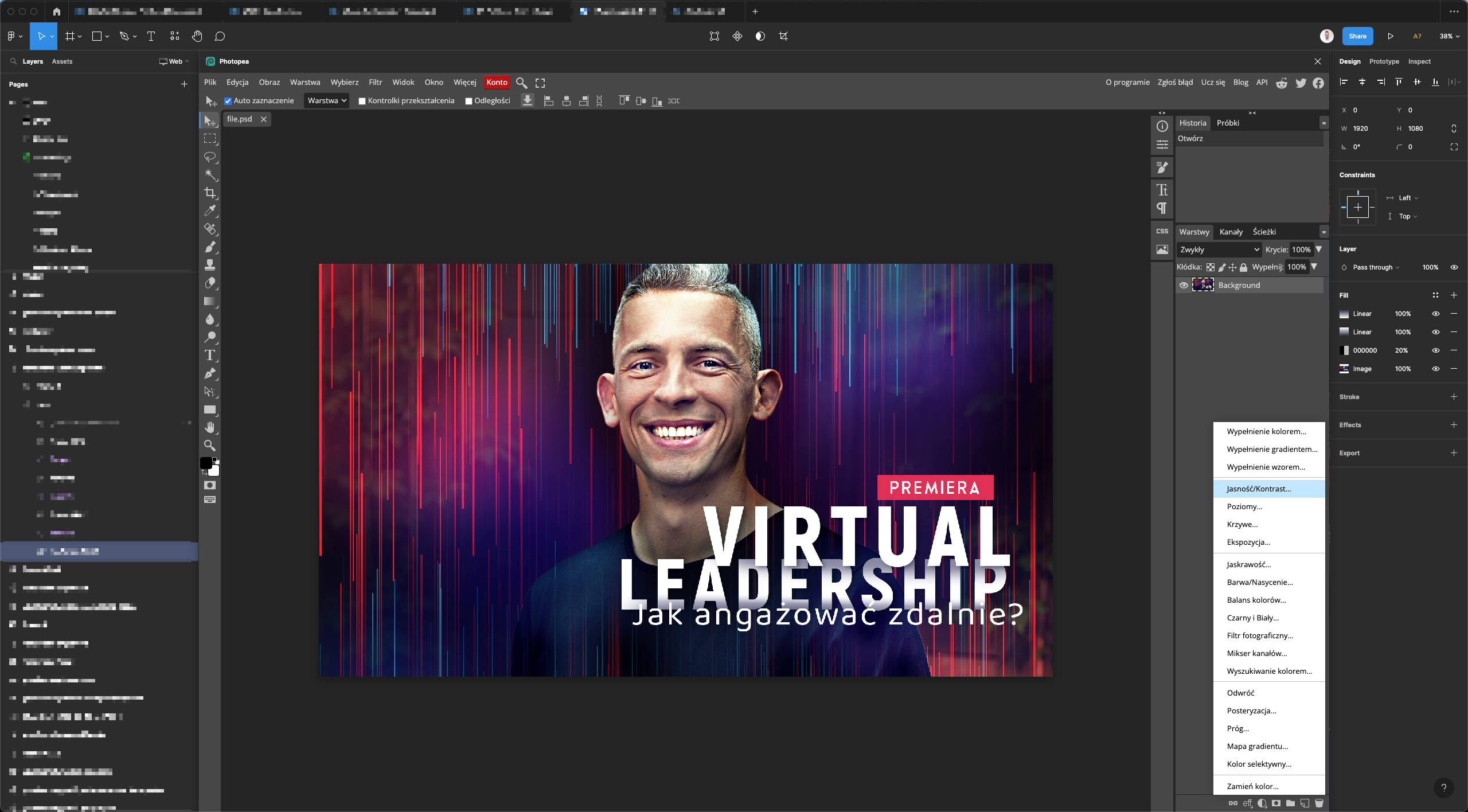
Gdy rano się obudziłem, jeszcze trochę zaspany, odczytałem tiktoka od @fantovsky. Jednym okiem patrzę i widzę Photoshopa uruchomionego w Figmie. Przez chwilę pomyślałem, że to sen, ale naprawdę to się stało — powstał plugin, który wprowadza możliwość otwarcia Photopea (darmowy photoshop online) w Figmie! Wygląda to tak (Photopea jest po prostu osadzone w oknie Figmy):
-
Rekrutacja ponownie otwarta. Szukamy 1 osoby (być może wybierzemy więcej, jeśli będą ciekawe kandydatury). Zgłoszenia proszę wysyłać do mnie w prywatnej wiadomości. Dziękujemy @Dawid za poświęcony czas Niestety studia wygrały 😞
-

Generator projektu graficznego ze strony HTML w Figmie
Damian opublikował(a) temat w Narzędzia i materiały
Był już temat, w którym to pokazywałem narzędzie do generowania kodu HTML z projektu, mowa o tym: Teraz przyszedł czas na odwrotny proces 😄 Dzięki temu pluginowi, możecie w łatwy sposób przekonwertować stronę web na projekt graficzny w Figmie. Wystarczy wkleić link i plugin zrobi resztę za Ciebie. Znajdziecie go w naszych plikach: Pewnie niektórzy zastanawiają się — fajne, ale po co? Z własnego doświadczenia wiem, że czasami przydają się komponenty (lub nawet całe sekcje i bloki) z innych, dobrze znanych stron, gdy np.: potrzeba wizualizacji integracji narzędzia, które aktualnie projektujesz.